¿Eres un entusiasta de la electrónica y la programación? ¿Quieres llevar tus proyectos de Arduino al siguiente nivel creando una aplicación personalizada para controlarlos? En este artículo, te mostraremos cómo puedes hacerlo utilizando MIT App Inventor. ¡Sigue leyendo para descubrir cómo crear una aplicación de Android para tu proyecto Arduino de forma sencilla y efectiva!
En este tutorial de Arduino, aprenderá cómo crear aplicaciones de Android personalizadas para controlar Arduino utilizando la aplicación en línea MIT App Inventor. Puede ver el vídeo a continuación o leer el tutorial escrito a continuación.
descripción general
Para este tutorial tenemos dos ejemplos. El primer ejemplo controla un LED simple y el segundo ejemplo controla un motor paso a paso a través de un teléfono inteligente. En mi tutorial anterior, ya aprendimos cómo establecer comunicación Bluetooth entre la placa Arduino y el teléfono inteligente usando el módulo Bluetooth HC-05 y explicamos el código Arduino necesario para el primer ejemplo.
código arduino
Aquí hay una descripción general rápida de este código. Recibimos los datos entrantes del teléfono inteligente a través de la interfaz serie y los guardamos en la variable «estado». Cuando recibimos el carácter “0” enviado por el teléfono inteligente al presionar el botón “LED: OFF”, apagamos el LED y enviamos la cadena “LED: OFF” de regreso al teléfono inteligente. Por otro lado, cuando recibimos el carácter “1”, encendemos el LED y devolvemos la cadena “LED: ON”.
/* Arduino and HC-05 Bluetooth Module Tutorial
*
* by Dejan Nedelkovski, www.HowToMechatronics.com
*
*/
#define ledPin 7
int state = 0;
void setup() {
pinMode(ledPin, OUTPUT);
digitalWrite(ledPin, LOW);
Serial.begin(38400); // Default communication rate of the Bluetooth module
}
void loop() {
if(Serial.available() > 0){ // Checks whether data is comming from the serial port
state = Serial.read(); // Reads the data from the serial port
}
if (state == '0') {
digitalWrite(ledPin, LOW); // Turn LED OFF
Serial.println("LED: OFF"); // Send back, to the phone, the String "LED: ON"
state = 0;
}
else if (state == '1') {
digitalWrite(ledPin, HIGH);
Serial.println("LED: ON");;
state = 0;
}
}Code language: Arduino (arduino)Ahora necesitamos crear nuestra aplicación personalizada de Android que enviará los caracteres «0» y «1» cuando se presione una tecla en particular y recibirá las cadenas entrantes de Arduino.
Inventor de la aplicación del MIT
De la aplicación Inventor del MIT sitio web Necesitamos iniciar sesión en la aplicación de construcción en línea haciendo clic en «¡Crear aplicaciones!» Botón. Para iniciar sesión necesitamos una cuenta de Gmail. Una vez iniciado sesión, podemos crear nuestro primer proyecto. Así se ve la ventana de diseño y ahora podemos comenzar a crear nuestra aplicación.

Pero>

Por>
Creando la aplicación – ejemplo 1
Ahora estamos listos para construir el primer ejemplo. Empezamos con el diseño del programa. Primero, agregaremos algunas matrices horizontales de la paleta Diseño y estableceremos sus propiedades como altura, ancho y alineación para que coincidan con la apariencia deseada de nuestro programa. Luego agregamos un ListPicker de la paleta UserInterface y le adjuntamos una imagen. El ListPicker sirve para seleccionar el dispositivo Bluetooth al que se debe conectar nuestro smartphone.

A>
editor de bloques
Ahora en el Editor de bloques estamos listos para darle vida a nuestro programa. A la izquierda obtenemos todos los bloques y funciones relacionadas con los componentes agregados anteriormente.

Comenzamos>

A>

A>

A>

El>
Aquí hay un archivo de descarga del proyecto MIT App Inventor mencionado anteriormente:
Ejemplo de control de motor paso a paso
Ahora veamos el segundo ejemplo, controlar un motor paso a paso. En la parte superior de la pantalla vemos los mismos componentes para la conexión Bluetooth que en el ejemplo anterior. A continuación tenemos un componente Canvas que se utiliza para dibujar e insertar imágenes. Incluí dos imágenes transparentes que dibujé anteriormente. La primera es una imagen de un medidor fijado en su lugar y la segunda es una imagen de un puntero girando. A continuación tenemos un botón de check para cambiar entre modo manual y automático o de funcionamiento continuo y un botón para cambiar el sentido de giro. En el botón tenemos un control deslizante para cambiar la velocidad del motor paso a paso.

Aquí>

Ahora,>
Finalmente, enviamos el valor del encabezado como texto al Arduino usando la función Bluetooth “SendText”. Arduino acepta este valor y el motor paso a paso gira en consecuencia.

El>

Aquí>
Aquí está el código Arduino del segundo ejemplo:
/* Stepper Motor Control via HC-05 Bluetooth Module
*
* by Dejan Nedelkovski, www.HowToMechatronics.com
*
*/
// Defining variables
const int stepPin = 7;
const int dirPin = 6;
String state = "";
int currentHeading=0;
int currentAngle=0;
int lastAngle=0;
int angle=0;
int rotate=0;
int runContinuously=0;
String mode = "Manual";
boolean dirRotation = HIGH;
int rotSpeed = 1500;
void setup() {
// Sets the two pins as Outputs
pinMode(stepPin,OUTPUT);
pinMode(dirPin,OUTPUT);
Serial.begin(38400); // Default communication rate of the Bluetooth module
}
void loop() {
delayMicroseconds(1);
if(Serial.available() > 0){ // Checks whether data is comming from the serial port
state = Serial.readString(); // Reads the data from the serial port
}
// When Auto Button is pressed
if (mode == "Auto") {
if (state == "Reverse") {
delay(10);
if (dirRotation == HIGH) {
dirRotation = LOW;
}
else {
dirRotation = HIGH;
}
digitalWrite(dirPin,dirRotation);
delay(10);
state = "";
}
rotSpeed = state.toInt();
if (rotSpeed >= 300 && rotSpeed <= 3000) {
digitalWrite(stepPin,HIGH);
delayMicroseconds(rotSpeed);
digitalWrite(stepPin,LOW);
delayMicroseconds(rotSpeed);
}
else {
digitalWrite(stepPin,HIGH);
delayMicroseconds(1500);
digitalWrite(stepPin,LOW);
delayMicroseconds(1500);
}
if (state == "Manual"){
mode = state;
}
}
// When Program is in Manual mode
else if (mode == "Manual"){
currentHeading = state.toInt();
//Serial.println(angle);
//Serial.println(state);
if (currentHeading < 0 ){
currentHeading = 360+currentHeading;
}
currentAngle = map(currentHeading,0,359,0,200);
digitalWrite(dirPin,HIGH); // Enables the motor to move in a particular direction
// Makes 200 pulses for making one full cycle rotation
if (currentAngle != lastAngle){
if(currentAngle > lastAngle){
rotate = currentAngle - lastAngle;
for(int x = 0; x < rotate; x++) {
digitalWrite(stepPin,HIGH);
delayMicroseconds(500);
digitalWrite(stepPin,LOW);
delayMicroseconds(500);
}
}
if(currentAngle < lastAngle){
rotate = lastAngle - currentAngle;
digitalWrite(dirPin,LOW); //Changes the rotations direction
for(int x = 0; x < rotate; x++) {
digitalWrite(stepPin,HIGH);
delayMicroseconds(500);
digitalWrite(stepPin,LOW);
delayMicroseconds(500);
}
}
}
lastAngle = currentAngle;
if (state == "Auto"){
mode = state;
}
}
}
Code language: Arduino (arduino)[automatic_youtube_gallery type=»search» search=»Cómo crear una aplicación de Android personalizada para su proyecto Arduino usando MIT App Inventor
» limit=»1″]
Cómo crear una aplicación de Android personalizada para su proyecto Arduino usando MIT App Inventor
En este tutorial de Arduino, aprenderemos cómo construir aplicaciones personalizadas de Android para controlar Arduino utilizando la aplicación en línea MIT App Inventor. Puede ver el siguiente video o leer el tutorial escrito a continuación.
Descripción general
En este tutorial tenemos dos ejemplos. El primero es el control de un LED simple y el segundo es el control de un motor paso a paso usando un teléfono inteligente. En mi tutorial anterior, ya aprendimos cómo hacer la comunicación Bluetooth entre la placa de Arduino y el teléfono inteligente utilizando el módulo Bluetooth HC-05 y explicamos el código Arduino necesario para el primer ejemplo.
Código Arduino
Aquí tienes una descripción rápida de ese código. A través del puerto serie, recibimos los datos entrantes del teléfono inteligente y los almacenamos en la variable ‘state’. Si recibimos el carácter ‘0’ que se envía desde el teléfono inteligente cuando se presiona el botón ‘LED: OFF’, apagaremos el LED y enviaremos de vuelta al teléfono inteligente la cadena «LED: OFF». Por otro lado, si recibimos el carácter ‘1’, encenderemos el LED y enviaremos de vuelta la cadena «LED: ON».
MIT App Inventor
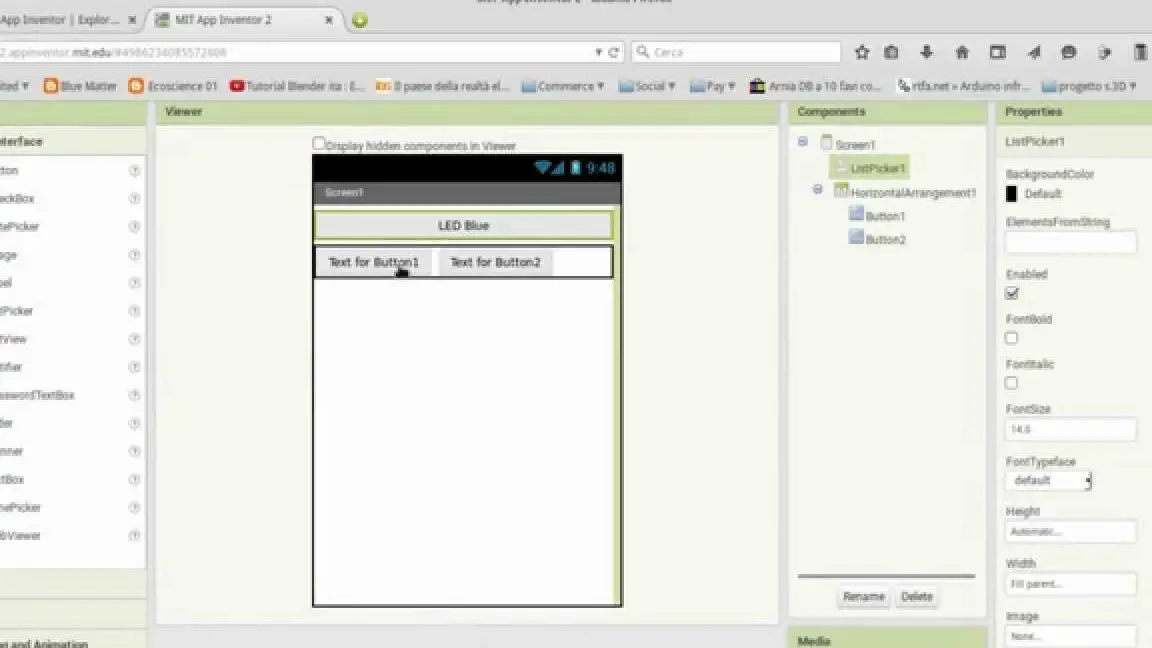
Desde el sitio web de MIT App Inventor, debemos iniciar sesión en la aplicación de construcción en línea haciendo clic en el botón «¡Crear aplicaciones!». Para iniciar sesión, necesitamos tener una cuenta de Gmail. Una vez que hayamos iniciado sesión, ahora podemos crear nuestro primer proyecto. Así es como se ve la ventana de diseño y ahora podemos comenzar a construir nuestra aplicación.
Pero antes de hacer eso, podemos conectar nuestro teléfono inteligente a este proyecto para poder ver cómo la aplicación toma forma directamente en nuestro teléfono inteligente en tiempo real. Para hacer eso, primero debemos descargar la aplicación MIT AI2 Companion de la Play Store e instalarla en nuestro teléfono inteligente. Luego, desde el menú Conectar del editor en línea, seleccionaremos AI Companion y aparecerá un código de barras que solo necesitamos escanearlo o insertar el código en la aplicación del teléfono y se establecerá la conexión entre el editor en línea y la aplicación del teléfono.
Construyendo la aplicación – Ejemplo 1
Ahora estamos listos para construir el primer ejemplo. Comenzaremos con el diseño del programa. Primero agregaremos algunos HorizontalArrangements desde la paleta de diseño y configuraremos sus propiedades como la altura, el ancho y la alineación para que coincidan con el aspecto deseado de nuestro programa. Luego, desde la paleta de la interfaz de usuario, agregaremos un ListPicker y adjuntaremos una imagen a él. El ListPicker se usará para seleccionar el dispositivo Bluetooth al que nuestro teléfono inteligente se conectará.
Luego agregaremos otros HorizontalArrangements en los que colocaremos una etiqueta. Esta etiqueta indicará si el teléfono está conectado o no al módulo Bluetooth y es por eso que estableceremos el texto inicial de esta etiqueta en «No conectado». La siguiente etiqueta se usará para mostrar el estado del LED, ya sea apagado o encendido. El estado inicial será «LED: APAGADO». Luego agregaremos los dos botones, ‘Encender’ y ‘Apagar’ para controlar el LED. En este punto, es bueno cambiar el nombre de los componentes para que podamos reconocerlos más fácilmente y usarlos en el editor de bloques más tarde. Lo que queda ahora es agregar el BluetoothClient, que es un componente no visible y un reloj que se utilizará para la indicación en tiempo real del estado de conexión.
Editor de Bloques
Ahora en el editor de bloques estamos listos para dar vida a nuestro programa. Desde el lado izquierdo, tenemos todos los bloques y funciones relacionados con los componentes previamente agregados.
Comenzaremos con el ListPicker de BluetoothList. Desde allí primero agregaremos el bloque ‘BeforePicking’ y adjuntaremos a él el bloque ‘set Bluetooth Elements’. Luego, desde los bloques de BluetoothClient, agregaremos el bloque ‘BluetoothClient AddressesAndNames’. Lo que este conjunto de bloques hará es establecer una lista de dispositivos Bluetooth que ya estén emparejados con nuestro teléfono, por lo que cuando hagamos clic en el botón «Conectar» del ListPicker, aparecerá la lista de todos los dispositivos emparejados.
Luego tenemos que establecer qué sucederá después de que seleccionemos un módulo Bluetooth en particular. Desde el bloque de BluetoothClient, agregaremos el bloque ‘llamar a dirección de conexión de BluetoothClient’ y agregaremos el bloque ‘Selección de lista de Bluetooth’ a él, lo que significa que nuestro teléfono se conectará a la dirección Bluetooth que hemos seleccionado previamente.
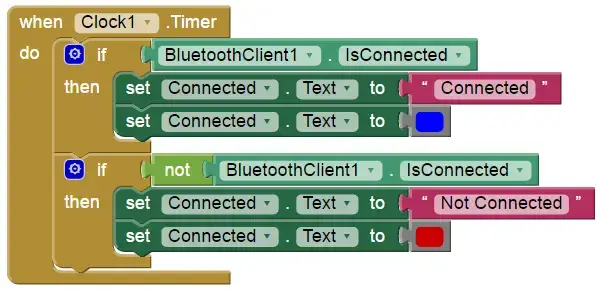
Luego, desde los bloques del reloj, agregaremos el bloque «.Temporizador». Dentro de este bloque haremos la indicación en tiempo real de si el teléfono está conectado o no al módulo Bluetooth usando el bloque «set Text» de la etiqueta llamada «Conectado».
Luego necesitamos dar vida a los dos botones. Entonces, cuando se haga clic en «TurnOn_Button», usaremos la función del cliente Bluetooth «Send1ByteNumber» para enviar un número al módulo Bluetooth de Arduino. En nuestro caso, ese es el número 49 que corresponde al carácter ‘1’ según la tabla ASCII y que encenderá el LED. Justo después de eso, usaremos la función «ReceiveText» del cliente Bluetooth para recibir la cadena entrante que se envía de regreso desde Arduino al teléfono. Esta cadena se establece en la etiqueta «LED_Status».
El mismo procedimiento se aplica al «TurnOff_Button» donde el número de envío debe cambiarse a 48 que corresponde al carácter ‘0’. Lo que queda ahora es descargar e instalar el programa en nuestro teléfono inteligente. Podemos hacerlo desde el menú «Construir» guardándolo en nuestra computadora y luego transfiriéndolo a nuestro teléfono o escaneando un código QR para descargar el programa en línea. Aquí está la demostración del ejemplo.
Aquí está un archivo de descarga del proyecto MIT App Inventor anterior: [BluetoothTest.aia](#).
Ejemplo de control del motor paso a paso
Ahora echemos un vistazo al segundo ejemplo, controlar un motor paso a paso. En la parte superior de la pantalla tenemos los mismos componentes para la conexión Bluetooth que en el ejemplo anterior. Luego tenemos un componente Canvas que se utiliza para dibujar e insertar imágenes. Inserté dos imágenes transparentes que dibujé previamente. La primera es una imagen de un indicador que se fijará en su lugar y la segunda es una imagen de un puntero que girará. Luego tenemos un botón de verificación para cambiar entre los modos Manual y Automático o de funcionamiento continuo y un botón para cambiar la dirección de rotación. En el botón tenemos un control deslizante para cambiar la velocidad de rotación del motor paso a paso.
Aquí están los bloques y el código Arduino detrás de este ejemplo. Entonces, en el editor de bloques nuevamente tenemos los mismos bloques para la conexión Bluetooth que en el ejemplo anterior.
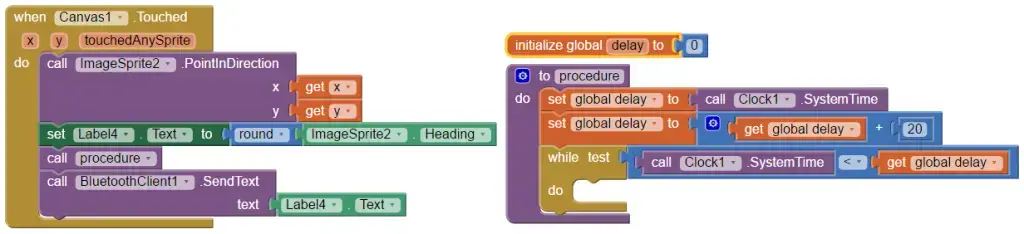
Para rotar la imagen del puntero, usamos la función ImageSprite «.PointInDirection» que rota la imagen desde la posición de 0° a las coordenadas X y Y donde se tocó el Canvas. Al mismo tiempo, establecemos el encabezado de ImageSprite rotado en la etiqueta de texto anterior. Después de eso, llamamos a un procedimiento personalizado, que en realidad es un retraso de 10 milisegundos.
Finalmente, enviamos el valor de encabezado como un texto a Arduino utilizando la función Bluetooth «SendText». Este valor será aceptado por Arduino y girará el motor paso a paso en consecuencia.
A continuución está el bloque CheckBox. Entonces, si se marca CheckBox, enviaremos el texto «Auto» a Arduino, que activará el motor paso a paso para girar continuamente. Mientras estemos en este modo, si presionamos el botón «Reverse», enviaremos el texto «Reverse» a Arduino, que cambiará la dirección de rotación del motor. También, mientras estemos en este modo, podemos cambiar la velocidad de rotación. Si cambiamos la posición del control deslizante, el valor actual de la posición del control deslizante se enviará a Arduino, lo que cambiará la velocidad de rotación del motor paso a paso. Si desmarcamos CheckBox, volveremos al modo manual.
Aquí está la demostración del ejemplo.
Aquí está un archivo de descarga del proyecto MIT App Inventor anterior, así como las dos imágenes utilizadas en el proyecto: [StepperMotorTest.aia](#) y [Stepper Motor Gauge and Pointer Images](#).
Aquí está el código Arduino del segundo ejemplo:
«`C++
/* Stepper Motor Control via HC-05 Bluetooth Module
*
* by Dejan Nedelkovski, www.HowToMechatronics.com
*
*/
// Defining variables
const int stepPin = 7;
const int dirPin = 6;
String state = «»;
int currentHeading=0;
int currentAngle=0;
int lastAngle=0;
int angle=0;
int rotate=0;
int runContinuously=0;
String mode = «Manual»;
boolean dirRotation = HIGH;
int rotSpeed = 1500;
void setup() {
// Sets the two pins as Outputs
pinMode(stepPin,OUTPUT);
pinMode(dirPin,OUTPUT);
Serial.begin(38400); // Default communication rate of the Bluetooth module
}
void loop() {
delayMicroseconds(1);
if(Serial.available() > 0){ // Checks whether data is comming from the serial port
state = Serial.readString(); // Reads the data from the serial port
}
// When Auto Button is pressed
if (mode == «Auto») {
if (state == «Reverse») {
delay(10);
if (dirRotation == HIGH) {
dirRotation = LOW;
}
else {
dirRotation = HIGH;
}
digitalWrite(dirPin,dirRotation);
delay(10);
state = «»;
}
rotSpeed = state.toInt();
if (rotSpeed >= 300 && rotSpeed <= 3000) {
digitalWrite(stepPin,HIGH);
delayMicroseconds(rotSpeed);
digitalWrite(stepPin,LOW);
delayMicroseconds(rotSpeed);
}
else {
digitalWrite(stepPin,HIGH);
delayMicroseconds(1500);
digitalWrite(stepPin,LOW);
delayMicroseconds(1500);
}
if (state == "Manual"){
mode = state;
}
}
// When Program is in Manual mode
else if (mode == "Manual"){
currentHeading = state.toInt();
//Serial.println(angle);
//Serial.println(state);
if (currentHeading < 0 ){
currentHeading = 360+currentHeading;
}
currentAngle = map(currentHeading,0,359,0,200);
digitalWrite(dirPin,HIGH); // Enables the motor to move in a particular direction
// Makes 200 pulses for making one full cycle rotation
if (currentAngle != lastAngle){
if(currentAngle > lastAngle){
rotate = currentAngle – lastAngle;
for(int x = 0; x < rotate; x++) {
digitalWrite(stepPin,HIGH);
delayMicroseconds(500);
digitalWrite(stepPin,LOW);
delayMicroseconds(500);
}
}if(currentAngle < lastAngle){
rotate = lastAngle - currentAngle;
digitalWrite(dirPin,LOW); //Changes the rotations direction
for(int x = 0; x < rotate; x++) {
digitalWrite(stepPin,HIGH);
delayMicroseconds(500);
digitalWrite(stepPin,LOW);
delayMicroseconds(500);
}
}
}
lastAngle = currentAngle;
if (state == "Auto"){
mode = state;
}
}
}
```Este tutorial te ayudará a construir tu propia aplicación de Android personalizada para controlar tu proyecto de Arduino utilizando MIT App Inventor. ¡Diviértete creando!


¡Qué buen tutorial! Me encantó lo fácil que lo hacen ver, definitivamente quiero intentarlo para mi próximo proyecto con Arduino. ¡Gracias por las instrucciones!
¡Me encantó el tutorial! Nunca había pensado en crear una app personalizada para mi proyecto Arduino, pero con estas instrucciones súper claras y fáciles creo que lo lograré. ¡Gracias por compartir esta información tan útil!
¡Interesante tutorial! Nunca imaginé que fuera tan fácil crear una app para mi proyecto Arduino. ¡Gracias por compartir!
¡No sabía que se pudiera hacer una app personalizada para Arduino de una forma tan sencilla! Definitivamente voy a probarlo en mi próximo proyecto. ¡Gracias por el tutorial!