¿Te gustaría poder crear tu propia estación meteorológica avanzada desde cero? En este artículo te enseñaremos cómo configurar un servidor web en un ESP32 junto con el sensor BME280 para recopilar datos meteorológicos de manera precisa. ¡Sigue leyendo para aprender a construir tu propia estación meteorológica en casa!
En este tutorial aprenderá cómo crear un servidor web usando ESP32 para mostrar lecturas del módulo de sensor BME280. El sensor BME280 mide temperatura, humedad y presión. De esta manera, puede construir fácilmente una estación meteorológica pequeña y compacta y monitorear las mediciones con su servidor web ESP32. Eso es exactamente lo que vamos a hacer en este proyecto.

Antes de continuar con este tutorial, debes tener el complemento ESP32 instalado en tu IDE de Arduino. Siga uno de los siguientes tutoriales para instalar ESP32 en el IDE de Arduino si aún no lo ha hecho.
- Instalación de la Placa ESP32 en el IDE Arduino (Instrucciones para Windows, Mac OS X y Linux)
Quizás también quieras leer otras guías de BME280:
- ESP32 con sensor BME280 usando Arduino IDE
- ESP8266 con BME280 usando Arduino IDE
- ESP32/ESP8266 con BME280 usando MicroPython
- Placa Arduino con BME280
Mira el vídeotutorial
Este tutorial está disponible en formato de video (ver más abajo) y formato escrito (sigue leyendo).
Piezas requeridas
Para seguir este tutorial necesitarás los siguientes elementos:
- Placa ESP32 DOIT DEVKIT V1 – leer placas de desarrollo ESP32 probadas y comparadas
- Módulo de sensores BME280
- tablero de circuitos
- Cables de puente
Puedes utilizar los enlaces anteriores o ir directamente MakerAdvisor.com/tools ¡Para encontrar todas las piezas para tus proyectos al mejor precio!
Introducción del módulo de sensor BME280
El módulo sensor BME280 mide temperatura, humedad y presión. Dado que la presión cambia con la altitud, también se puede estimar la altitud. Existen varias versiones de este módulo de sensor, pero usaremos la que se muestra en la siguiente figura.

El sensor puede comunicarse mediante protocolos de comunicación SPI o I2C (hay módulos de este sensor que solo se comunican vía I2C, pero estos solo tienen cuatro pines).
Para utilizar el protocolo de comunicación SPI, utilice los siguientes pines:
- SCK: este es el pin del reloj SPI
- SDO-MISO
- IDE – MOSI
- CS – Selección de chips
Para utilizar el protocolo de comunicación I2C, el sensor utiliza los siguientes pines:
- SCK: este también es el pin SCL
- SDI: este es también el pin SDA
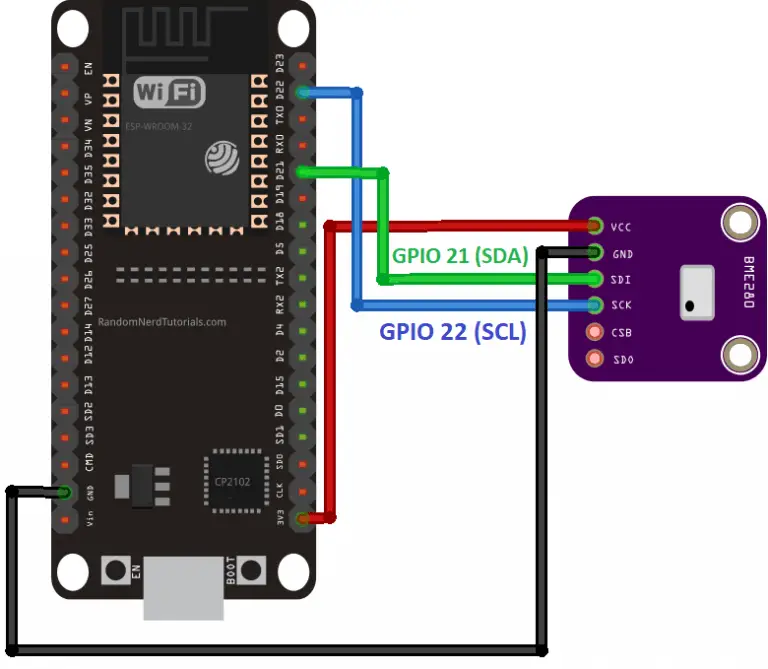
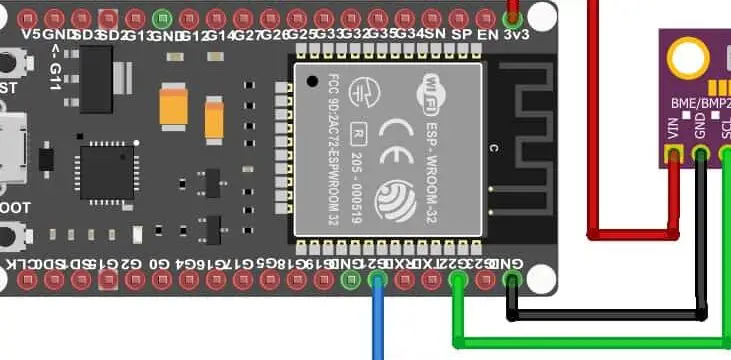
Esquema
Usaremos comunicación I2C con el módulo de sensor BME280. Para hacer esto, conectamos el sensor al ESP32. ASD Y SCL Pines como se muestra en el siguiente esquema.

(Este esquema utiliza la versión del módulo ESP32 DEVKIT V1 con 36 GPIO; si está utilizando un modelo diferente, verifique la distribución de pines de la placa que está utilizando).
Instalación de la biblioteca BME280
Para medir la lectura del módulo sensor BME280, utilizamos el Biblioteca Adafruit_BME280Siga los siguientes pasos para instalar la biblioteca en su IDE de Arduino:
Abra su IDE de Arduino y vaya a Bosquejo > incluir biblioteca > Administrar bibliotecas. El administrador de la biblioteca debería abrirse.
Buscar «Adafruit BME280 ”en el campo de búsqueda e instale la biblioteca.

Instalación de la biblioteca Adafruit_Sensor
Para utilizar la biblioteca BME280, también debe tener la Biblioteca Adafruit_SensorSiga los siguientes pasos para instalar la biblioteca en su IDE de Arduino:
Ir a Bosquejo > incluir biblioteca > Administrar bibliotecas y escribe “Sensor unificado de Adafruit”en el campo de búsqueda. Desplácese hacia abajo para buscar e instalar la biblioteca.

Después de instalar las bibliotecas, reinicie su IDE de Arduino.
Lectura de temperatura, humedad y presión.
Para familiarizarnos con el sensor BME280, usemos un boceto de ejemplo de la biblioteca para ver cómo leer la temperatura, la humedad y la presión.

Después de instalar la biblioteca BME280 y la biblioteca Adafruit_Sensor, abra el IDE de Arduino y vaya a archivo > Ejemplos > Biblioteca Adafruit BME280 > bme280 revisión.
/*********
Complete project details at https://randomnerdtutorials.com
*********/
#include <Wire.h>
#include <Adafruit_Sensor.h>
#include <Adafruit_BME280.h>
/*#include <SPI.h>
#define BME_SCK 18
#define BME_MISO 19
#define BME_MOSI 23
#define BME_CS 5*/
#define SEALEVELPRESSURE_HPA (1013.25)
Adafruit_BME280 bme; // I2C
//Adafruit_BME280 bme(BME_CS); // hardware SPI
//Adafruit_BME280 bme(BME_CS, BME_MOSI, BME_MISO, BME_SCK); // software SPI
unsigned long delayTime;
void setup() {
Serial.begin(9600);
Serial.println(F("BME280 test"));
bool status;
// default settings
// (you can also pass in a Wire library object like &Wire2)
status = bme.begin(0x76);
if (!status) {
Serial.println("Could not find a valid BME280 sensor, check wiring!");
while (1);
}
Serial.println("-- Default Test --");
delayTime = 1000;
Serial.println();
}
void loop() {
printValues();
delay(delayTime);
}
void printValues() {
Serial.print("Temperature = ");
Serial.print(bme.readTemperature());
Serial.println(" *C");
// Convert temperature to Fahrenheit
/*Serial.print("Temperature = ");
Serial.print(1.8 * bme.readTemperature() + 32);
Serial.println(" *F");*/
Serial.print("Pressure = ");
Serial.print(bme.readPressure() / 100.0F);
Serial.println(" hPa");
Serial.print("Approx. Altitude = ");
Serial.print(bme.readAltitude(SEALEVELPRESSURE_HPA));
Serial.println(" m");
Serial.print("Humidity = ");
Serial.print(bme.readHumidity());
Serial.println(" %");
Serial.println();
}
Bibliotecas
El código comienza con la integración de las bibliotecas necesarias.
#include <Wire.h>
#include <Adafruit_Sensor.h>
#include <Adafruit_BME280.h>comunicación SPI
Dado que usaremos comunicación I2C, puede comentar las siguientes líneas:
/*#include <SPI.h>
#define BME_SCK 18
#define BME_MISO 19
#define BME_MOSI 23
#define BME_CS 5*/Nota: Si usa comunicación SPI, deberá cambiar la definición del pin para usar los GPIO ESP32. Para la comunicación SPI en ESP32, puede usar los pines HSPI o VSPI como se muestra en la siguiente tabla.
| SPI | MOSI | MISO | CLK | ÉL |
| HSPI | GPIO 13 | GPIO 12 | GPIO 14 | GPIO 15 |
| VSPI | GPIO23 | GPIO 19 | GPIO 18 | GPIO5 |
Presión al nivel del mar
una variable llamada SEALEVELPRESSURE_HPA creado.
#define SEALEVELPRESSURE_HPA (1013.25)Este almacena la presión al nivel del mar en hectopascales (equivalente a milibares). Esta variable se utiliza para estimar la altitud para una presión determinada comparándola con la presión al nivel del mar. Este ejemplo utiliza el valor predeterminado. Sin embargo, para obtener resultados más precisos, reemplace el valor con la presión actual al nivel del mar en su ubicación.
I2C
Este ejemplo utiliza la comunicación I2C de forma predeterminada. Como puedes ver, sólo necesitas uno. Adafruit_BME280 Objeto nombrado bme.
Adafruit_BME280 bme; // I2CSi desea utilizar SPI, debe descomentar esta línea anterior y descomentar una de las siguientes líneas dependiendo de si está utilizando SPI de hardware o software.
//Adafruit_BME280 bme(BME_CS); // hardware SPI
//Adafruit_BME280 bme(BME_CS, BME_MOSI, BME_MISO, BME_SCK); // software SPIconfiguración()
En el configuración() Inicias una comunicación serial.
Serial.begin(9600);Y el sensor se inicializa:
status = bme.begin(0x76);
if (!status) {
Serial.println("Could not find a valid BME280 sensor, check wiring!");
while (1);
}Imprimir valores
En el Cinta()El imprimirValores() La función lee los valores del BME280 e imprime los resultados en el monitor serie.
void loop() {
printValues();
delay(delayTime);
}Leer la estimación de temperatura, humedad, presión y altitud es muy fácil:
- bme.readTemperatura() – lee la temperatura en grados Celsius;
- bme.readHumedad() – lee la humedad absoluta;
- bme.readPresión() – muestra la presión en hPa (HectoPascal = milibares);
- bme.readAltitud(SEALEVELPRESSURE_HPA) – estima la altitud en metros basándose en la presión al nivel del mar.
Cargue el código en su ESP32 y abra el monitor en serie con una velocidad de baudios de 9600. Debería ver las lecturas mostradas en el monitor en serie.

Creando una tabla en HTML
Como vio al principio de la publicación, mostramos las métricas en una página web usando una tabla proporcionada por ESP32. Entonces necesitamos escribir texto HTML para crear una tabla.
Para crear una tabla en HTML, utilice el
Para crear una fila, use el
Yetiquetas. El encabezado de la tabla está definido por el
YEtiquetas, y cada celda de la tabla está definida por el
YPalabras clave.
Para crear una tabla para nuestras métricas, utilice el siguiente texto HTML:
<table>
<tr>
<th>MEASUREMENT</th>
<th>VALUE</th>
</tr>
<tr>
<td>Temp. Celsius</td>
<td>--- *C</td>
</tr>
<tr>
<td>Temp. Fahrenheit</td>
<td>--- *F</td>
</tr>
<tr>
<td>Pressure</td>
<td>--- hPa</td>
</tr>
<tr>
<td>Approx. Altitude</td>
<td>--- meters</td></tr>
<tr>
<td>Humidity</td>
<td>--- %</td>
</tr>
</table>Creamos el encabezado de la tabla con una celda llamada MEDIDA y otra celda llamada VALOR. Luego creamos seis filas para mostrar cada medida por
Yetiquetas. Dentro de cada fila creamos dos celdas con el
YTags, uno con el nombre de la medida y otro con el valor de la medida. Luego, los tres guiones “—” deben reemplazarse con las mediciones reales del sensor BME.
Puedes guardar este texto como tabla.htmlarrastre el archivo a su navegador y vea lo que tiene. El texto HTML anterior crea la siguiente tabla.

No se han aplicado estilos a la tabla. Puede utilizar CSS para diseñar la tabla como desee. Este enlace puede resultarle útil: tablas de estilo CSS.
Creando el servidor web
Ahora que sabe cómo recopilar lecturas del sensor y crear una tabla para mostrar los resultados, es hora de crear el servidor web. Si ha leído otros tutoriales de ESP32, debería estar familiarizado con la mayor parte del código. De lo contrario, consulte el tutorial del servidor web ESP32.
Copie el siguiente código en su IDE de Arduino. No lo subas todavía. Primero debe proporcionar su SSID y contraseña.
/*********
Rui Santos
Complete project details at https://randomnerdtutorials.com
*********/
// Load Wi-Fi library
#include <WiFi.h>
#include <Wire.h>
#include <Adafruit_BME280.h>
#include <Adafruit_Sensor.h>
//uncomment the following lines if you're using SPI
/*#include <SPI.h>
#define BME_SCK 18
#define BME_MISO 19
#define BME_MOSI 23
#define BME_CS 5*/
#define SEALEVELPRESSURE_HPA (1013.25)
Adafruit_BME280 bme; // I2C
//Adafruit_BME280 bme(BME_CS); // hardware SPI
//Adafruit_BME280 bme(BME_CS, BME_MOSI, BME_MISO, BME_SCK); // software SPI
// Replace with your network credentials
const char* ssid = "REPLACE_WITH_YOUR_SSID";
const char* password = "REPLACE_WITH_YOUR_PASSWORD";
// Set web server port number to 80
WiFiServer server(80);
// Variable to store the HTTP request
String header;
// Current time
unsigned long currentTime = millis();
// Previous time
unsigned long previousTime = 0;
// Define timeout time in milliseconds (example: 2000ms = 2s)
const long timeoutTime = 2000;
void setup() {
Serial.begin(115200);
bool status;
// default settings
// (you can also pass in a Wire library object like &Wire2)
//status = bme.begin();
if (!bme.begin(0x76)) {
Serial.println("Could not find a valid BME280 sensor, check wiring!");
while (1);
}
// Connect to Wi-Fi network with SSID and password
Serial.print("Connecting to ");
Serial.println(ssid);
WiFi.begin(ssid, password);
while (WiFi.status() != WL_CONNECTED) {
delay(500);
Serial.print(".");
}
// Print local IP address and start web server
Serial.println("");
Serial.println("WiFi connected.");
Serial.println("IP address: ");
Serial.println(WiFi.localIP());
server.begin();
}
void loop(){
WiFiClient client = server.available(); // Listen for incoming clients
if (client) { // If a new client connects,
currentTime = millis();
previousTime = currentTime;
Serial.println("New Client."); // print a message out in the serial port
String currentLine = ""; // make a String to hold incoming data from the client
while (client.connected() && currentTime - previousTime <= timeoutTime) { // loop while the client's connected
currentTime = millis();
if (client.available()) { // if there's bytes to read from the client,
char c = client.read(); // read a byte, then
Serial.write(c); // print it out the serial monitor
header += c;
if (c == 'n') { // if the byte is a newline character
// if the current line is blank, you got two newline characters in a row.
// that's the end of the client HTTP request, so send a response:
if (currentLine.length() == 0) {
// HTTP headers always start with a response code (e.g. HTTP/1.1 200 OK)
// and a content-type so the client knows what's coming, then a blank line:
client.println("HTTP/1.1 200 OK");
client.println("Content-type:text/html");
client.println("Connection: close");
client.println();
// Display the HTML web page
client.println("<!DOCTYPE html><html>");
client.println("<head><meta name="viewport" content="width=device-width, initial-scale=1">");
client.println("<link rel="icon" href="data:,">");
// CSS to style the table
client.println("<style>body { text-align: center; font-family: "Trebuchet MS", Arial;}");
client.println("table { border-collapse: collapse; width:35%; margin-left:auto; margin-right:auto; }");
client.println("th { padding: 12px; background-color: #0043af; color: white; }");
client.println("tr { border: 1px solid #ddd; padding: 12px; }");
client.println("tr:hover { background-color: #bcbcbc; }");
client.println("td { border: none; padding: 12px; }");
client.println(".sensor { color:white; font-weight: bold; background-color: #bcbcbc; padding: 1px; }");
// Web Page Heading
client.println("</style></head><body><h1>ESP32 with BME280</h1>");
client.println("<table><tr><th>MEASUREMENT</th><th>VALUE</th></tr>");
client.println("<tr><td>Temp. Celsius</td><td><span class="sensor">");
client.println(bme.readTemperature());
client.println(" *C</span></td></tr>");
client.println("<tr><td>Temp. Fahrenheit</td><td><span class="sensor">");
client.println(1.8 * bme.readTemperature() + 32);
client.println(" *F</span></td></tr>");
client.println("<tr><td>Pressure</td><td><span class="sensor">");
client.println(bme.readPressure() / 100.0F);
client.println(" hPa</span></td></tr>");
client.println("<tr><td>Approx. Altitude</td><td><span class="sensor">");
client.println(bme.readAltitude(SEALEVELPRESSURE_HPA));
client.println(" m</span></td></tr>");
client.println("<tr><td>Humidity</td><td><span class="sensor">");
client.println(bme.readHumidity());
client.println(" %</span></td></tr>");
client.println("</body></html>");
// The HTTP response ends with another blank line
client.println();
// Break out of the while loop
break;
} else { // if you got a newline, then clear currentLine
currentLine = "";
}
} else if (c != 'r') { // if you got anything else but a carriage return character,
currentLine += c; // add it to the end of the currentLine
}
}
}
// Clear the header variable
header = "";
// Close the connection
client.stop();
Serial.println("Client disconnected.");
Serial.println("");
}
}
Cambie las siguientes líneas para incluir su SSID y contraseña entre comillas.
const char* ssid = "";
const char* password = "";Luego verifique que haya seleccionado la placa y el puerto COM correctos y cargue el código en su ESP32. Después de la carga, abra el monitor serie con una velocidad de baudios de 115200 y copie la dirección IP ESP32.

Abra su navegador, pegue la dirección IP y debería ver las últimas lecturas del sensor. Para actualizar los valores, solo necesita actualizar la página web.

Cómo funciona el código
Este boceto es muy similar al boceto del tutorial del servidor web ESP32. Primero, incluya la biblioteca WiFi y las bibliotecas necesarias para leer desde el sensor BME280.
// Load Wi-Fi library
#include <WiFi.h>
#include <Wire.h>
#include <Adafruit_BME280.h>
#include <Adafruit_Sensor.h>La siguiente línea define una variable para almacenar la presión al nivel del mar. Para obtener una estimación de elevación más precisa, reemplace el valor con la presión actual al nivel del mar en su ubicación.
#define SEALEVELPRESSURE_HPA (1013.25)En la siguiente línea, cree un objeto llamado Adafruit_BME280 bme que por defecto establece comunicación con el sensor vía I2C.
Adafruit_BME280 bme; // I2CComo se mencionó anteriormente, deberá incluir su SSID y contraseña entre comillas en las siguientes líneas.
const char* ssid = "";
const char* password = "";Luego configure su servidor web en el puerto 80.
// Set web server port number to 80
WiFiServer server(80);La siguiente línea crea una variable para almacenar el encabezado de la solicitud HTTP:
String header;configuración()
En el configuración()Para fines de depuración, iniciamos la comunicación en serie con una velocidad de baudios de 115200.
Serial.begin(115200);Verifica si el sensor BME280 se inicializó correctamente.
if (!bme.begin(0x76)) {
Serial.println("Could not find a valid BME280 sensor, check wiring!");
while (1);Las siguientes líneas inician la conexión Wi-Fi con WiFi.begin(ssid, contraseña)espere una conexión exitosa e imprima la dirección IP del ESP en el monitor serie.
// Connect to Wi-Fi network with SSID and password
Serial.print("Connecting to ");
Serial.println(ssid);
WiFi.begin(ssid, password);
while (WiFi.status() != WL_CONNECTED) {
delay(500);
Serial.print(".");
}
// Print local IP address and start web server
Serial.println("");
Serial.println("WiFi connected.");
Serial.println("IP address: ");
Serial.println(WiFi.localIP());
server.begin();Cinta()
En el Cinta()Programemos qué sucede cuando un nuevo cliente establece una conexión con el servidor web. El ESP siempre escucha a los clientes entrantes con esta línea:
WiFiClient client = server.available(); // Listen for incoming clientsCuando una solicitud proviene de un cliente, almacenamos los datos entrantes. El siguiente bucle while se ejecuta mientras el cliente permanezca conectado. Recomendamos no cambiar la siguiente parte del código a menos que sepa exactamente lo que está haciendo.
if (client) { // If a new client connects,
Serial.println("New Client."); // print a message out in the serial port
String currentLine = ""; // make a String to hold incoming data from the client
while (client.connected()) { // loop while the client's connected
if (client.available()) { // if there's bytes to read from the client,
char c = client.read(); // read a byte, then
Serial.write(c); // print it out the serial monitor
header += c;
if (c == 'n') { // if the byte is a newline character
// if the current line is blank, you got two newline characters in a row.
// that's the end of the client HTTP request, so send a response:
if (currentLine.length() == 0) {
// HTTP headers always start with a response code (e.g. HTTP/1.1 200 OK)
// and a content-type so the client knows what's coming, then a blank line:
client.println("HTTP/1.1 200 OK");
client.println("Content-type:text/html");
client.println("Connection: close");
client.println();Ver la página web HTML
A continuación, debe enviar al cliente una respuesta con el cuerpo HTML para crear la página web.
La página web se envía al cliente con esta expresión. cliente.println(). Como argumento debes ingresar lo que deseas enviar al cliente.
El siguiente fragmento de código envía la página web para mostrar los valores del sensor en una tabla.
client.println("<!DOCTYPE html><html>");
client.println("<head><meta name="viewport" content="width=device-width, initial-scale=1">");
client.println("<link rel="icon" href="data:,">");
// CSS to style the on/off buttons
// Feel free to change the background-color and font-size attributes to fit your preferences
client.println("<style>body { text-align: center; font-family: "Trebuchet MS", Arial;}");
client.println("table { border-collapse: collapse; width:35%; margin-left:auto; margin-right:auto; }");
client.println("th { padding: 12px; background-color: #0043af; color: white; }");
client.println("tr { border: 1px solid #ddd; padding: 12px; }");
client.println("tr:hover { background-color: #bcbcbc; }");
client.println("td { border: none; padding: 12px; }");
client.println(".sensor { color:white; font-weight: bold; background-color: #bcbcbc; padding: 1px; }");
// Web Page Heading
client.println("</style></head><body><h1>ESP32 with BME280</h1>");
client.println("<table><tr><th>MEASUREMENT</th><th>VALUE</th></tr>");
client.println("<tr><td>Temp. Celsius</td><td><span class="sensor">");
client.println(bme.readTemperature());
client.println(" *C</span></td></tr>");
client.println("<tr><td>Temp. Fahrenheit</td><td><span class="sensor">");
client.println(1.8 * bme.readTemperature() + 32);
client.println(" *F</span></td></tr>");
client.println("<tr><td>Pressure</td><td><span class="sensor">");
client.println(bme.readPressure() / 100.0F);
client.println(" hPa</span></td></tr>");
client.println("<tr><td>Approx. Altitude</td><td><span class="sensor">");
client.println(bme.readAltitude(SEALEVELPRESSURE_HPA));
client.println(" m</span></td></tr>");
client.println("<tr><td>Humidity</td><td><span class="sensor">");
client.println(bme.readHumidity());
client.println(" %</span></td></tr>");
client.println("</body></html>");Nota: puede Haga clic aquí para mirar el sitio web HTML completo.
Visualización de valores de sensores
Para mostrar los valores de los sensores en la tabla, solo necesitamos separarlos entre las etiquetas correspondientes.
yenviar. Por ejemplo, para mostrar la temperatura:
client.println("<tr><td>Temp. Celsius</td><td><span class="sensor">");
client.println(bme.readTemperature());
client.println(" *C</span></td></tr>");nota: El La etiqueta es útil para dar formato a una parte específica de un texto. En este caso usamos eso etiqueta para envolver el valor del sensor en una clase llamada «Sensor». Esto es útil para formatear esa parte específica del texto usando CSS.
De forma predeterminada, la tabla muestra los valores de temperatura tanto en grados Celsius como en Fahrenheit. Puede comentar las siguientes tres líneas si desea mostrar la temperatura solo en grados Fahrenheit.
/*client.println("<tr><td>Temp. Celsius</td><td><span class="sensor">");
client.println(bme.readTemperature());
client.println(" *C</span></td></tr>");*/Cerrando la conexión
Finalmente, cuando finaliza la respuesta, eliminamos el Encabezados variable y finalizar la conexión con el cliente con cliente.parada().
// Clear the header variable
header = "";
// Close the connection
client.stop();Envolver
En resumen, en este proyecto ha aprendido a leer la temperatura, la humedad y la presión y a estimar la altitud utilizando el módulo de sensor BME280. También aprendió a crear un servidor web que muestra una tabla de valores de sensores. Puede modificar fácilmente este proyecto para mostrar datos de cualquier otro sensor.

Si te gusta este proyecto, es posible que también te gusten los siguientes tutoriales:
- Construya un escudo de estación meteorológica ESP32 todo en uno
- ESP32 publica valores de sensores en Google Sheets (compatible con ESP8266)
- Temperatura de registro de datos ESP32 a la tarjeta MicroSD
- ESP32 con múltiples sensores de temperatura DS18B20
Este es un extracto de nuestro curso: Aprendiendo ESP32 con Arduino IDE. Si te gusta ESP32 y quieres aprender más sobre él, te recomendamos apuntarte al curso Aprende ESP32 con Arduino IDE.
Gracias por leer.
[automatic_youtube_gallery type=»search» search=»Servidor web ESP32 con BME280 – Estación meteorológica avanzada
» limit=»1″]
Servidor web ESP32 con BME280 – Estación meteorológica avanzada
En este tutorial, aprenderás a crear un servidor web con el ESP32 para mostrar lecturas del módulo del sensor BME280. El sensor BME280 mide la temperatura, la humedad y la presión. Con esta información, puedes crear una estación meteorológica compacta y monitorear las mediciones utilizando tu servidor web ESP32. Eso es lo que vamos a hacer en este proyecto.
Antes de comenzar
Antes de proceder con este tutorial, debes tener el complemento ESP32 instalado en tu Arduino IDE. Sigue uno de los siguientes tutoriales para instalar el ESP32 en el Arduino IDE, si aún no lo has hecho:
También te puede interesar leer otras guías sobre el BME280:
- ESP32 con sensor BME280 usando Arduino IDE
- ESP8266 con sensor BME280 usando Arduino IDE
- ESP32/ESP8266 con sensor BME280 usando MicroPython
- Placa Arduino con sensor BME280
Introducción al módulo del sensor BME280
El módulo del sensor BME280 lee la temperatura, la humedad y la presión. Debido a que la presión cambia con la altitud, también puedes estimar la altitud. Existen varias versiones de este módulo de sensor, pero estamos utilizando uno específico en este proyecto.
Para usar el protocolo de comunicación SPI, debes utilizar los siguientes pines:
- SCK – pin de reloj SPI
- SDO – MISO
- SDI – MOSI
- CS – Chip Select
Para utilizar el protocolo de comunicación I2C, el sensor utiliza los siguientes pines:
- SCK – este es también el pin SCL
- SDI – este es también el pin SDA
Puedes consultar el esquemático detallado en el tutorial original para conocer la conexión del sensor BME280 con el ESP32.
Instalación de la biblioteca del BME280
Para obtener lecturas del módulo del sensor BME280, usaremos la biblioteca Adafruit_BME280. Sigue los siguientes pasos para instalar la biblioteca en tu Arduino IDE:
- Abre tu Arduino IDE y ve a Sketch > Include Library > Manage Libraries. El Administrador de bibliotecas debería abrirse.
- Busca «adafruit bme280» en el cuadro de búsqueda e instala la biblioteca.
Después de instalar las bibliotecas, reinicia tu Arduino IDE.
Lectura de temperatura, humedad y presión
Para familiarizarte con el sensor BME280, vamos a usar un sketch de ejemplo de la biblioteca para ver cómo leer la temperatura, la humedad y la presión.
Después de instalar la biblioteca del BME280 y la biblioteca del Adafruit_Sensor, abre el Arduino IDE y ve a File > Examples > Adafruit BME280 library > bme280 test.
El código de ejemplo en el tutorial original muestra cómo leer las lecturas de temperatura, humedad, presión y estimar la altitud con el sensor BME280. También explica cómo crear una tabla HTML para mostrar estas lecturas en una página web utilizando un servidor web ESP32.
Para ver el tutorial completo con todo el código y detalles, puedes visitar la fuente original.


¡Qué interesante! Me encanta la idea de poder crear mi propia estación meteorológica con un ESP32 y un BME280. ¡Gracias por compartir esta información!