¿Alguna vez has querido crear tu propia estación meteorológica personalizada? Con el sensor BME280 y la placa ESP8266, puedes hacerlo de una manera fácil y accesible. En este artículo, te mostraremos cómo crear una estación meteorológica simple utilizando estos componentes. ¡Sigue leyendo para descubrir cómo puedes monitorear el clima en tu propia casa de forma creativa y divertida!
No permita que las aplicaciones meteorológicas de los teléfonos inteligentes o las estaciones meteorológicas comerciales (que le proporcionan datos de estaciones a kilómetros de distancia) arruinen sus planes al aire libre. ¡Con este proyecto de IoT podrás ser tu propio meteorólogo!
Este proyecto utiliza ESP8266 NodeMCU como dispositivo de control, que se conecta fácilmente a una red WiFi existente y crea un servidor web. Cuando un dispositivo conectado accede a este servidor web, ESP8266 lee la temperatura, la humedad, la presión barométrica y la altitud del BME280 y los envía al navegador web de ese dispositivo a través de una hermosa interfaz. ¿Decepcionado? ¡Vamos a empezar!
Sensor de temperatura, humedad y presión BME280
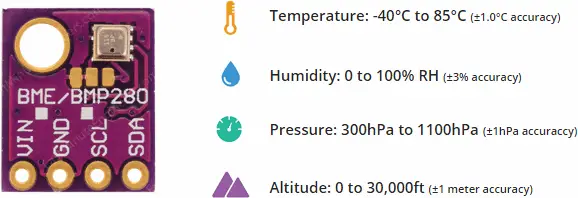
Primero, echemos un vistazo rápido al módulo BME280.
BME280 es el sensor digital de temperatura, humedad y presión de próxima generación de Bosch. Es el sucesor de sensores como BMP180, BMP085 o BMP183.

La tensión de funcionamiento del módulo BME280 es de 3,3 V a 5 V – Perfecto para conectar con microcontroladores de 3.3V como ESP8266.
El módulo tiene un circuito simple de dos hilos. interfaz I2C Para comunicarse. La dirección I2C predeterminada del módulo BME280 es 0x76 y se puede cambiar fácilmente a 0x77 mediante este procedimiento.
Cableado del sensor BME280 al ESP8266 NodeMCU
Las conexiones son bastante simples. Comience por conectarse Número de chasis Conecte el pin a la salida de 3.3V del ESP8266 NodeMCU y conecte Tierra principal.
A continuación, conecte el SCL Fijar al reloj I2C D1 Fije su ESP8266 y conecte el ASD Anclar a los datos I2C D2 Fija tu ESP8266.
El siguiente diagrama le muestra cómo cablear todo.

Preparando el IDE de Arduino
Existe un complemento para Arduino IDE que le permite programar el ESP8266 NodeMCU utilizando Arduino IDE. Siga la guía a continuación para preparar su IDE de Arduino para que funcione con ESP8266 si aún no lo ha hecho.

Instalar biblioteca para BME280
Comunicarse con un módulo BME280 supone mucho trabajo. Afortunadamente, Biblioteca Adafruit BME280 fue escrito para ocultar todas las complejidades para que podamos emitir comandos simples para leer los datos de temperatura, humedad relativa y presión barométrica.
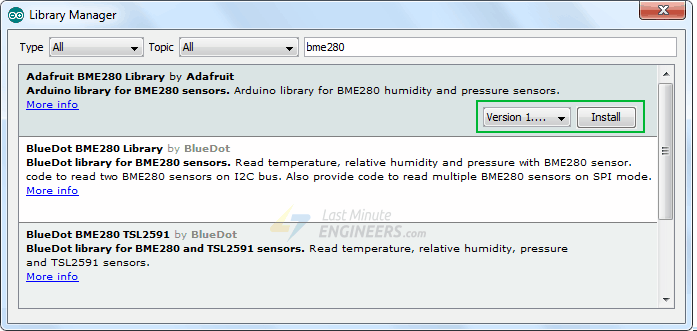
Para instalar la biblioteca, navegue hasta Arduino IDE > Sketch > Incluir biblioteca > Administrar bibliotecas… Espere a que el administrador de la biblioteca descargue el índice de la biblioteca y actualice la lista de bibliotecas instaladas.
Filtra tu búsqueda escribiendo “bme280'. Debería haber algunas entradas. Buscar Biblioteca Adafruit BME280 de Adafruta. Haga clic en esta entrada y luego seleccione Instalar.

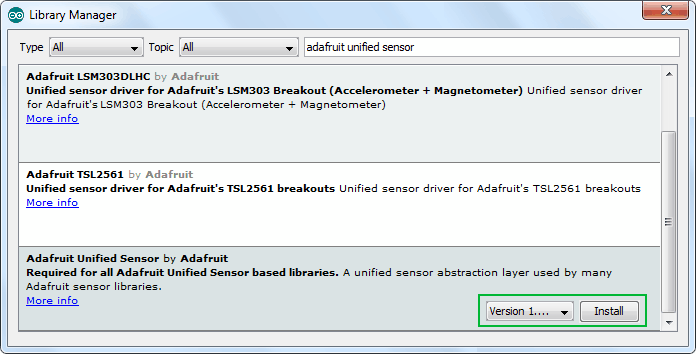
La biblioteca de sensores BME280 utiliza el Backend de soporte del sensor de Adafruit. Así que consulte con el administrador de la biblioteca. Sensor unificado de Adafruit e instálalo también (es posible que tengas que desplazarte un poco)

Muestra la temperatura, humedad, presión y altitud en el servidor web ESP8266
Ahora configuramos nuestro ESP8266 en modo estación (STA) y creamos un servidor web para servir páginas web a cada cliente conectado en la red existente.
Si desea obtener más información sobre cómo crear un servidor web con ESP8266 en modo AP/STA, consulte este tutorial.

Antes de comenzar a subir el boceto, debes hacer esto hacer un cambio para que funcione para usted. Debe cambiar las dos variables siguientes con sus credenciales de red para que ESP8266 pueda conectarse a la red existente.
const char* ssid = "YourNetworkName"; // Enter SSID here
const char* password = "YourPassword"; //Enter Password hereUna vez que hayas terminado, prueba el boceto.
#include <ESP8266WebServer.h>
#include <Wire.h>
#include <Adafruit_Sensor.h>
#include <Adafruit_BME280.h>
#define SEALEVELPRESSURE_HPA (1013.25)
Adafruit_BME280 bme;
float temperature, humidity, pressure, altitude;
/*Put your SSID & Password*/
const char* ssid = "YourNetworkName"; // Enter SSID here
const char* password = "YourPassword"; //Enter Password here
ESP8266WebServer server(80);
void setup() {
Serial.begin(115200);
delay(100);
bme.begin(0x76);
Serial.println("Connecting to ");
Serial.println(ssid);
//connect to your local wi-fi network
WiFi.begin(ssid, password);
//check wi-fi is connected to wi-fi network
while (WiFi.status() != WL_CONNECTED) {
delay(1000);
Serial.print(".");
}
Serial.println("");
Serial.println("WiFi connected..!");
Serial.print("Got IP: "); Serial.println(WiFi.localIP());
server.on("/", handle_OnConnect);
server.onNotFound(handle_NotFound);
server.begin();
Serial.println("HTTP server started");
}
void loop() {
server.handleClient();
}
void handle_OnConnect() {
temperature = bme.readTemperature();
humidity = bme.readHumidity();
pressure = bme.readPressure() / 100.0F;
altitude = bme.readAltitude(SEALEVELPRESSURE_HPA);
server.send(200, "text/html", SendHTML(temperature,humidity,pressure,altitude));
}
void handle_NotFound(){
server.send(404, "text/plain", "Not found");
}
String SendHTML(float temperature,float humidity,float pressure,float altitude){
String ptr = "<!DOCTYPE html> <html>n";
ptr +="<head><meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=no">n";
ptr +="<title>ESP8266 Weather Station</title>n";
ptr +="<style>html { font-family: Helvetica; display: inline-block; margin: 0px auto; text-align: center;}n";
ptr +="body{margin-top: 50px;} h1 {color: #444444;margin: 50px auto 30px;}n";
ptr +="p {font-size: 24px;color: #444444;margin-bottom: 10px;}n";
ptr +="</style>n";
ptr +="</head>n";
ptr +="<body>n";
ptr +="<div id="webpage">n";
ptr +="<h1>ESP8266 Weather Station</h1>n";
ptr +="<p>Temperature: ";
ptr +=temperature;
ptr +="°C</p>";
ptr +="<p>Humidity: ";
ptr +=humidity;
ptr +="%</p>";
ptr +="<p>Pressure: ";
ptr +=pressure;
ptr +="hPa</p>";
ptr +="<p>Altitude: ";
ptr +=altitude;
ptr +="m</p>";
ptr +="</div>n";
ptr +="</body>n";
ptr +="</html>n";
return ptr;
}Acceso al servidor web
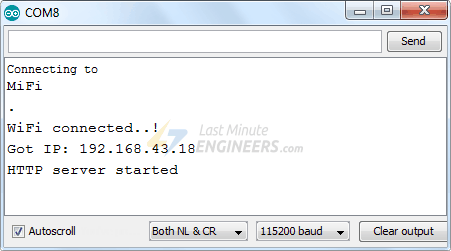
Después de cargar el boceto, abra el Monitor serie con una velocidad de baudios de 115200. Y presione la tecla EN en NodeMCU. Si todo está bien, se generará y mostrará la dirección IP dinámica recibida de su enrutador. servidor HTTP iniciado Noticias.

A continuación, cargue un navegador y apúntelo a la dirección IP que se muestra en el monitor serie. El ESP8266 debería proporcionar una página web que muestre la temperatura, humedad, presión y altitud del BME280.

Explicación detallada del código
El boceto comienza con la integración de las siguientes bibliotecas.
- ESP8266ServidorWeb.h La biblioteca proporciona métodos WiFi específicos de ESP8266 a los que llamamos para conectarnos a la red. También hay algunos métodos disponibles para ayudarnos a configurar un servidor y procesar solicitudes HTTP entrantes sin tener que preocuparnos por los detalles de implementación de bajo nivel.
- Alambre.h La biblioteca se comunica con cualquier dispositivo I2C, no solo con BME280.
- Adafruit_BME280.h y Adafruit_Sensor.h Las bibliotecas son bibliotecas específicas de hardware que manejan funciones de nivel inferior.
#include <ESP8266WebServer.h>
#include <Wire.h>
#include <Adafruit_Sensor.h>
#include <Adafruit_BME280.h>A continuación creamos un objeto del sensor y variables para almacenar temperatura, humedad, presión y altitud.
#define SEALEVELPRESSURE_HPA (1013.25)
Adafruit_BME280 bme;
float temperature, humidity, pressure, altitude;Dado que estamos configurando el ESP8266 en modo estación (STA), se unirá a la red WiFi existente. Por lo tanto, debemos indicarle el SSID y la contraseña de su red. A continuación iniciamos el servidor web en el puerto 80.
/*Put your SSID & Password*/
const char* ssid = "YourNetworkName"; // Enter SSID here
const char* password = "YourPassword"; //Enter Password here
ESP8266WebServer server(80);Dentro de la función Configuración()
Dentro de la función Setup(), configuramos nuestro servidor HTTP antes de ejecutarlo.
Primero inicializamos la comunicación serial con la PC e inicializamos el objeto BME begin() Función. Inicializa la interfaz I2C con la dirección I2C especificada (0x76) y verifica si la ID del chip es correcta. Luego, el chip se reinicia mediante un reinicio por software y, después de despertarse, espera a que se calibre el sensor.
Serial.begin(115200);
delay(100);
bme.begin(0x76);Ahora necesitamos conectarnos a la red WiFi. WiFi.begin() Función. La función utiliza SSID (nombre de red) y contraseña como parámetros.
Serial.println("Connecting to ");
Serial.println(ssid);
//connect to your local wi-fi network
WiFi.begin(ssid, password);Mientras el ESP8266 intenta conectarse a la red, podemos verificar el estado de la conexión con WiFi.status() Función.
//check wi-fi is connected to wi-fi network
while (WiFi.status() != WL_CONNECTED) {
delay(1000);
Serial.print(".");
}Una vez que el ESP8266 está conectado a la red, el boceto muestra la dirección IP asignada al ESP8266 WiFi.localIP() Valor en el monitor serie.
Serial.println("");
Serial.println("WiFi connected..!");
Serial.print("Got IP: "); Serial.println(WiFi.localIP());Para procesar las solicitudes HTTP entrantes, debemos especificar qué código se debe ejecutar cuando se visita una URL. Para esto utilizamos En Método. Este método requiere dos parámetros. La primera es una ruta URL y la segunda es el nombre de la función que queremos ejecutar cuando se llama a esa URL.
El siguiente código indica que cuando un servidor recibe una solicitud HTTP en el directorio raíz (/) ruta, activará el handle_OnConnect Función. Tenga en cuenta que la URL proporcionada es una ruta relativa.
server.on("/", handle_OnConnect);No hemos especificado qué debe hacer el servidor si el cliente solicita una URL distinta a la especificada server.on. Debería responder con el estado HTTP 404 (No encontrado) y un mensaje para el usuario. También ponemos esto en una función y usamos server.onNotFound para indicarle que lo ejecute cuando reciba una solicitud de una URL que no se especificó server.on
server.onNotFound(handle_NotFound);Ahora, para iniciar nuestro servidor, llamamos al método de inicio en el objeto del servidor.
server.begin();
Serial.println("HTTP server started");Dentro de la función Loop()
Para procesar las solicitudes HTTP entrantes reales, necesitamos llamar al handleClient() Método para el objeto del servidor.
server.handleClient();A continuación, necesitamos crear una función que agregará la URL raíz (/). server.on ¿Recordar?
Al inicio de esta función obtenemos del sensor los valores de temperatura, humedad, presión y altitud. Para responder a la solicitud HTTP utilizamos el enviar Método. Aunque el método se puede llamar con diferentes argumentos, su forma más simple consiste en el código de respuesta HTTP, el tipo de contenido y el contenido.
En nuestro caso enviamos el código 200 (uno de Códigos de estado HTTP), que corresponde a este DE ACUERDO Respuesta. Luego especificamos el tipo de contenido como «texto/html» y finalmente llamamos SendHTML() Función personalizada que crea una página HTML dinámica con valores de temperatura, humedad, presión y altitud.
void handle_OnConnect() {
temperature = bme.readTemperature();
humidity = bme.readHumidity();
pressure = bme.readPressure() / 100.0F;
altitude = bme.readAltitude(SEALEVELPRESSURE_HPA);
server.send(200, "text/html", SendHTML(temperature,humidity,pressure,altitude));
}Asimismo, necesitamos crear una función para manejar la página de error 404.
void handle_NotFound(){
server.send(404, "text/plain", "Not found");
}Ver la página web HTML
SendHTML() La función es responsable de generar una página web cuando el servidor web ESP8266 recibe una solicitud de un cliente web. Simplemente concatena el código HTML en una cadena grande y regresa al server.send() Característica que discutimos anteriormente. La función utiliza valores de temperatura, humedad, presión y altitud como parámetros para generar dinámicamente el contenido HTML.
El primer texto que siempre debes enviar es el -Declaración indicando que estamos enviando código HTML.
String SendHTML(float temperature,float humidity,float pressure,float altitude){
String ptr = "<!DOCTYPE html> <html>n";El siguiente es el elemento de la ventana gráfica. garantiza que el sitio web responda en cualquier navegador web, mientras que la etiqueta de título establece el título de la página.
ptr +="<head><meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=no">n";
ptr +="<title>ESP8266 Weather Station</title>n";Diseño del sitio web
A continuación tenemos algo de CSS para diseñar la apariencia del sitio web. Elegimos la fuente Helvetica, definimos el contenido a mostrar como un bloque en línea y lo centramos.
ptr +="<style>html { font-family: Helvetica; display: inline-block; margin: 0px auto; text-align: center;}n";El siguiente código establece el color, la fuente y el margen alrededor del cuerpo, las etiquetas H1 y p.
ptr +="body{margin-top: 50px;} h1 {color: #444444;margin: 50px auto 30px;}n";
ptr +="p {font-size: 24px;color: #444444;margin-bottom: 10px;}n";
ptr +="</style>n";
ptr +="</head>n";
ptr +="<body>n";Configurar el encabezado de la página web
A continuación, se determina el encabezado de la página web; Puede cambiar este texto para adaptarlo a su aplicación.
ptr +="<div id="webpage">n";
ptr +="<h1>ESP8266 Weather Station</h1>n";Mostrar medidas en el sitio web.
Para mostrar dinámicamente los valores de temperatura, humedad, presión y altitud, incluimos estos valores en la etiqueta del párrafo. Para mostrar el símbolo de grado usaremos una entidad HTML °
ptr +="<p>Temperature: ";
ptr +=temperature;
ptr +="°C</p>";
ptr +="<p>Humidity: ";
ptr +=humidity;
ptr +="%</p>";
ptr +="<p>Pressure: ";
ptr +=pressure;
ptr +="hPa</p>";
ptr +="<p>Altitude: ";
ptr +=altitude;
ptr +="m</p>";
ptr +="</div>n";
ptr +="</body>n";
ptr +="</html>n";
return ptr;
}Haz tu sitio web más profesional
Los programadores como nosotros a menudo nos sentimos intimidados por el diseño, pero un poco de esfuerzo puede hacer que su sitio web parezca más atractivo y profesional. La siguiente captura de pantalla le da una idea básica de lo que vamos a hacer.

Bastante sorprendente, ¿verdad? Sin más preámbulos, apliquemos algo de estilo a nuestra página HTML anterior. Primero, copie y pegue el siguiente código para reemplazarlo SendHTML() Función del boceto de arriba.
String SendHTML(float temperature,float humidity,float pressure,float altitude){
String ptr = "<!DOCTYPE html>";
ptr +="<html>";
ptr +="<head>";
ptr +="<title>ESP8266 Weather Station</title>";
ptr +="<meta name='viewport' content='width=device-width, initial-scale=1.0'>";
ptr +="<link href='https://fonts.googleapis.com/css?family=Open+Sans:300,400,600' rel='stylesheet'>";
ptr +="<style>";
ptr +="html { font-family: 'Open Sans', sans-serif; display: block; margin: 0px auto; text-align: center;color: #444444;}";
ptr +="body{margin: 0px;} ";
ptr +="h1 {margin: 50px auto 30px;} ";
ptr +=".side-by-side{display: table-cell;vertical-align: middle;position: relative;}";
ptr +=".text{font-weight: 600;font-size: 19px;width: 200px;}";
ptr +=".reading{font-weight: 300;font-size: 50px;padding-right: 25px;}";
ptr +=".temperature .reading{color: #F29C1F;}";
ptr +=".humidity .reading{color: #3B97D3;}";
ptr +=".pressure .reading{color: #26B99A;}";
ptr +=".altitude .reading{color: #955BA5;}";
ptr +=".superscript{font-size: 17px;font-weight: 600;position: absolute;top: 10px;}";
ptr +=".data{padding: 10px;}";
ptr +=".container{display: table;margin: 0 auto;}";
ptr +=".icon{width:65px}";
ptr +="</style>";
ptr +="</head>";
ptr +="<body>";
ptr +="<h1>ESP8266 Weather Station</h1>";
ptr +="<div class='container'>";
ptr +="<div class='data temperature'>";
ptr +="<div class='side-by-side icon'>";
ptr +="<svg enable-background='new 0 0 19.438 54.003'height=54.003px id=Layer_1 version=1.1 viewBox='0 0 19.438 54.003'width=19.438px x=0px xml:space=preserve xmlns=http://www.w3.org/2000/svg xmlns:xlink=http://www.w3.org/1999/xlink y=0px><g><path d='M11.976,8.82v-2h4.084V6.063C16.06,2.715,13.345,0,9.996,0H9.313C5.965,0,3.252,2.715,3.252,6.063v30.982";
ptr +="C1.261,38.825,0,41.403,0,44.286c0,5.367,4.351,9.718,9.719,9.718c5.368,0,9.719-4.351,9.719-9.718";
ptr +="c0-2.943-1.312-5.574-3.378-7.355V18.436h-3.914v-2h3.914v-2.808h-4.084v-2h4.084V8.82H11.976z M15.302,44.833";
ptr +="c0,3.083-2.5,5.583-5.583,5.583s-5.583-2.5-5.583-5.583c0-2.279,1.368-4.236,3.326-5.104V24.257C7.462,23.01,8.472,22,9.719,22";
ptr +="s2.257,1.01,2.257,2.257V39.73C13.934,40.597,15.302,42.554,15.302,44.833z'fill=#F29C21 /></g></svg>";
ptr +="</div>";
ptr +="<div class='side-by-side text'>Temperature</div>";
ptr +="<div class='side-by-side reading'>";
ptr +=(int)temperature;
ptr +="<span class='superscript'>°C</span></div>";
ptr +="</div>";
ptr +="<div class='data humidity'>";
ptr +="<div class='side-by-side icon'>";
ptr +="<svg enable-background='new 0 0 29.235 40.64'height=40.64px id=Layer_1 version=1.1 viewBox='0 0 29.235 40.64'width=29.235px x=0px xml:space=preserve xmlns=http://www.w3.org/2000/svg xmlns:xlink=http://www.w3.org/1999/xlink y=0px><path d='M14.618,0C14.618,0,0,17.95,0,26.022C0,34.096,6.544,40.64,14.618,40.64s14.617-6.544,14.617-14.617";
ptr +="C29.235,17.95,14.618,0,14.618,0z M13.667,37.135c-5.604,0-10.162-4.56-10.162-10.162c0-0.787,0.638-1.426,1.426-1.426";
ptr +="c0.787,0,1.425,0.639,1.425,1.426c0,4.031,3.28,7.312,7.311,7.312c0.787,0,1.425,0.638,1.425,1.425";
ptr +="C15.093,36.497,14.455,37.135,13.667,37.135z'fill=#3C97D3 /></svg>";
ptr +="</div>";
ptr +="<div class='side-by-side text'>Humidity</div>";
ptr +="<div class='side-by-side reading'>";
ptr +=(int)humidity;
ptr +="<span class='superscript'>%</span></div>";
ptr +="</div>";
ptr +="<div class='data pressure'>";
ptr +="<div class='side-by-side icon'>";
ptr +="<svg enable-background='new 0 0 40.542 40.541'height=40.541px id=Layer_1 version=1.1 viewBox='0 0 40.542 40.541'width=40.542px x=0px xml:space=preserve xmlns=http://www.w3.org/2000/svg xmlns:xlink=http://www.w3.org/1999/xlink y=0px><g><path d='M34.313,20.271c0-0.552,0.447-1,1-1h5.178c-0.236-4.841-2.163-9.228-5.214-12.593l-3.425,3.424";
ptr +="c-0.195,0.195-0.451,0.293-0.707,0.293s-0.512-0.098-0.707-0.293c-0.391-0.391-0.391-1.023,0-1.414l3.425-3.424";
ptr +="c-3.375-3.059-7.776-4.987-12.634-5.215c0.015,0.067,0.041,0.13,0.041,0.202v4.687c0,0.552-0.447,1-1,1s-1-0.448-1-1V0.25";
ptr +="c0-0.071,0.026-0.134,0.041-0.202C14.39,0.279,9.936,2.256,6.544,5.385l3.576,3.577c0.391,0.391,0.391,1.024,0,1.414";
ptr +="c-0.195,0.195-0.451,0.293-0.707,0.293s-0.512-0.098-0.707-0.293L5.142,6.812c-2.98,3.348-4.858,7.682-5.092,12.459h4.804";
ptr +="c0.552,0,1,0.448,1,1s-0.448,1-1,1H0.05c0.525,10.728,9.362,19.271,20.22,19.271c10.857,0,19.696-8.543,20.22-19.271h-5.178";
ptr +="C34.76,21.271,34.313,20.823,34.313,20.271z M23.084,22.037c-0.559,1.561-2.274,2.372-3.833,1.814";
ptr +="c-1.561-0.557-2.373-2.272-1.815-3.833c0.372-1.041,1.263-1.737,2.277-1.928L25.2,7.202L22.497,19.05";
ptr +="C23.196,19.843,23.464,20.973,23.084,22.037z'fill=#26B999 /></g></svg>";
ptr +="</div>";
ptr +="<div class='side-by-side text'>Pressure</div>";
ptr +="<div class='side-by-side reading'>";
ptr +=(int)pressure;
ptr +="<span class='superscript'>hPa</span></div>";
ptr +="</div>";
ptr +="<div class='data altitude'>";
ptr +="<div class='side-by-side icon'>";
ptr +="<svg enable-background='new 0 0 58.422 40.639'height=40.639px id=Layer_1 version=1.1 viewBox='0 0 58.422 40.639'width=58.422px x=0px xml:space=preserve xmlns=http://www.w3.org/2000/svg xmlns:xlink=http://www.w3.org/1999/xlink y=0px><g><path d='M58.203,37.754l0.007-0.004L42.09,9.935l-0.001,0.001c-0.356-0.543-0.969-0.902-1.667-0.902";
ptr +="c-0.655,0-1.231,0.32-1.595,0.808l-0.011-0.007l-0.039,0.067c-0.021,0.03-0.035,0.063-0.054,0.094L22.78,37.692l0.008,0.004";
ptr +="c-0.149,0.28-0.242,0.594-0.242,0.934c0,1.102,0.894,1.995,1.994,1.995v0.015h31.888c1.101,0,1.994-0.893,1.994-1.994";
ptr +="C58.422,38.323,58.339,38.024,58.203,37.754z'fill=#955BA5 /><path d='M19.704,38.674l-0.013-0.004l13.544-23.522L25.13,1.156l-0.002,0.001C24.671,0.459,23.885,0,22.985,0";
ptr +="c-0.84,0-1.582,0.41-2.051,1.038l-0.016-0.01L20.87,1.114c-0.025,0.039-0.046,0.082-0.068,0.124L0.299,36.851l0.013,0.004";
ptr +="C0.117,37.215,0,37.62,0,38.059c0,1.412,1.147,2.565,2.565,2.565v0.015h16.989c-0.091-0.256-0.149-0.526-0.149-0.813";
ptr +="C19.405,39.407,19.518,39.019,19.704,38.674z'fill=#955BA5 /></g></svg>";
ptr +="</div>";
ptr +="<div class='side-by-side text'>Altitude</div>";
ptr +="<div class='side-by-side reading'>";
ptr +=(int)altitude;
ptr +="<span class='superscript'>m</span></div>";
ptr +="</div>";
ptr +="</div>";
ptr +="</body>";
ptr +="</html>";
return ptr;
}Si intenta comparar esta característica con la anterior, encontrará que son similares excepto por estos cambios.
- Usamos Google en nombre Abierto sin Fuente web para nuestro sitio web. Tenga en cuenta que no podrá ver la fuente de Google sin una conexión a Internet activa en el dispositivo. Las fuentes de Google se cargan en un instante.
ptr +="<link href='https://fonts.googleapis.com/css?family=Open+Sans:300,400,600' rel='stylesheet'>"; - Los símbolos utilizados para mostrar los valores de temperatura, humedad, presión y altitud son en realidad una Gráficas vectoriales escalables (SVG) en

Mejora del código: actualización automática de la página
Una de las mejoras que puede realizar con nuestro código es actualizar automáticamente la página para actualizar el valor del sensor.
Al agregar una única metaetiqueta a su documento HTML, puede indicarle al navegador que recargue automáticamente la página en un intervalo específico.
<meta http-equiv="refresh" content="2" >Coloque este código en el-Etiqueta tu documento. Esta metaetiqueta le indica al navegador que se actualice cada dos segundos. ¡Muy elegante!
Cargar dinámicamente datos del sensor usando AJAX
Actualizar una página web no es particularmente práctico si tienes un sitio web grande. Un mejor método es utilizar Javascript y XML asincrónicos (AJAX) para que podamos solicitar datos del servidor de forma asincrónica (en segundo plano) sin actualizar la página.
El Solicitud XMLHttp El objeto en JavaScript se usa a menudo para ejecutar AJAX en páginas web. Ejecuta la solicitud GET silenciosa en el servidor y actualiza el elemento en la página. AJAX no es una tecnología nueva ni un lenguaje diferente, solo tecnologías existentes utilizadas de nuevas maneras. Además, AJAX también permite esto
- Solicitar datos de un servidor después de que la página se haya cargado
- Recibir datos de un servidor después de que la página se haya cargado
- Enviar datos a un servidor en segundo plano.
Aquí está el script AJAX que usaremos. Coloque este script justo antes de cerrar el-Etiquetas.
ptr +="<script>n";
ptr +="setInterval(loadDoc,1000);n";
ptr +="function loadDoc() {n";
ptr +="var xhttp = new XMLHttpRequest();n";
ptr +="xhttp.onreadystatechange = function() {n";
ptr +="if (this.readyState == 4 && this.status == 200) {n";
ptr +="document.body.innerHTML =this.responseText}n";
ptr +="};n";
ptr +="xhttp.open("GET", "/", true);n";
ptr +="xhttp.send();n";
ptr +="}n";
ptr +="</script>n";El guión comienza con el día.


¡Qué útil y sencillo de entender! Me siento inspirado para probar a crear mi propia estación meteorológica con ESP8266 y BME280. ¡Gracias por la guía! ❤️
¡Genial tutorial! Me encanta lo fácil que lo hiciste ver. Definitivamente voy a intentarlo. ¡Gracias por compartir!
¡Me encanta lo práctico y claro que fue el tutorial! Definitivamente voy a seguir los pasos y hacer mi propia estación meteorológica con ESP8266 y BME280. ¡Gracias por la inspiración! 🌞🌦️
¡Qué interesante! Definitivamente voy a intentar hacer mi propia estación meteorológica con un BME280 y mi ESP8266. ¡Gracias por compartir!