¡Bienvenidos al tutorial de pantalla táctil Arduino! En este artículo, te guiaremos a través de cómo utilizar una pantalla LCD TFT con tu placa Arduino para crear proyectos interactivos y emocionantes. Desde el montaje hasta la programación, aprenderás paso a paso cómo sacar el máximo provecho de esta tecnología. ¡Prepárate para sumergirte en el maravilloso mundo de la pantalla táctil Arduino!
En este tutorial de pantalla táctil Arduino, aprenderemos cómo usar pantallas táctiles TFT-LCD con Arduino. Puede ver el vídeo a continuación o leer el tutorial escrito a continuación.
descripción general
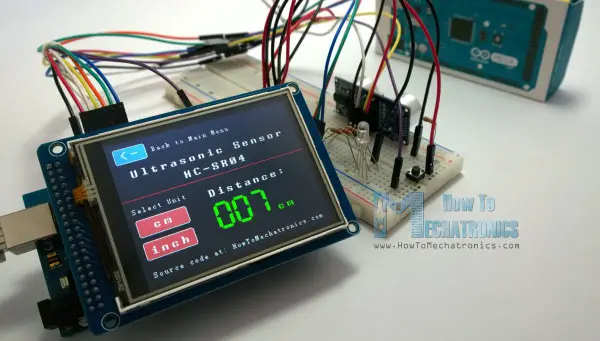
Para este tutorial he reunido tres ejemplos. El primer ejemplo es una medición de distancia con un sensor ultrasónico. La salida del sensor o la distancia se muestra en pantalla y mediante la pantalla táctil podemos seleccionar las unidades, ya sean centímetros o pulgadas.

El>

El>

Ahora>
Piezas necesarias para esta pantalla táctil Arduino
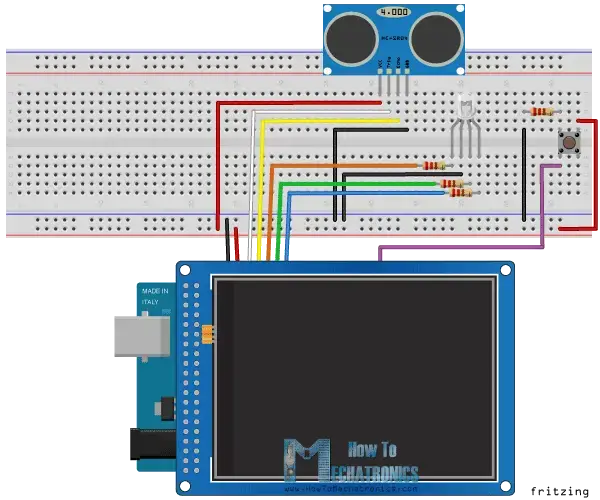
Como ejemplo, estoy usando una pantalla táctil TFT de 3,2 pulgadas en combinación con un Arduino Mega Shield TFT LCD. Necesitamos un escudo porque la pantalla táctil TFT funciona a 3,3V y las salidas de Arduino Mega son de 5V. Para el primer ejemplo tengo el sensor ultrasónico HC-SR04, para el segundo ejemplo un LED RGB con tres resistencias y un pulsador para el ejemplo del juego. También tuve que hacer un cabezal de clavija personalizado como este soldando cabezas de clavija y doblando una de ellas para poder insertarla entre la placa Arduino y el escudo TFT.
Puede obtener estos componentes en uno de los siguientes sitios web:
- Pantalla táctil TFT de 3,2 pulgadas……………….. Amazon / Banggood / AliExpress
- Pantalla TFT Mega Escudo……………… Amazon / Banggood / AliExpress
- Placa Arduino……………………………… Amazon / Banggood / AliExpress
- Módulo ultrasónico HC-SR04………….. Amazon / Banggood / AliExpress
Divulgación: estos son enlaces de afiliados. Como asociado de Amazon, gano con compras que califican.

Aquí>

Código de pantalla táctil Arduino
Dado que el código es un poco más largo y para una mejor comprensión, publicaré el código fuente del programa en secciones con descripciones para cada sección. Y al final de este artículo publicaré el código fuente completo.
Usaré las bibliotecas UTFT y URTouch de Henning Karlsen. En este punto me gustaría agradecerle por su increíble trabajo. Las bibliotecas hacen que las pantallas TFT sean realmente fáciles de usar y funcionen con muchos tamaños, escudos y controladores de pantalla TFT diferentes. Puede descargar estas bibliotecas desde su sitio web. RinkyDinkElectronics.com y también encontrará numerosos ejemplos de demostración y documentación detallada sobre cómo usarlo.
Después de incluir las bibliotecas, necesitamos crear objetos UTFT y URTouch. Los parámetros de estos objetos dependen del modelo de pantalla TFT y del escudo. Estos detalles también se pueden encontrar en la documentación de las bibliotecas.
A continuación, debemos definir las fuentes que vienen con las bibliotecas y también definir algunas variables que son necesarias para el programa. En la sección de configuración, debemos habilitar la pantalla y tocar, definir los modos de pin para el sensor, LED y botón conectados y primero llamar a la función personalizada drawHomeScreen() que dibuja la pantalla de inicio del programa.
#include <UTFT.h>
#include <URTouch.h>
//==== Creating Objects
UTFT myGLCD(SSD1289,38,39,40,41); //Parameters should be adjusted to your Display/Schield model
URTouch myTouch( 6, 5, 4, 3, 2);
//==== Defining Variables
extern uint8_t SmallFont[];
extern uint8_t BigFont[];
extern uint8_t SevenSegNumFont[];
extern unsigned int bird01[0x41A];
int x, y;
char currentPage, selectedUnit;
//Ultrasonic Sensor
const int VCC = 13;
const int trigPin = 11;
const int echoPin = 12;
long duration;
int distanceInch, distanceCm;
// RGB LEDs
const int redLed = 10;
const int greenLed = 9;
const int blueLed = 8;
int xR=38;
int xG=38;
int xB=38;
// Floppy Bird
int xP = 319;
int yP = 100;
int yB = 30;
int fallRateInt = 0;
float fallRate =0;
int score=0;
const int button = 14;
int buttonState = 0;
void setup() {
// Initial setup
myGLCD.InitLCD();
myGLCD.clrScr();
myTouch.InitTouch();
myTouch.setPrecision(PREC_MEDIUM);
// Defining Pin Modes
pinMode(VCC, OUTPUT); // VCC
pinMode(trigPin, OUTPUT); // Sets the trigPin as an Output
pinMode(echoPin, INPUT); // Sets the echoPin as an Input
pinMode(redLed, OUTPUT);
pinMode(greenLed, OUTPUT);
pinMode(blueLed, OUTPUT);
pinMode(button, INPUT);
digitalWrite(VCC, HIGH); // +5V - Pin 13 as VCC
drawHomeScreen(); // Draws the Home Screen
currentPage = '0'; // Indicates that we are at Home Screen
selectedUnit = '0'; // Indicates the selected unit for the first example, cms or inches
}Code language: Arduino (arduino)Ahora explicaré cómo podemos crear la pantalla de inicio del programa. Usando la función setBackColor() necesitamos establecer el color de fondo del texto, en nuestro caso negro. Luego debemos configurar el color en blanco, configurar la fuente grande y usar la función print() para imprimir la cadena «Arduino TFT Tutorial» en el centro de la pantalla y 10 píxeles más abajo en el eje Y de la pantalla. A continuación configuramos el color en rojo y dibujamos la línea roja debajo del texto. Después de eso, debemos volver a configurar el color en blanco e imprimir las otras dos cadenas, «por HowToMechatronics.com» en fuente pequeña y «Seleccionar ejemplo» en fuente grande.
El siguiente es el botón del sensor de distancia. Primero necesitamos establecer el color y luego usar la función fillRoundRect() para dibujar el rectángulo redondeado. Luego volvemos a establecer el color en blanco y usamos la función drawRoundRect() para dibujar otro rectángulo redondeado sobre el anterior, pero este sin ningún relleno, de modo que el botón general parezca tener un marco. En la parte superior del botón, imprimimos el texto en una fuente grande y el mismo color de fondo que el relleno del botón. El mismo procedimiento se aplica a los otros dos botones.
// drawHomeScreen - Custom Function
void drawHomeScreen() {
// Title
myGLCD.setBackColor(0,0,0); // Sets the background color of the area where the text will be printed to black
myGLCD.setColor(255, 255, 255); // Sets color to white
myGLCD.setFont(BigFont); // Sets font to big
myGLCD.print("Arduino TFT Tutorial", CENTER, 10); // Prints the string on the screen
myGLCD.setColor(255, 0, 0); // Sets color to red
myGLCD.drawLine(0,32,319,32); // Draws the red line
myGLCD.setColor(255, 255, 255); // Sets color to white
myGLCD.setFont(SmallFont); // Sets the font to small
myGLCD.print("by HowToMechatronics.com", CENTER, 41); // Prints the string
myGLCD.setFont(BigFont);
myGLCD.print("Select Example", CENTER, 64);
// Button - Distance Sensor
myGLCD.setColor(16, 167, 103); // Sets green color
myGLCD.fillRoundRect (35, 90, 285, 130); // Draws filled rounded rectangle
myGLCD.setColor(255, 255, 255); // Sets color to white
myGLCD.drawRoundRect (35, 90, 285, 130); // Draws rounded rectangle without a fill, so the overall appearance of the button looks like it has a frame
myGLCD.setFont(BigFont); // Sets the font to big
myGLCD.setBackColor(16, 167, 103); // Sets the background color of the area where the text will be printed to green, same as the button
myGLCD.print("DISTANCE SENSOR", CENTER, 102); // Prints the string
// Button - RGB LED Control
myGLCD.setColor(16, 167, 103);
myGLCD.fillRoundRect (35, 140, 285, 180);
myGLCD.setColor(255, 255, 255);
myGLCD.drawRoundRect (35, 140, 285, 180);
myGLCD.setFont(BigFont);
myGLCD.setBackColor(16, 167, 103);
myGLCD.print("RGB LED CONTROL", CENTER, 152);
// Button - Birduino
myGLCD.setColor(16, 167, 103);
myGLCD.fillRoundRect (35, 190, 285, 230);
myGLCD.setColor(255, 255, 255);
myGLCD.drawRoundRect (35, 190, 285, 230);
myGLCD.setFont(BigFont);
myGLCD.setBackColor(16, 167, 103);
myGLCD.print("BIRDUINO GAME", CENTER, 202);
}Code language: Arduino (arduino)Ahora necesitamos hacer funcionales los botones para que al presionarlos nos redireccionen al ejemplo correspondiente. En la sección de configuración, ponemos el carácter “0” en la variable currentPage, lo que indica que estamos en la pantalla de inicio. Entonces, si eso es cierto y presionamos la pantalla, esta declaración if se vuelve verdadera y usando estas líneas aquí obtenemos las coordenadas xey de donde se presionó la pantalla. Si esta es el área que cubre el primer botón, llamamos a la función personalizada drawDistanceSensor(), que activa el ejemplo con el sensor de distancia. También ponemos el carácter “1” en la variable currentPage, lo que indica que estamos en el primer ejemplo. La función personalizada drawFrame() se utiliza para resaltar el botón cuando se presiona. El mismo procedimiento se aplica a los otros dos botones.
//========== The loop section ========
void loop() {
// Home Screen
if (currentPage == '0') {
if (myTouch.dataAvailable()) {
myTouch.read();
x=myTouch.getX(); // X coordinate where the screen has been pressed
y=myTouch.getY(); // Y coordinates where the screen has been pressed
// If we press the Distance Sensor Button
if ((x>=35) && (x<=285) && (y>=90) && (y<=130)) {
drawFrame(35, 90, 285, 130); // Custom Function -Highlighs the buttons when it's pressed
currentPage = '1'; // Indicates that we are the first example
myGLCD.clrScr(); // Clears the screen
drawDistanceSensor(); // It is called only once, because in the next iteration of the loop, this above if statement will be false so this funtion won't be called. This function will draw the graphics of the first example.
}
// If we press the RGB LED Control Button
if ((x>=35) && (x<=285) && (y>=140) && (y<=180)) {
drawFrame(35, 140, 285, 180);
currentPage = '2';
myGLCD.clrScr();
drawLedControl();
}
// If we press the Birduino Game Button
if ((x>=35) && (x<=285) && (y>=190) && (y<=230)) {
drawFrame(35, 190, 285, 230);
currentPage = '3';
myGLCD.clrScr();
myGLCD.setColor(114, 198, 206);
myGLCD.fillRect(0,0,319,239);
drawGround();
drawPilars(xP,yP);
drawBird(30);
delay(1000);
}
}
}
// Distance Sensor Example
if (currentPage == '1') {
getDistance(); // Gets distance from the sensor and this function is repeatedly called while we are at the first example in order to print the lasest results from the distance sensor
if (myTouch.dataAvailable()) {
myTouch.read();
x=myTouch.getX();
y=myTouch.getY();
// If we press the Centimeters Button
if ((x>=10) && (x<=135) &&(y>=90) && (y<=163)) {
selectedUnit = '0';
}
// If we press the Inches Button
if ((x>=10) && (x<=135) &&(y>=173) && (y<=201)) {
selectedUnit = '1';
}
// If we press the Back Button
if ((x>=10) && (x<=60) &&(y>=10) && (y<=36)) {
drawFrame(10, 10, 60, 36);
currentPage = '0'; // Indicates we are at home screen
myGLCD.clrScr();
drawHomeScreen(); // Draws the home screen
}
}
}
// RGB LED Control
if (currentPage == '2') {
setLedColor();
if (myTouch.dataAvailable()) {
myTouch.read();
x=myTouch.getX();
y=myTouch.getY();
//Back button
if ((x>=10) && (x<=60) &&(y>=10) && (y<=36)) {
drawFrame(10, 10, 60, 36);
currentPage = '0';
myGLCD.clrScr();
drawHomeScreen();
// Turns the LED off
analogWrite(redLed, 0);
analogWrite(greenLed, 0);
analogWrite(blueLed, 0);
}
}
}
//==== This section of the code, for the game example, is explained in my next tutorial
// Birduino Game
if (currentPage == '3') {
//delay(1);
xP=xP-3;
drawPilars(xP, yP);
yB+=fallRateInt;
fallRate=fallRate+0.4;
fallRateInt= int(fallRate);
if (yB>=220) {
yB=220;
}
if(yB>=180 || yB<=0){
restartGame();
}
if((xP<=85) && (xP>=30) && (yB<=yP-2)){
restartGame();
}
if((xP<=85) && (xP>=30) && (yB>=yP+60)){
restartGame();
}
drawBird(yB);
if (xP<=-51){
xP=319;
yP = rand() % 100+20;
score++;
}
if (myTouch.dataAvailable()) {
myTouch.read();
x=myTouch.getX();
y=myTouch.getY();
if ((x>=0) && (x<=319) &&(y>=50) && (y<=239)) {
fallRate=-5;
}
}
buttonState = digitalRead(button);
if (buttonState == HIGH) {
fallRate=-5;
}
}
if (myTouch.dataAvailable()) {
myTouch.read();
x=myTouch.getX();
y=myTouch.getY();
if ((x>=10) && (x<=60) &&(y>=10) && (y<=36)) {
drawFrame(10, 10, 60, 36);
currentPage = '0';
myGLCD.clrScr();
drawHomeScreen();
analogWrite(redLed, 0);
analogWrite(greenLed, 0);
analogWrite(blueLed, 0);
}
}
}Code language: Arduino (arduino)Por lo tanto, la función personalizada drawDistanceSensor() solo necesita llamarse una vez cuando se presiona el botón para dibujar todos los gráficos en este ejemplo de manera similar a lo que describimos para la pantalla de inicio. Sin embargo, es necesario llamar repetidamente a la función personalizada getDistance() para imprimir los últimos resultados de la distancia medida por el sensor.
Aquí está la función que utiliza el sensor ultrasónico para calcular la distancia e imprime los valores en la fuente verde SevenSegNum en centímetros o pulgadas. Si necesita más detalles sobre cómo funciona el sensor ultrasónico, puede consultar mi tutorial dedicado al mismo. De vuelta en la sección de bucle podemos ver lo que sucede cuando presionamos los botones de selección de unidad así como el botón Atrás.
//===== getDistance() - Custom Function
void getDistance() {
// Clears the trigPin
digitalWrite(trigPin, LOW);
delayMicroseconds(2);
// Sets the trigPin on HIGH state for 10 micro seconds
digitalWrite(trigPin, HIGH);
delayMicroseconds(10);
digitalWrite(trigPin, LOW);
// Reads the echoPin, returns the sound wave travel time in microseconds
duration = pulseIn(echoPin, HIGH);
// Calculating the distance
distanceCm= duration*0.034/2;
distanceInch= distanceCm/2.53;
// Prints the distance in centimeters
if (selectedUnit == '0' && distanceCm <=400) {
myGLCD.setFont(SevenSegNumFont);
myGLCD.setColor(0, 255, 0);
myGLCD.setBackColor(0, 0, 0);
myGLCD.printNumI(distanceCm,130, 145, 3,'0');
myGLCD.setFont(BigFont);
myGLCD.print("cm ", 235, 178);
}
// Prints the distance in inches
if (selectedUnit == '1' && distanceCm <=160) {
myGLCD.setFont(SevenSegNumFont);
myGLCD.setColor(0, 255, 0);
myGLCD.setBackColor(0, 0, 0);
myGLCD.printNumI(distanceInch,130, 145, 3,'0');
myGLCD.setFont(BigFont);
myGLCD.print("inch", 235, 178);
}
delay(10);
}Code language: Arduino (arduino)Bien, el siguiente es el ejemplo de control de LED RGB. Cuando presionamos el segundo botón, la función personalizada drawLedControl() se llama solo una vez para dibujar el gráfico de este ejemplo, y la función personalizada setLedColor() se llama repetidamente. En esta función utilizamos la pantalla táctil para ajustar los valores de los 3 controles deslizantes de 0 a 255. Usando las declaraciones if, limitamos el rango de cada control deslizante y obtenemos el valor X del control deslizante. Entonces los valores de la Si necesita más detalles sobre cómo funciona el LED RGB, puede consultar mi tutorial dedicado al respecto. El resto del código de esta función personalizada es para dibujar los controles deslizantes. De vuelta en la sección de bucle solo tenemos el botón Atrás que también apaga el LED cuando se presiona.
//============= setLedColor() - Custom Funtion
void setLedColor() {
if (myTouch.dataAvailable()) {
myTouch.read();
x=myTouch.getX();
y=myTouch.getY();
// Area of the Red color slider
if( (y>=130) && (y<=156)) {
xR=x; // Stores the X value where the screen has been pressed in to variable xR
if (xR<=38) { // Confines the area of the slider to be above 38 pixels
xR=38;
}
if (xR>=303){ /// Confines the area of the slider to be under 310 pixels
xR=303;
}
}
// Area of the Green color slider
if( (y>=170) && (y<=196)) {
xG=x;
if (xG<=38) {
xG=38;
}
if (xG>=303){
xG=303;
}
}
// Area of the Blue color slider
if( (y>=210) && (y<=236)) {
xB=x;
if (xB<=38) {
xB=38;
}
if (xB>=303){
xB=303;
}
}
}
// Maps the values of the X - Axis from 38 to 0 and 310 to 255, because we need values from 0 to 255 for turning on the led
int xRC = map(xR,38,310,0,255);
int xGC = map(xG,38,310,0,255);
int xBC = map(xB,38,310,0,255);
// Sends PWM signal to the pins of the led
analogWrite(redLed, xRC);
analogWrite(greenLed, xGC);
analogWrite(blueLed, xBC);
// Draws a rectangle with the latest color combination
myGLCD.setColor(xRC, xGC, xBC);
myGLCD.fillRoundRect(175, 87, 310, 119);
// Draws the positioners
myGLCD.setColor(255, 255, 255);
myGLCD.fillRect(xR,139,(xR+4),147); // Positioner
myGLCD.setColor(xRC, 0, 0);
myGLCD.fillRect(31, 139, (xR-1), 147);
myGLCD.setColor(0, 0, 0);
myGLCD.fillRect((xR+5), 139, 309, 147);
myGLCD.setColor(255, 255, 255);
myGLCD.fillRect(xG,179,(xG+4),187);
myGLCD.setColor(0, xGC, 0);
myGLCD.fillRect(31, 179, (xG-1), 187);
myGLCD.setColor(0, 0, 0);
myGLCD.fillRect((xG+5), 179, 309, 187);
myGLCD.setColor(255, 255, 255);
myGLCD.fillRect(xB,219,(xB+4),227);
myGLCD.setColor(0, 0, xBC);
myGLCD.fillRect(31, 219, (xB-1), 227);
myGLCD.setColor(0, 0, 0);
myGLCD.fillRect((xB+5), 219, 309, 227);
}Code language: Arduino (arduino)El siguiente es el ejemplo del juego Arduino, pero lo guardaré para mi próximo tutorial para que podamos entenderlo mejor ya que es un poco más complejo.
Código fuente completo del programa.
Para que el código funcione y se compile, debe incluir un archivo “.c” adicional en el mismo directorio que el boceto de Arduino. Este archivo es para el tercer ejemplo del juego y es un mapa de bits del pájaro. Para obtener más detalles sobre cómo funciona esta parte del código, consulte mi tutorial dedicado. Puedes descargar el archivo aquí:
Aquí está el código fuente completo del programa:
/* Arduino TFT Tutorial
* Program made by Dejan Nedelkovski,
* www.HowToMechatronics.com
*/
/* This program uses the UTFT and URTouch libraries
* made by Henning Karlsen.
* You can find and download them at:
* www.RinkyDinkElectronics.com
*/
#include <UTFT.h>
#include <URTouch.h>
//==== Creating Objects
UTFT myGLCD(SSD1289,38,39,40,41); //Parameters should be adjusted to your Display/Schield model
URTouch myTouch( 6, 5, 4, 3, 2);
//==== Defining Variables
extern uint8_t SmallFont[];
extern uint8_t BigFont[];
extern uint8_t SevenSegNumFont[];
extern unsigned int bird01[0x41A];
int x, y;
char currentPage, selectedUnit;
//Ultrasonic Sensor
const int VCC = 13;
const int trigPin = 11;
const int echoPin = 12;
long duration;
int distanceInch, distanceCm;
// RGB LEDs
const int redLed = 10;
const int greenLed = 9;
const int blueLed = 8;
int xR=38;
int xG=38;
int xB=38;
// Floppy Bird
int xP = 319;
int yP = 100;
int yB = 30;
int fallRateInt = 0;
float fallRate =0;
int score=0;
const int button = 14;
int buttonState = 0;
void setup() {
// Initial setup
myGLCD.InitLCD();
myGLCD.clrScr();
myTouch.InitTouch();
myTouch.setPrecision(PREC_MEDIUM);
// Defining Pin Modes
pinMode(VCC, OUTPUT); // VCC
pinMode(trigPin, OUTPUT); // Sets the trigPin as an Output
pinMode(echoPin, INPUT); // Sets the echoPin as an Input
pinMode(redLed, OUTPUT);
pinMode(greenLed, OUTPUT);
pinMode(blueLed, OUTPUT);
pinMode(button, INPUT);
digitalWrite(VCC, HIGH); // +5V - Pin 13 as VCC
drawHomeScreen(); // Draws the Home Screen
currentPage = '0'; // Indicates that we are at Home Screen
selectedUnit = '0'; // Indicates the selected unit for the first example, cms or inches
}
void loop() {
// Home Screen
if (currentPage == '0') {
if (myTouch.dataAvailable()) {
myTouch.read();
x=myTouch.getX(); // X coordinate where the screen has been pressed
y=myTouch.getY(); // Y coordinates where the screen has been pressed
// If we press the Distance Sensor Button
if ((x>=35) && (x<=285) && (y>=90) && (y<=130)) {
drawFrame(35, 90, 285, 130); // Custom Function -Highlighs the buttons when it's pressed
currentPage = '1'; // Indicates that we are the first example
myGLCD.clrScr(); // Clears the screen
drawDistanceSensor(); // It is called only once, because in the next iteration of the loop, this above if statement will be false so this funtion won't be called. This function will draw the graphics of the first example.
}
// If we press the RGB LED Control Button
if ((x>=35) && (x<=285) && (y>=140) && (y<=180)) {
drawFrame(35, 140, 285, 180);
currentPage = '2';
myGLCD.clrScr();
drawLedControl();
}
// If we press the Birduino Game Button
if ((x>=35) && (x<=285) && (y>=190) && (y<=230)) {
drawFrame(35, 190, 285, 230);
currentPage = '3';
myGLCD.clrScr();
myGLCD.setColor(114, 198, 206);
myGLCD.fillRect(0,0,319,239);
drawGround();
drawPilars(xP,yP);
drawBird(30);
delay(1000);
}
}
}
// Distance Sensor Example
if (currentPage == '1') {
getDistance(); // Gets distance from the sensor and this function is repeatedly called while we are at the first example in order to print the lasest results from the distance sensor
if (myTouch.dataAvailable()) {
myTouch.read();
x=myTouch.getX();
y=myTouch.getY();
// If we press the Centimeters Button
if ((x>=10) && (x<=135) &&(y>=90) && (y<=163)) {
selectedUnit = '0';
}
// If we press the Inches Button
if ((x>=10) && (x<=135) &&(y>=173) && (y<=201)) {
selectedUnit = '1';
}
// If we press the Back Button
if ((x>=10) && (x<=60) &&(y>=10) && (y<=36)) {
drawFrame(10, 10, 60, 36);
currentPage = '0'; // Indicates we are at home screen
myGLCD.clrScr();
drawHomeScreen(); // Draws the home screen
}
}
}
// RGB LED Control
if (currentPage == '2') {
setLedColor();
if (myTouch.dataAvailable()) {
myTouch.read();
x=myTouch.getX();
y=myTouch.getY();
//Back button
if ((x>=10) && (x<=60) &&(y>=10) && (y<=36)) {
drawFrame(10, 10, 60, 36);
currentPage = '0';
myGLCD.clrScr();
drawHomeScreen();
// Turns the LED off
analogWrite(redLed, 0);
analogWrite(greenLed, 0);
analogWrite(blueLed, 0);
}
}
}
//==== This section of the code, for the game example, is explained in my next tutorial
// Birduino Game
if (currentPage == '3') {
//delay(1);
xP=xP-3;
drawPilars(xP, yP);
yB+=fallRateInt;
fallRate=fallRate+0.4;
fallRateInt= int(fallRate);
if (yB>=220) {
yB=220;
}
if(yB>=180 || yB<=0){
restartGame();
}
if((xP<=85) && (xP>=30) && (yB<=yP-2)){
restartGame();
}
if((xP<=85) && (xP>=30) && (yB>=yP+60)){
restartGame();
}
drawBird(yB);
if (xP<=-51){
xP=319;
yP = rand() % 100+20;
score++;
}
if (myTouch.dataAvailable()) {
myTouch.read();
x=myTouch.getX();
y=myTouch.getY();
if ((x>=0) && (x<=319) &&(y>=50) && (y<=239)) {
fallRate=-5;
}
}
buttonState = digitalRead(button);
if (buttonState == HIGH) {
fallRate=-5;
}
}
if (myTouch.dataAvailable()) {
myTouch.read();
x=myTouch.getX();
y=myTouch.getY();
if ((x>=10) && (x<=60) &&(y>=10) && (y<=36)) {
drawFrame(10, 10, 60, 36);
currentPage = '0';
myGLCD.clrScr();
drawHomeScreen();
analogWrite(redLed, 0);
analogWrite(greenLed, 0);
analogWrite(blueLed, 0);
}
}
}
// ====== Custom Funtions ======
// drawHomeScreen - Custom Function
void drawHomeScreen() {
// Title
myGLCD.setBackColor(0,0,0); // Sets the background color of the area where the text will be printed to black
myGLCD.setColor(255, 255, 255); // Sets color to white
myGLCD.setFont(BigFont); // Sets font to big
myGLCD.print("Arduino TFT Tutorial", CENTER, 10); // Prints the string on the screen
myGLCD.setColor(255, 0, 0); // Sets color to red
myGLCD.drawLine(0,32,319,32); // Draws the red line
myGLCD.setColor(255, 255, 255); // Sets color to white
myGLCD.setFont(SmallFont); // Sets the font to small
myGLCD.print("by HowToMechatronics.com", CENTER, 41); // Prints the string
myGLCD.setFont(BigFont);
myGLCD.print("Select Example", CENTER, 64);
// Button - Distance Sensor
myGLCD.setColor(16, 167, 103); // Sets green color
myGLCD.fillRoundRect (35, 90, 285, 130); // Draws filled rounded rectangle
myGLCD.setColor(255, 255, 255); // Sets color to white
myGLCD.drawRoundRect (35, 90, 285, 130); // Draws rounded rectangle without a fill, so the overall appearance of the button looks like it has a frame
myGLCD.setFont(BigFont); // Sets the font to big
myGLCD.setBackColor(16, 167, 103); // Sets the background color of the area where the text will be printed to green, same as the button
myGLCD.print("DISTANCE SENSOR", CENTER, 102); // Prints the string
// Button - RGB LED Control
myGLCD.setColor(16, 167, 103);
myGLCD.fillRoundRect (35, 140, 285, 180);
myGLCD.setColor(255, 255, 255);
myGLCD.drawRoundRect (35, 140, 285, 180);
myGLCD.setFont(BigFont);
myGLCD.setBackColor(16, 167, 103);
myGLCD.print("RGB LED CONTROL", CENTER, 152);
// Button - Birduino
myGLCD.setColor(16, 167, 103);
myGLCD.fillRoundRect (35, 190, 285, 230);
myGLCD.setColor(255, 255, 255);
myGLCD.drawRoundRect (35, 190, 285, 230);
myGLCD.setFont(BigFont);
myGLCD.setBackColor(16, 167, 103);
myGLCD.print("BIRDUINO GAME", CENTER, 202);
}
// Highlights the button when pressed
void drawFrame(int x1, int y1, int x2, int y2) {
myGLCD.setColor(255, 0, 0);
myGLCD.drawRoundRect (x1, y1, x2, y2);
while (myTouch.dataAvailable())
myTouch.read();
myGLCD.setColor(255, 255, 255);
myGLCD.drawRoundRect (x1, y1, x2, y2);
}
//====================================================
void drawDistanceSensor() {
myGLCD.setColor(100, 155, 203);
myGLCD.fillRoundRect (10, 10, 60, 36);
myGLCD.setColor(255, 255, 255);
myGLCD.drawRoundRect (10, 10, 60, 36);
myGLCD.setFont(BigFont);
myGLCD.setBackColor(100, 155, 203);
myGLCD.print("<-", 18, 15);
myGLCD.setBackColor(0, 0, 0);
myGLCD.setFont(SmallFont);
myGLCD.print("Back to Main Menu", 70, 18);
myGLCD.setFont(BigFont);
myGLCD.print("Ultrasonic Sensor", CENTER, 50);
myGLCD.print("HC-SR04", CENTER, 76);
myGLCD.setColor(255, 0, 0);
myGLCD.drawLine(0,100,319,100);
myGLCD.setBackColor(0, 0, 0);
myGLCD.setColor(255, 255, 255);
myGLCD.setFont(SmallFont);
myGLCD.print("Select Unit", 10, 114);
myGLCD.setFont(BigFont);
myGLCD.print("Distance:", 130, 120);
myGLCD.setColor(223, 77, 55);
myGLCD.fillRoundRect (10, 135, 90, 163);
myGLCD.setColor(225, 255, 255);
myGLCD.drawRoundRect (10, 135, 90, 163);
myGLCD.setBackColor(223, 77, 55);
myGLCD.setColor(255, 255, 255);
myGLCD.print("cm", 33, 140);
myGLCD.setColor(223, 77, 55);
myGLCD.fillRoundRect (10, 173, 90, 201);
myGLCD.setColor(255, 255, 255);
myGLCD.drawRoundRect (10, 173, 90, 201);
myGLCD.setBackColor(223, 77, 55);
myGLCD.setColor(255, 255, 255);
myGLCD.print("inch", 17, 180);
myGLCD.setBackColor(0, 0, 0);
myGLCD.setFont(SmallFont);
myGLCD.print("Source code at: HowToMechatronics.com", CENTER, 220);
}
//====================================================
//===== getDistance - Custom Function
void getDistance() {
// Clears the trigPin
digitalWrite(trigPin, LOW);
delayMicroseconds(2);
// Sets the trigPin on HIGH state for 10 micro seconds
digitalWrite(trigPin, HIGH);
delayMicroseconds(10);
digitalWrite(trigPin, LOW);
// Reads the echoPin, returns the sound wave travel time in microseconds
duration = pulseIn(echoPin, HIGH);
// Calculating the distance
distanceCm= duration*0.034/2;
distanceInch= distanceCm/2.53;
// Prints the distance in centimeters
if (selectedUnit == '0' && distanceCm <=400) {
myGLCD.setFont(SevenSegNumFont);
myGLCD.setColor(0, 255, 0);
myGLCD.setBackColor(0, 0, 0);
myGLCD.printNumI(distanceCm,130, 145, 3,'0');
myGLCD.setFont(BigFont);
myGLCD.print("cm ", 235, 178);
}
// Prints the distance in inches
if (selectedUnit == '1' && distanceCm <=160) {
myGLCD.setFont(SevenSegNumFont);
myGLCD.setColor(0, 255, 0);
myGLCD.setBackColor(0, 0, 0);
myGLCD.printNumI(distanceInch,130, 145, 3,'0');
myGLCD.setFont(BigFont);
myGLCD.print("inch", 235, 178);
}
delay(10);
}
//====================================================
void drawLedControl() {
myGLCD.setColor(100, 155, 203);
myGLCD.fillRoundRect (10, 10, 60, 36);
myGLCD.setColor(255, 255, 255);
myGLCD.drawRoundRect (10, 10, 60, 36);
myGLCD.setFont(BigFont);
myGLCD.setBackColor(100, 155, 203);
myGLCD.print("<-", 18, 15);
myGLCD.setBackColor(0, 0, 0);
myGLCD.setFont(SmallFont);
myGLCD.print("Back to Main Menu", 70, 18);
myGLCD.setFont(BigFont);
myGLCD.print("RGB LED Control", CENTER, 50);
myGLCD.print("LED Color:", 10, 95);
myGLCD.print("R", 10, 135);
myGLCD.print("G", 10, 175);
myGLCD.print("B", 10, 215);
myGLCD.setColor(255, 0, 0);
myGLCD.drawLine(0,75,319,75);
myGLCD.setColor(255, 255, 255);
myGLCD.drawRect(30, 138, 310, 148); // R - Slider
myGLCD.drawRect(30, 178, 310, 188);
myGLCD.drawRect(30, 218, 310, 228);
}
//====================================================
//============= setLedColor() - Custom Funtion
void setLedColor() {
if (myTouch.dataAvailable()) {
myTouch.read();
x=myTouch.getX();
y=myTouch.getY();
// Area of the Red color slider
if( (y>=130) && (y<=156)) {
xR=x; // Stores the X value where the screen has been pressed in to variable xR
if (xR<=38) { // Confines the area of the slider to be above 38 pixels
xR=38;
}
if (xR>=303){ /// Confines the area of the slider to be under 310 pixels
xR=303;
}
}
// Area of the Green color slider
if( (y>=170) && (y<=196)) {
xG=x;
if (xG<=38) {
xG=38;
}
if (xG>=303){
xG=303;
}
}
// Area of the Blue color slider
if( (y>=210) && (y<=236)) {
xB=x;
if (xB<=38) {
xB=38;
}
if (xB>=303){
xB=303;
}
}
}
// Maps the values of the X - Axis from 38 to 0 and 310 to 255, because we need values from 0 to 255 for turning on the led
int xRC = map(xR,38,310,0,255);
int xGC = map(xG,38,310,0,255);
int xBC = map(xB,38,310,0,255);
// Sends PWM signal to the pins of the led
analogWrite(redLed, xRC);
analogWrite(greenLed, xGC);
analogWrite(blueLed, xBC);
// Draws a rectangle with the latest color combination
myGLCD.setColor(xRC, xGC, xBC);
myGLCD.fillRoundRect(175, 87, 310, 119);
// Draws the positioners
myGLCD.setColor(255, 255, 255);
myGLCD.fillRect(xR,139,(xR+4),147); // Positioner
myGLCD.setColor(xRC, 0, 0);
myGLCD.fillRect(31, 139, (xR-1), 147);
myGLCD.setColor(0, 0, 0);
myGLCD.fillRect((xR+5), 139, 309, 147);
myGLCD.setColor(255, 255, 255);
myGLCD.fillRect(xG,179,(xG+4),187);
myGLCD.setColor(0, xGC, 0);
myGLCD.fillRect(31, 179, (xG-1), 187);
myGLCD.setColor(0, 0, 0);
myGLCD.fillRect((xG+5), 179, 309, 187);
myGLCD.setColor(255, 255, 255);
myGLCD.fillRect(xB,219,(xB+4),227);
myGLCD.setColor(0, 0, xBC);
myGLCD.fillRect(31, 219, (xB-1), 227);
myGLCD.setColor(0, 0, 0);
myGLCD.fillRect((xB+5), 219, 309, 227);
}
//====================================================
void drawGround() {
myGLCD.setColor(221,216,148);
myGLCD.fillRect(0, 215, 319, 239);
myGLCD.setColor(47,175,68);
myGLCD.fillRect(0, 205, 319, 214);
myGLCD.setColor(0, 0, 0);
myGLCD.setBackColor(221, 216, 148);
myGLCD.setFont(BigFont);
myGLCD.print("Score:",5,220);
myGLCD.setFont(SmallFont);
myGLCD.print("HowToMechatronics.com", 140, 220);
}
void drawPilars(int x, int y) {
if (x>=270){
myGLCD.setColor(0, 200, 20);
myGLCD.fillRect(318, 0, x, y-1);
myGLCD.setColor(0, 0, 0);
myGLCD.drawRect(319, 0, x-1, y);
myGLCD.setColor(0, 200, 20);
myGLCD.fillRect(318, y+81, x, 203);
myGLCD.setColor(0, 0, 0);
myGLCD.drawRect(319, y+80, x-1, 204);
}
else if( x<=268) {
myGLCD.setColor(114, 198, 206);
myGLCD.fillRect(x+51, 0, x+53, y);
myGLCD.setColor(0, 200, 20);
myGLCD.fillRect(x+49, 1, x+1, y-1);
myGLCD.setColor(0, 0, 0);
myGLCD.drawRect(x+50, 0, x, y);
myGLCD.setColor(114, 198, 206);
myGLCD.fillRect(x-1, 0, x-3, y);
myGLCD.setColor(114, 198, 206);
myGLCD.fillRect(x+51, y+80, x+53, 204);
myGLCD.setColor(0, 200, 20);
myGLCD.fillRect(x+49, y+81, x+1, 203);
myGLCD.setColor(0, 0, 0);
myGLCD.drawRect(x+50, y+80, x, 204);
myGLCD.setColor(114, 198, 206);
myGLCD.fillRect(x-1, y+80, x-3, 204);
}
myGLCD.setColor(0, 0, 0);
myGLCD.setBackColor(221, 216, 148);
myGLCD.setFont(BigFont);
myGLCD.printNumI(score, 100, 220);
}
//====================================================
void drawBird(int y) {
if(y<=219) {
myGLCD.drawBitmap (50, y, 35, 30, bird01);
myGLCD.setColor(114, 198, 206);
myGLCD.fillRoundRect(50,y,85,y-6);
myGLCD.fillRoundRect(50,y+30,85,y+36);
}
else if(y>=200) {
myGLCD.drawBitmap (50, 200, 35, 30, bird01);
myGLCD.setColor(114, 198, 206);
myGLCD.fillRoundRect(50,200,85,200-6);
myGLCD.fillRoundRect(50,200+30,85,200+36);
}
}
void gameOver() {
myGLCD.clrScr();
myGLCD.setColor(255, 255, 255);
myGLCD.setBackColor(0, 0, 0);
myGLCD.setFont(BigFont);
myGLCD.print("GAME OVER", CENTER, 40);
myGLCD.print("Score:", 100, 80);
myGLCD.printNumI(score,200, 80);
myGLCD.print("Restarting...", CENTER, 120);
myGLCD.setFont(SevenSegNumFont);
myGLCD.printNumI(2,CENTER, 150);
delay(1000);
myGLCD.printNumI(1,CENTER, 150);
delay(1000);
myGLCD.setColor(114, 198, 206);
myGLCD.fillRect(0,0,319,239);
drawBird(30);
drawGround();
delay(1000);
}
//====================================================
void restartGame() {
delay(1000);
gameOver();
xP=319;
yB=30;
fallRate=0;
score=0;
}
Code language: Arduino (arduino)[automatic_youtube_gallery type=»search» search=» Tutorial de pantalla táctil Arduino | LCD TFT
» limit=»1″]
En este tutorial de pantalla táctil Arduino aprenderemos a utilizar una Pantalla táctil TFT LCD con Arduino. En este tutorial de pantalla táctil Arduino aprenderemos a utilizar una Pantalla táctil TFT LCD con Arduino. Puedes ver el siguiente video o leer el tutorial escrito a continuación.
Visión general
En este tutorial, he preparado tres ejemplos. El primer ejemplo es la medición de distancia utilizando un sensor ultrasónico. La salida del sensor, es decir, la distancia se imprime en la pantalla y mediante la pantalla táctil podemos seleccionar las unidades, ya sea centímetros o pulgadas.
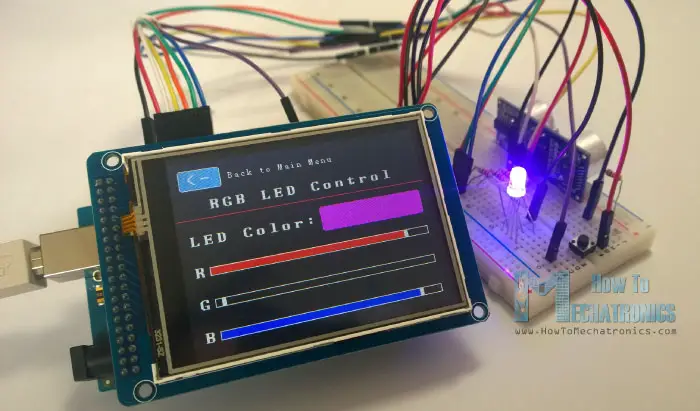
El siguiente ejemplo es el control de un LED RGB utilizando tres deslizadores RGB. Por ejemplo, si comenzamos a deslizar el deslizador azul, el LED se iluminará en azul y aumentará la luz a medida que vayamos al valor máximo. Por lo tanto, los deslizadores pueden moverse de 0 a 255 y con su combinación podemos establecer cualquier color para el LED RGB, pero solo ten en cuenta que el LED no puede representar los colores tan precisamente.
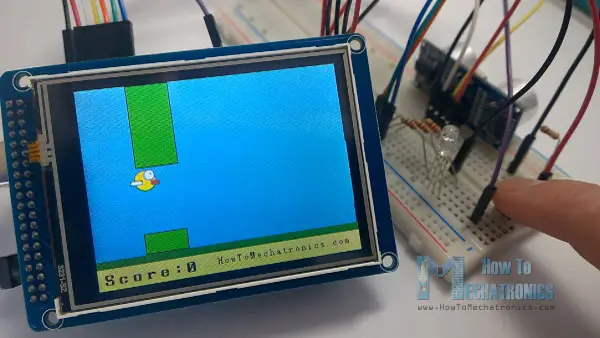
El tercer ejemplo es un juego. En realidad, es una réplica del popular juego Flappy Bird para smartphones. Podemos jugar al juego utilizando el botón de presión o incluso utilizando la propia pantalla táctil.
Ahora pasaremos por cada uno de estos ejemplos y explicaremos paso a paso los códigos detrás de ellos.
Partes necesarias para esta Pantalla táctil Arduino
Como ejemplo, estoy utilizando una Pantalla táctil TFT de 3.2″ en combinación con un Escudo TFT LCD Arduino Mega. Necesitamos un escudo porque la pantalla táctil TFT funciona a 3.3V y las salidas del Arduino Mega son de 5V. Para el primer ejemplo, tengo el sensor ultrasónico HC-SR04, luego para el segundo ejemplo un LED RGB con tres resistencias y un botón de presión para el ejemplo del juego. También tuve que hacer un pin header personalizado como este, soldando los pines y doblando uno de ellos para poder insertarlos entre la placa Arduino y el Escudo TFT.
Código de Pantalla táctil Arduino
Como el código es un poco largo y para una mejor comprensión, voy a publicar el código fuente del programa en secciones con descripción para cada sección. Y al final de este artículo publicaré el código fuente completo.
Usaré las bibliotecas UTFT y URTouch creadas por Henning Karlsen. Aquí me gustaría dar las gracias por el increíble trabajo que ha realizado. Las bibliotecas permiten un uso realmente fácil de las pantallas TFT, y funcionan con muchos tamaños de pantallas TFT diferentes, escudos y controladores. Puedes descargar estas bibliotecas desde su sitio web, RinkyDinkElectronics.com y también encontrar una gran cantidad de ejemplos de demostración y documentación detallada de cómo utilizarlas.
Después de incluir las bibliotecas, necesitamos crear objetos UTFT y URTouch. Los parámetros de estos objetos dependen del modelo de la Pantalla TFT y el Escudo, y estos detalles también se pueden encontrar en la documentación de las bibliotecas.
A continuación, necesitamos definir las fuentes que vienen con las bibliotecas y también definir algunas variables necesarias para el programa. En la sección de configuración necesitamos iniciar la pantalla y el tacto, definir los modos de pin para el sensor conectado, el LED y el botón, y llamar inicialmente a la función personalizada drawHomeSreen(), que dibujará la pantalla de inicio del programa.
¡Espero que disfrutes de este tutorial de pantalla táctil Arduino con la Pantalla TFT LCD y te diviertas mucho explorando todas las posibilidades creativas que ofrece! Si tienes alguna pregunta, no dudes en dejar un comentario. ¡Gracias por seguirme!


¡Este tutorial es excelente! Me encantó lo fácil que fue seguir los pasos para aprender a usar la pantalla táctil con Arduino. ¡Gracias por compartir esta información útil! 👍🏼🙌🏽
Me encantó este tutorial! Me ayudó a entender completamente cómo funciona la pantalla táctil con Arduino de una manera fácil de seguir. ¡Gracias por compartir este recurso! ¡Definitivamente lo recomendaré a mis amigos! 🙌🏽👏🏽
Este tutorial es genial, me ayudó a despejar todas mis dudas sobre cómo trabajar con la pantalla táctil Arduino LCD TFT. Definitivamente lo recomendaría a otros usuarios principiantes como yo. ¡Gracias por compartir esta información tan útil! 🙌🏼👍🏼
Este tutorial es súper útil, me ayudó a entender mejor cómo funciona la pantalla táctil con Arduino. ¡Gracias por compartir!
¡La información en este artículo es genial! Me encantó cómo explicaron todo de manera clara y sencilla. ¡Definitivamente lo recomendaría a otros principiantes en Arduino! ¡Gracias por el tutorial!