Si estás buscando construir tu propio servidor web usando ESP8266 y NodeMCU, estás en el lugar correcto. En este artículo, te guiaremos a través del código y los esquemas necesarios para crear tu propio servidor web personalizado. ¡Sigue leyendo para descubrir cómo llevar tu proyecto al siguiente nivel con estos potentes dispositivos!
Este tutorial es una guía paso a paso que muestra cómo construir un servidor web ESP8266 independiente que controla dos salidas (dos LED). Este servidor web ESP8266 NodeMCU responde a dispositivos móviles y se puede acceder a él desde cualquier dispositivo con un navegador en su red local.

Si desea obtener más información sobre el módulo ESP8266, comience leyendo mi Guía de introducción al módulo WiFi ESP8266.
Este tutorial cubre dos métodos diferentes para crear el servidor web:
- Parte 1: Cree un servidor web usando Arduino IDE
- Parte 2: Cree un servidor web con firmware NodeMCU
PARTE 1: CREAR UN SERVIDOR WEB USANDO ARDUINO IDE
En esta parte, aprenderá cómo crear un servidor web para controlar dos salidas usando el IDE de Arduino. Este método le permite crear un servidor web diferente que se adapte a sus necesidades.
Este tutorial está disponible en formato de video (ver más abajo) y formato escrito (continúe leyendo esta página).
Prepare el IDE de Arduino
1. Descargar y Instalar el IDE de Arduino en su sistema operativo (algunas versiones anteriores no funcionan).
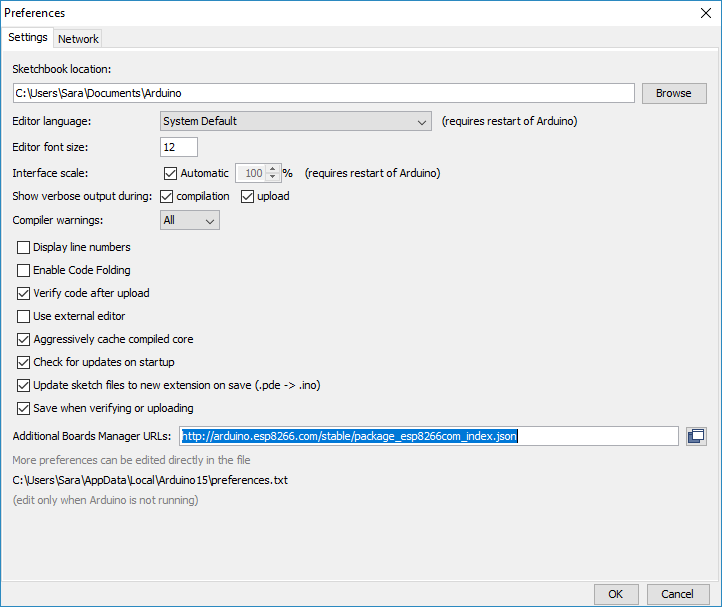
2. Luego necesitas instalar el complemento ESP8266 para el IDE de Arduino. Para hacer esto, vaya a archivo > Ajustes.
3. Aporte http://arduino.esp8266.com/stable/package_esp8266com_index.json en el «URL adicionales del administrador del tablero”campo como se muestra en la imagen a continuación. Luego haga clic en “DE ACUERDO» botón.

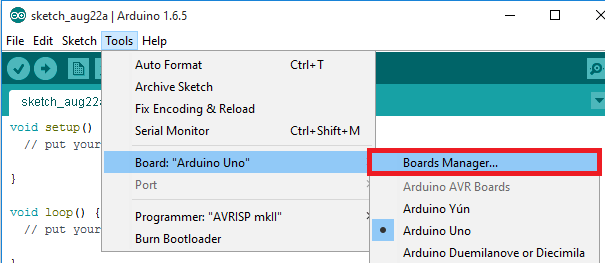
4. Ir a Herramientas > tablón > Gerente de la Junta…

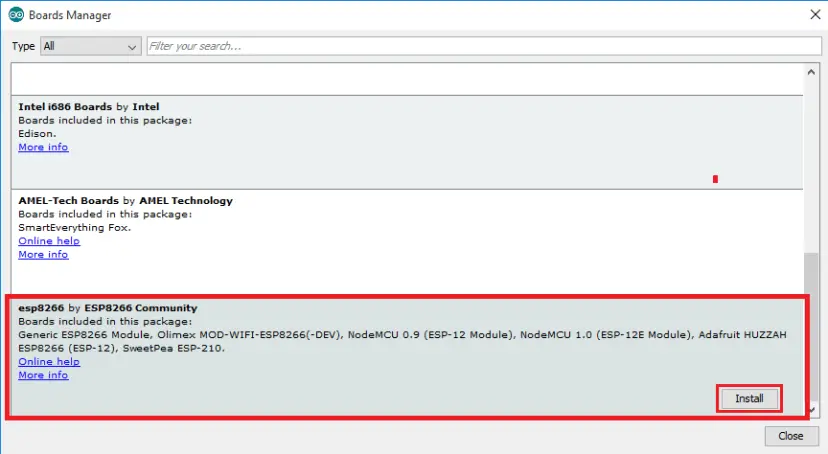
5. Desplácese hacia abajo, seleccione el menú de la placa ESP8266 e instale “esp8266 de la comunidad ESP8266“, como se muestra en la imagen a continuación.

6. Ir a Herramientas > tablón y elige tu placa ESP8266. Luego vuelva a abrir su IDE de Arduino.
código
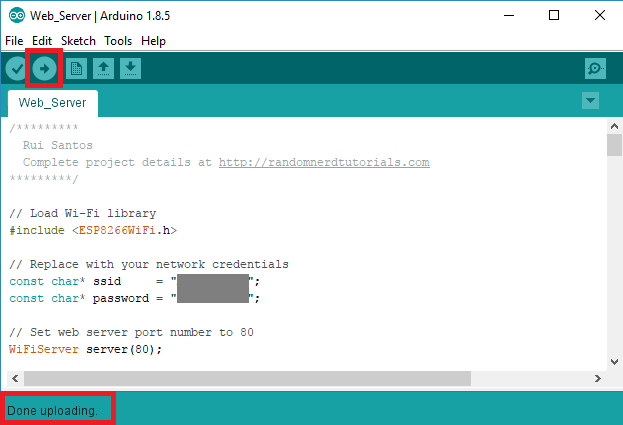
Copie el siguiente código en su IDE de Arduino, pero no lo cargue todavía. Deberá realizar algunos cambios para que funcione para usted.
/*********
Rui Santos
Complete project details at https://randomnerdtutorials.com
*********/
// Load Wi-Fi library
#include <ESP8266WiFi.h>
// Replace with your network credentials
const char* ssid = "REPLACE_WITH_YOUR_SSID";
const char* password = "REPLACE_WITH_YOUR_PASSWORD";
// Set web server port number to 80
WiFiServer server(80);
// Variable to store the HTTP request
String header;
// Auxiliar variables to store the current output state
String output5State = "off";
String output4State = "off";
// Assign output variables to GPIO pins
const int output5 = 5;
const int output4 = 4;
// Current time
unsigned long currentTime = millis();
// Previous time
unsigned long previousTime = 0;
// Define timeout time in milliseconds (example: 2000ms = 2s)
const long timeoutTime = 2000;
void setup() {
Serial.begin(115200);
// Initialize the output variables as outputs
pinMode(output5, OUTPUT);
pinMode(output4, OUTPUT);
// Set outputs to LOW
digitalWrite(output5, LOW);
digitalWrite(output4, LOW);
// Connect to Wi-Fi network with SSID and password
Serial.print("Connecting to ");
Serial.println(ssid);
WiFi.begin(ssid, password);
while (WiFi.status() != WL_CONNECTED) {
delay(500);
Serial.print(".");
}
// Print local IP address and start web server
Serial.println("");
Serial.println("WiFi connected.");
Serial.println("IP address: ");
Serial.println(WiFi.localIP());
server.begin();
}
void loop(){
WiFiClient client = server.available(); // Listen for incoming clients
if (client) { // If a new client connects,
Serial.println("New Client."); // print a message out in the serial port
String currentLine = ""; // make a String to hold incoming data from the client
currentTime = millis();
previousTime = currentTime;
while (client.connected() && currentTime - previousTime <= timeoutTime) { // loop while the client's connected
currentTime = millis();
if (client.available()) { // if there's bytes to read from the client,
char c = client.read(); // read a byte, then
Serial.write(c); // print it out the serial monitor
header += c;
if (c == 'n') { // if the byte is a newline character
// if the current line is blank, you got two newline characters in a row.
// that's the end of the client HTTP request, so send a response:
if (currentLine.length() == 0) {
// HTTP headers always start with a response code (e.g. HTTP/1.1 200 OK)
// and a content-type so the client knows what's coming, then a blank line:
client.println("HTTP/1.1 200 OK");
client.println("Content-type:text/html");
client.println("Connection: close");
client.println();
// turns the GPIOs on and off
if (header.indexOf("GET /5/on") >= 0) {
Serial.println("GPIO 5 on");
output5State = "on";
digitalWrite(output5, HIGH);
} else if (header.indexOf("GET /5/off") >= 0) {
Serial.println("GPIO 5 off");
output5State = "off";
digitalWrite(output5, LOW);
} else if (header.indexOf("GET /4/on") >= 0) {
Serial.println("GPIO 4 on");
output4State = "on";
digitalWrite(output4, HIGH);
} else if (header.indexOf("GET /4/off") >= 0) {
Serial.println("GPIO 4 off");
output4State = "off";
digitalWrite(output4, LOW);
}
// Display the HTML web page
client.println("<!DOCTYPE html><html>");
client.println("<head><meta name="viewport" content="width=device-width, initial-scale=1">");
client.println("<link rel="icon" href="data:,">");
// CSS to style the on/off buttons
// Feel free to change the background-color and font-size attributes to fit your preferences
client.println("<style>html { font-family: Helvetica; display: inline-block; margin: 0px auto; text-align: center;}");
client.println(".button { background-color: #195B6A; border: none; color: white; padding: 16px 40px;");
client.println("text-decoration: none; font-size: 30px; margin: 2px; cursor: pointer;}");
client.println(".button2 {background-color: #77878A;}</style></head>");
// Web Page Heading
client.println("<body><h1>ESP8266 Web Server</h1>");
// Display current state, and ON/OFF buttons for GPIO 5
client.println("<p>GPIO 5 - State " + output5State + "</p>");
// If the output5State is off, it displays the ON button
if (output5State=="off") {
client.println("<p><a href="/5/on"><button class="button">ON</button></a></p>");
} else {
client.println("<p><a href="/5/off"><button class="button button2">OFF</button></a></p>");
}
// Display current state, and ON/OFF buttons for GPIO 4
client.println("<p>GPIO 4 - State " + output4State + "</p>");
// If the output4State is off, it displays the ON button
if (output4State=="off") {
client.println("<p><a href="/4/on"><button class="button">ON</button></a></p>");
} else {
client.println("<p><a href="/4/off"><button class="button button2">OFF</button></a></p>");
}
client.println("</body></html>");
// The HTTP response ends with another blank line
client.println();
// Break out of the while loop
break;
} else { // if you got a newline, then clear currentLine
currentLine = "";
}
} else if (c != 'r') { // if you got anything else but a carriage return character,
currentLine += c; // add it to the end of the currentLine
}
}
}
// Clear the header variable
header = "";
// Close the connection
client.stop();
Serial.println("Client disconnected.");
Serial.println("");
}
}
Debe cambiar las siguientes dos variables con sus credenciales de red para que su ESP8266 se conecte a su enrutador.
// Replace with your network credentials
const char* ssid = "";
const char* password = "";Sube el boceto
Subiendo el boceto al ESP-12E
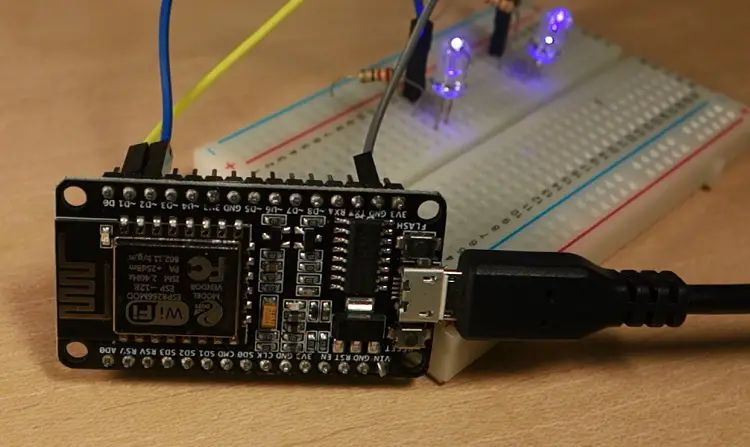
Si estás utilizando un kit ESP-12E NodeMCU, cargar el boceto es muy fácil ya que tiene un programador incorporado. Conecte su placa a su computadora. Asegúrese de haber seleccionado la placa y el puerto COM correctos.
Luego haga clic en el botón «Cargar» en el IDE de Arduino y espere unos segundos hasta que aparezca el mensaje «Carga completada» en la esquina inferior izquierda.

Subiendo un boceto al ESP-01
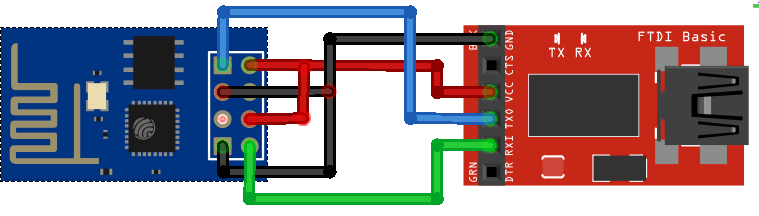
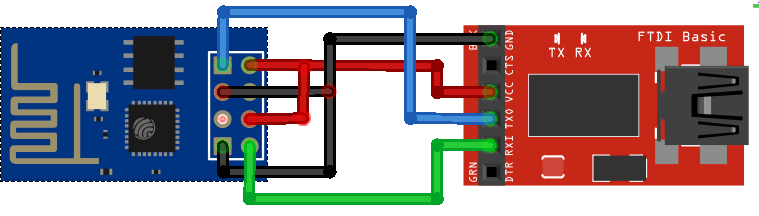
Cargar código al ESP-01 requiere establecer comunicación en serie entre su ESP8266 y un programador FTDI como se muestra en el diagrama esquemático a continuación.

Nota: Alternativamente, puede utilizar un Adaptador serie ESP8266-01que es más fácil de usar y menos propenso a errores.
La siguiente tabla muestra las conexiones que necesita realizar entre el ESP8266 y el programador FTDI.
| ESP8266 | programador FTDI |
| RX | Texas |
| Texas | RX |
| CH_PD | 3,3 V |
| GPIO 0 | Tierra |
| VCC | 3,3 V |
| Tierra | Tierra |
Si tiene un programador FTDI nuevo, probablemente necesitará instalar los controladores FTDI en su PC con Windows. Visita Este sitio web para los conductores oficiales.. (Si el puerto COM aparece atenuado en su IDE de Arduino, probablemente se deba a que no tiene los controladores instalados).
Luego todo lo que tienes que hacer es conectar el programador FTDI a tu computadora y cargar el código en el ESP8266.
Esquema
Para construir el circuito de este tutorial necesitarás las siguientes piezas:
Piezas necesarias:
- ESP8266-12-E – leer Las mejores placas de desarrollo Wi-Fi ESP8266
- 2x LED
- 2x resistencias (220 o 330 ohmios deberían funcionar bien)
- tablero de circuitos
- Cables de puente
Si utiliza ESP-01Tu tambien necesitas uno programador FTDI o un Adaptador serie.
Puedes utilizar los enlaces anteriores o ir directamente MakerAdvisor.com/tools ¡Para encontrar todas las piezas para tus proyectos al mejor precio!
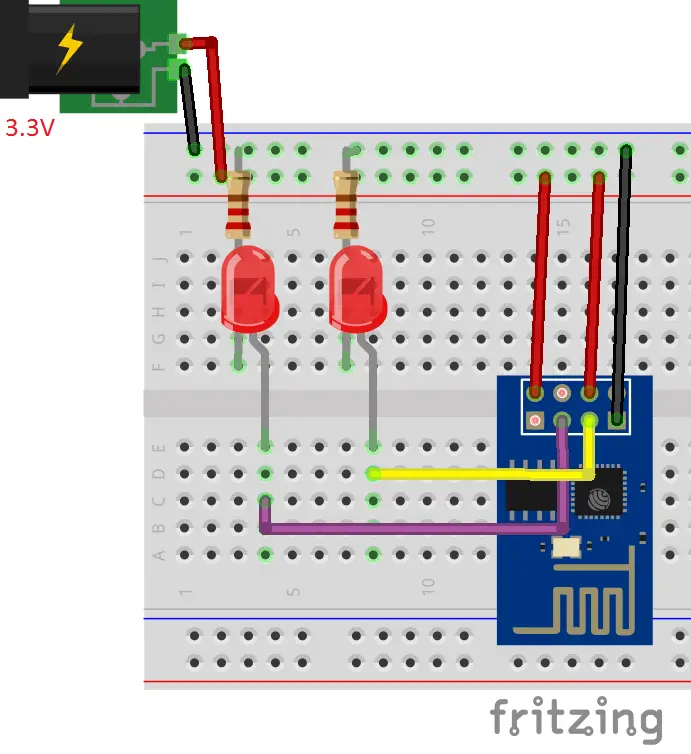
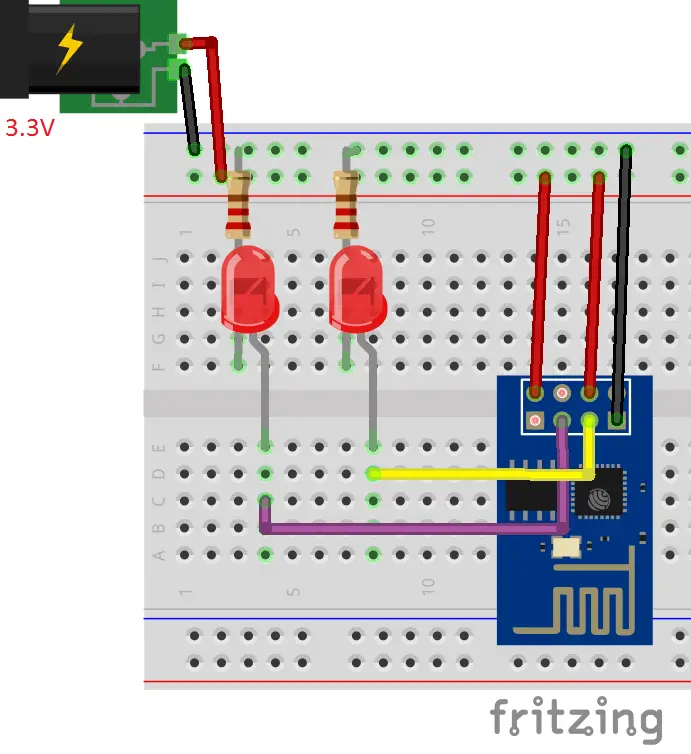
Conecte dos LED a su ESP8266 como se muestra en el diagrama esquemático a continuación, con un LED conectado GPIO4 (D2) y otro para GPIO5 (D1).

Si usas ESP-01…
Si está utilizando ESP8266-01, use el siguiente diagrama esquemático como referencia, pero necesita cambiar la asignación de GPIO en el código (para GPIO2 Y GPIO 0).

Probando el servidor web
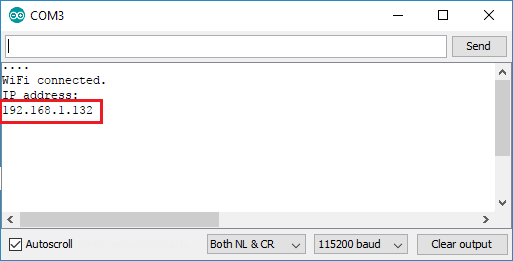
Ahora puedes cargar el código y funcionará inmediatamente. No olvide verificar si ha seleccionado la placa y el puerto COM correctos; de lo contrario, obtendrá un error al cargar. Abra el monitor serie con una velocidad de baudios de 115200.
Encuentre la dirección IP de ESP
Presione el botón RESET ESP8266 y la dirección IP ESP se mostrará en el monitor serie

Copie esta dirección IP, ya que la necesitará para acceder al servidor web.
Acceso al servidor web
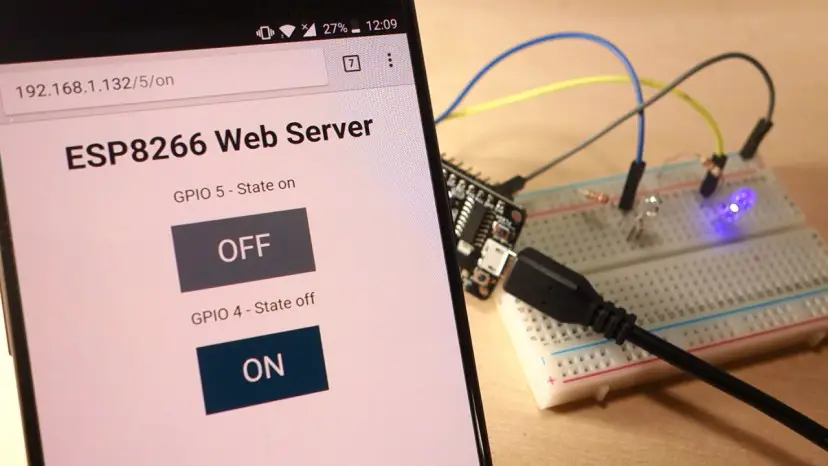
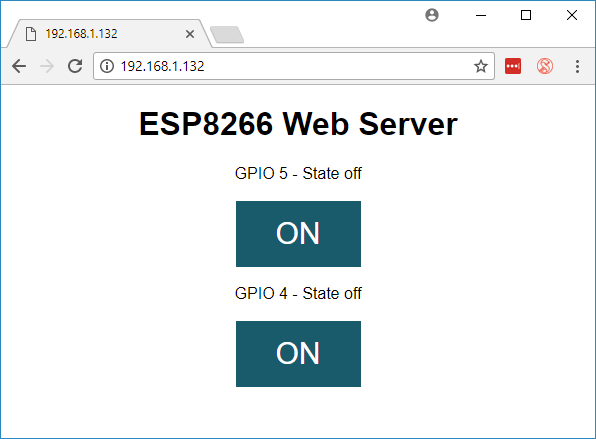
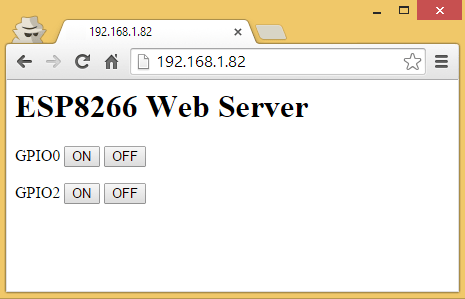
Abra su navegador, ingrese la dirección IP de ESP y verá la siguiente página. Esta página es enviada por el ESP8266 cuando realiza una solicitud de la dirección IP del ESP.

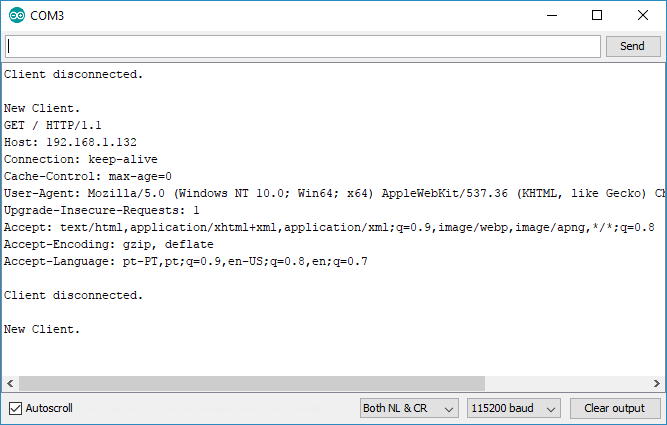
Si echas un vistazo al monitor serie podrás ver lo que sucede en segundo plano. El ESP recibe una solicitud HTTP de un nuevo cliente, en este caso su navegador.
También puede ver otra información sobre la solicitud HTTP: estos campos se denominan campos de encabezado HTTP y definen los parámetros operativos de una transacción HTTP.

Probando el servidor web
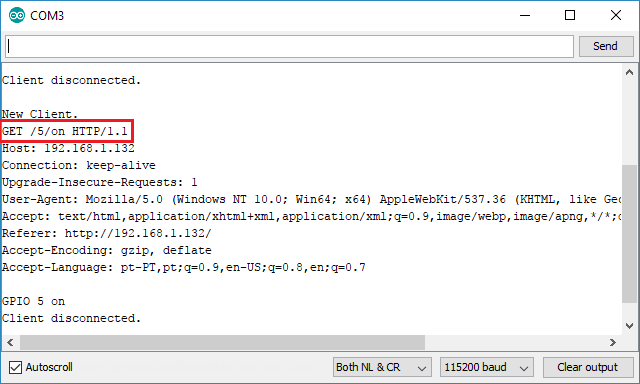
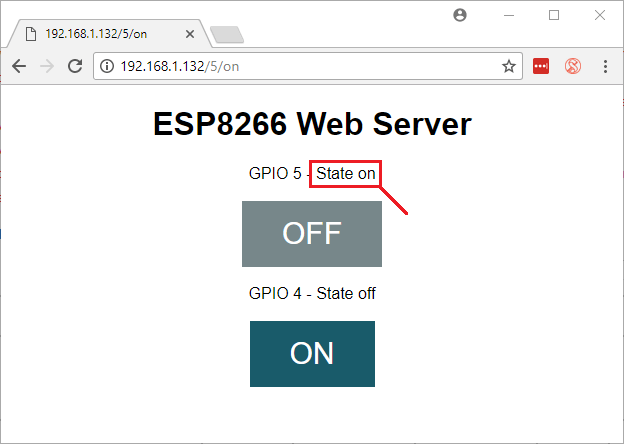
Probemos el servidor web. Haga clic en el botón para GPIO5 EN. El ESP recibe una solicitud en la URL /5/on y enciende el LED 5.

El estado del LED también se actualiza en el sitio web.

Controlar GPIO4 y vea si funciona de manera similar.
Así es como funciona el código
Ahora echemos un vistazo más de cerca al código para ver cómo funciona y poder adaptarlo a tus necesidades.
Lo primero que debes hacer es incluir eso. ESP8266WiFi Biblioteca.
// Load Wi-Fi library
#include <ESP8266WiFi.h>Como se mencionó anteriormente, deberá incluir su SSID y contraseña entre comillas en las siguientes líneas.
const char* ssid = "";
const char* password = "";Luego configure su servidor web en el puerto 80.
// Set web server port number to 80
WiFiServer server(80);La siguiente línea crea una variable para almacenar el encabezado de la solicitud HTTP:
String header;A continuación, cree variables auxiliares para almacenar el estado actual de sus salidas. Si desea agregar más salidas y guardar el estado, necesita crear más variables.
// Auxiliar variables to store the current output state
String output5State = "off";
String output4State = "off";También necesitas asignar un GPIO a cada una de tus salidas. aquí usamos GPIO4 Y GPIO5. Puede utilizar cualquier otro GPIO adecuado.
// Assign output variables to GPIO pins
const int output5 = 5;
const int output4 = 4;configuración()
Ahora vamos a ello configuración(). El configuración() La función sólo se ejecuta una vez cuando su ESP arranca por primera vez. Primero, iniciamos la comunicación en serie con una velocidad de baudios de 115200 para fines de depuración.
Serial.begin(115200);También defina sus GPIO como SALIDAS y configúrelos en BAJO.
// Initialize the output variables as outputs
pinMode(output5, OUTPUT);
pinMode(output4, OUTPUT);
// Set outputs to LOW
digitalWrite(output5, LOW);
digitalWrite(output4, LOW);Las siguientes líneas inician la conexión Wi-Fi con WiFi.begin(ssid, contraseña)espere una conexión exitosa e imprima la dirección IP del ESP en el monitor serie.
// Connect to Wi-Fi network with SSID and password
Serial.print("Connecting to ");
Serial.println(ssid);
WiFi.begin(ssid, password);
while (WiFi.status() != WL_CONNECTED) {
delay(500);
Serial.print(".");
}
// Print local IP address and start web server
Serial.println("");
Serial.println("WiFi connected.");
Serial.println("IP address: ");
Serial.println(WiFi.localIP());
server.begin();Cinta()
En el Cinta() Programamos lo que sucede cuando un nuevo cliente se conecta al servidor web.
El ESP siempre espera clientes entrantes con esta línea:
WiFiClient client = server.available(); // Listen for incoming clientsCuando una solicitud proviene de un cliente, almacenamos los datos entrantes. El siguiente bucle while se ejecuta mientras el cliente permanezca conectado. Recomendamos no cambiar la siguiente parte del código a menos que sepa exactamente lo que está haciendo.
if (client) { // If a new client connects,
Serial.println("New Client."); // print a message out in the serial port
String currentLine = ""; // make a String to hold incoming data from the client
while (client.connected()) { // loop while the client's connected
if (client.available()) { // if there's bytes to read from the client,
char c = client.read(); // read a byte, then
Serial.write(c); // print it out the serial monitor
header += c;
if (c == 'n') { // if the byte is a newline character
// if the current line is blank, you got two newline characters in a row.
// that's the end of the client HTTP request, so send a response:
if (currentLine.length() == 0) {
// HTTP headers always start with a response code (e.g. HTTP/1.1 200 OK)
// and a content-type so the client knows what's coming, then a blank line:
client.println("HTTP/1.1 200 OK");
client.println("Content-type:text/html");
client.println("Connection: close");
client.println();La siguiente sección de declaraciones if y else verifica qué botón se presionó en su página web y controla la salida en consecuencia. Como ya hemos visto, realizamos una solicitud a diferentes URL en función del botón pulsado.
// turns the GPIOs on and off
if (header.indexOf("GET /5/on") >= 0) {
Serial.println("GPIO 5 on");
output5State = "on";
digitalWrite(output5, HIGH);
} else if (header.indexOf("GET /5/off") >= 0) {
Serial.println("GPIO 5 off");
output5State = "off";
digitalWrite(output5, LOW);
} else if (header.indexOf("GET /4/on") >= 0) {
Serial.println("GPIO 4 on");
output4State = "on";
digitalWrite(output4, HIGH);
} else if (header.indexOf("GET /4/off") >= 0) {
Serial.println("GPIO 4 off");
output4State = "off";
digitalWrite(output4, LOW);
}Por ejemplo, si presiona el botón GPIO5 Cuando hace clic en el botón ON, la URL cambia a la dirección IP ESP seguida de /5/ON y obtenemos esta información en el encabezado HTTP. Entonces podemos verificar si el encabezado contiene la expresión GET /5/on.
Si lo contiene, el código imprime un mensaje en el monitor serie, cambia el Estado de salida5 Variable a On y enciende el LED.
Esto funciona de manera similar para los otros botones. Entonces, si desea agregar más resultados, debe modificar esta parte del código para incluirlos.
Ver la página web HTML
A continuación necesitas generar el sitio web. El ESP8266 envía una respuesta con algún texto HTML a su navegador para mostrar la página web.
La página web se envía al cliente con el cliente.println() Función. Como argumento debes especificar lo que quieres enviar al cliente.
El primer texto que siempre debes enviar es la siguiente línea, que indica que estamos enviando HTML.
<!DOCTYPE html><html>La siguiente línea hace que el sitio web responda en cualquier navegador web.
client.println("<head><meta name="viewport" content="width=device-width, initial-scale=1">");El siguiente es evitar solicitudes relacionadas con el favicon; no tienes que preocuparte por esta línea.
client.println("<link rel="icon" href="data:,">");Diseñando el sitio web
A continuación tenemos algo de CSS para diseñar los botones y la apariencia de la página web. Elegimos la fuente Helvetica, definimos el contenido a mostrar como bloque y lo centramos.
client.println("<style>html { font-family: Helvetica; display: inline-block; margin: 0px auto; text-align: center;}");Diseñamos nuestros botones con algunas propiedades para definir color, tamaño, borde, etc.
client.println(".button { background-color: #195B6A; border: none; color: white; padding: 16px 40px;");
client.println("text-decoration: none; font-size: 30px; margin: 2px; cursor: pointer;}");Luego definimos el estilo para un segundo botón con todas las propiedades del botón que definimos anteriormente, pero con un color diferente. Este será el estilo del botón de apagado.
client.println(".button2 {background-color: #77878A;}</style></head>");Configurar el primer encabezado de una página web
En la siguiente línea especifica el primer título de su sitio web; puede cambiar este texto como desee.
// Web Page Title
client.println("<h1>ESP8266 Web Server</h1>");Mostrar los botones y su estado correspondiente
Luego escribe un párrafo para mostrarlo. GPIO5 estado actual. Como puedes ver, utilizamos el Estado de salida5 Variable para que el estado se actualice inmediatamente cuando esta variable cambie.
client.println("<p>GPIO 5 - State " + output5State + "</p>");Luego mostramos el botón de encendido o apagado dependiendo del estado actual del GPIO.
if (output5State=="off") {
client.println("<p><a href="/5/on"><button class="button">ON</button></a></p>");
} else {
client.println("<p><a href="/5/off"><button class="button button2">OFF</button></a></p>");
}Usamos el mismo procedimiento para GPIO4.
Cerrando la conexión
Cuando finalmente finaliza la respuesta, eliminamos la variable de encabezado y finalizamos la conexión con el cliente. cliente.parada().
// Clear the header variable
header = "";
// Close the connection
client.stop();Un paso mas alla
Ahora que sabe cómo funciona el código, puede modificarlo para agregar más resultados o modificar su sitio web. Para modificar su sitio web, es posible que necesite saber algo de HTML y CSS.
En lugar de controlar dos LED, puede controlar un relé y utilizarlo para controlar prácticamente cualquier dispositivo electrónico.
Para crear un servidor web para mostrar los valores del sensor, consulte los siguientes tutoriales:
- Servidor web DHT de temperatura y humedad ESP8266 (Arduino IDE)
- Servidor web de temperatura ESP8266 DS18B20 (Arduino IDE)
Alternativamente, si desea programar su ESP8266 con MicroPython, puede leer este tutorial: Servidor web ESP32/ESP8266 MicroPython – Salidas de control
Si le gusta ESP8266, asegúrese de consultar nuestro curso sobre automatización del hogar con ESP8266.
PARTE 2: CREAR UN SERVIDOR WEB USANDO EL FIRMWARE NODEMCU
En esta parte, aprenderá cómo crear un servidor web para controlar dos salidas utilizando el firmware NodeMCU y el lenguaje de programación LUA. Este método le permite crear un servidor web diferente que se adapte a sus necesidades.

Primero, mire el vídeo de demostración a continuación.
¿Por qué debería actualizar su módulo ESP8266 con NodeMCU?
NodoMCU es un firmware que le permite programar los módulos ESP8266 con script LUA. Programar el ESP8266 con LUA usando el firmware NodeMCU es muy similar a cómo programar su Arduino. Con sólo unas pocas líneas de código, puede establecer una conexión WiFi, controlar los GPIO del ESP8266, convertir su ESP8266 en un servidor web y mucho más.
Descargar NodeMCU Flasher para Windows
Una vez que haya conectado su circuito, deberá descargar el flasher de NodeMCU. Es un .exe Archivo que podéis descargar desde alguno de los siguientes enlaces:
puedes seguir Aquí para encontrar toda la información sobre el flasher NodeMCU.
Flashea tu ESP8266
Si está utilizando un ESP8266-12, todo lo que necesita hacer es conectar el ESP a su computadora. Si está utilizando un ESP-01, necesitará un programador FTDI para conectarlo a su computadora. Cómo establecer una comunicación en serie entre su ESP8266 y un programador FTDI como se muestra en el diagrama esquemático a continuación.

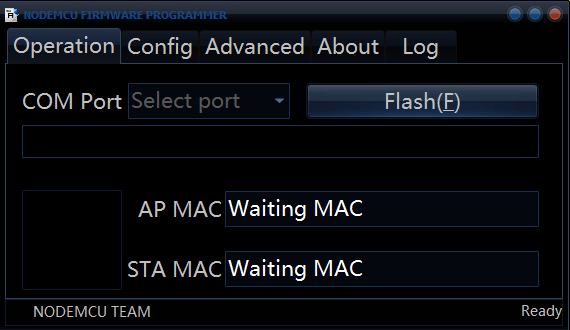
Abra el flasher que acaba de descargar y debería aparecer una ventana (como se muestra en la imagen a continuación).

Presiona el botón «iluminación”Y el proceso de actualización debería comenzar inmediatamente (es posible que deba cambiar algunas configuraciones en la pestaña Avanzado). Una vez que se complete este proceso, debería aparecer un círculo verde con un ícono de marca de verificación.
Esquema
Para construir el circuito necesitas las siguientes partes:
Piezas requeridas:
- ESP8266-12-E – leer Las mejores placas de desarrollo Wi-Fi ESP8266
- 2x LED
- 2x resistencias (220 o 330 ohmios deberían funcionar bien)
- tablero de circuitos
- Cables de puente
Si utiliza ESP-01Tu tambien necesitas uno programador FTDI.
Puedes utilizar los enlaces anteriores o ir directamente MakerAdvisor.com/tools ¡Para encontrar todas las piezas para tus proyectos al mejor precio!
Si usas ESP-01…
Si está utilizando el ESP8266-01, utilice el siguiente diagrama esquemático como referencia.

Sube el código
Recomiendo usar el programa ESPlorer creado por 4refr0nt para crear y guardar archivos LUA en su ESP8266. Siga estas instrucciones para descargar e instalar ESPlorer:
- Haga clic aquí para descargar ESPlorer
- Descomprime esta carpeta
- Ir a distancia Carpeta (aquí está la ruta: ESPlorer-masterESPlorerdist)
- Correr ESPlorer.jar. Dado que este es un programa JAVA, JAVA debe estar instalado en su computadora.
- Abrir ESPlorer

Deberías ver una ventana similar a la imagen anterior. Siga estas instrucciones para cargar un archivo LUA:
- Conecte su programador FTDI a su computadora
- Selecciona tu programador FTDI Puerto
- Prensa Abierto cerrado
- Elegir Pestaña NodeMCU+MicroPtyhon
- Crea un nuevo archivo llamado init.lua
- Prensa Guardar en ESP
Todo lo que necesite pensar o cambiar está resaltado en el cuadro rojo.

código
Cargue el siguiente código a su ESP8266 usando el software anterior. Su archivo debe llamarse “init.lua“. Puede hacer clic aquí para descargar el archivo.
wifi.setmode(wifi.STATION)
wifi.sta.config("YOUR_NETWORK_NAME","YOUR_NETWORK_PASSWORD")
print(wifi.sta.getip())
led1 = 3
led2 = 4
gpio.mode(led1, gpio.OUTPUT)
gpio.mode(led2, gpio.OUTPUT)
srv=net.createServer(net.TCP)
srv:listen(80,function(conn)
conn:on("receive", function(client,request)
local buf = "";
local _, _, method, path, vars = string.find(request, "([A-Z]+) (.+)?(.+) HTTP");
if(method == nil)then
_, _, method, path = string.find(request, "([A-Z]+) (.+) HTTP");
end
local _GET = {}
if (vars ~= nil)then
for k, v in string.gmatch(vars, "(%w+)=(%w+)&*") do
_GET[k] = v
end
end
buf = buf.."<h1> ESP8266 Web Server</h1>";
buf = buf.."<p>GPIO0 <a href="?pin=ON1"><button>ON</button></a> <a href="?pin=OFF1"><button>OFF</button></a></p>";
buf = buf.."<p>GPIO2 <a href="?pin=ON2"><button>ON</button></a> <a href="?pin=OFF2"><button>OFF</button></a></p>";
local _on,_off = "",""
if(_GET.pin == "ON1")then
gpio.write(led1, gpio.HIGH);
elseif(_GET.pin == "OFF1")then
gpio.write(led1, gpio.LOW);
elseif(_GET.pin == "ON2")then
gpio.write(led2, gpio.HIGH);
elseif(_GET.pin == "OFF2")then
gpio.write(led2, gpio.LOW);
end
client:send(buf);
client:close();
collectgarbage();
end)
end)
No olvide reemplazar los datos de su estación WiFi en el código anterior (nombre de red y contraseña).
Acceso a su servidor web
Cuando su ESP8266 se reinicie, imprimirá en su monitor serie la dirección IP de su ESP8266. Si ingresa su dirección IP ESP8266 en su navegador web, podrá acceder a su servidor web.

Nuestros proyectos ESP8266 más populares
Si te gusta el ESP8266, también te puede interesar:
- Domótica con ESP8266
- Botón Wi-Fi ESP8266: clonación del botón DIY de Amazon Dash
- Tarea diaria ESP8266: publicar lecturas de temperatura en ThingSpeak
- ESP8266 pronóstico del tiempo
- Pantalla Nextion con ESP8266: interfaz de usuario con pantalla táctil para Node-RED
¿Tiene usted alguna pregunta? ¡Deja un comentario a continuación!
Gracias por leer. Si te gusta esta publicación, es posible que también te gusten mis próximas. Así que por favor apóyame suscribiéndote a mi blog.
Actualizado el 6 de agosto de 2019
[automatic_youtube_gallery type=»search» search=»Construya un servidor web ESP8266: código y esquemas (NodeMCU)
» limit=»1″]
Construya un servidor web ESP8266: código y esquemas (NodeMCU)
Este tutorial es una guía paso a paso que muestra cómo construir un servidor web independiente ESP8266 que controla dos salidas (dos LEDs). Este servidor web ESP8266 NodeMCU es sensible a dispositivos móviles y se puede acceder con cualquier navegador en su red local.
Preguntas Frecuentes
- ¿Qué es un ESP8266?
- ¿Cómo puedo aprender más sobre el módulo ESP8266?
- ¿Por qué debo usar NodeMCU Firmware para crear un servidor web?
- ¿Cuáles son las partes necesarias para construir el servidor web ESP8266?
- ¿Cómo accedo al servidor web una vez que está configurado?
El ESP8266 es un módulo de Wi-Fi que permite conectar dispositivos a una red mediante Wi-Fi. En este caso, estamos utilizando el ESP8266 NodeMCU para crear un servidor web controlado por el ESP8266.
Para aprender más sobre el módulo ESP8266, te recomendamos leer nuestra Guía de Inicio para el Módulo ESP8266 WiFi.
El firmware NodeMCU te permite programar los módulos ESP8266 con scripts LUA, haciéndolo muy similar a la programación de Arduino. Esto te da la flexibilidad de controlar GPIOs, establecer conexiones Wi-Fi y mucho más.
Las partes necesarias incluyen el módulo ESP8266 12-E, LEDs, resistencias, una protoboard y cables de conexión. Para el ESP-01, también necesitarás un programador FTDI.
Una vez configurado el servidor web, puedes acceder a él ingresando la dirección IP de tu ESP8266 en el navegador web de tu dispositivo.
Para más detalles sobre cómo crear un servidor web ESP8266 usando Arduino IDE y NodeMCU Firmware, consulta el contenido detallado arriba. ¡Esperamos que este tutorial te ayude a construir tu propio servidor web IoT con el ESP8266!


¡Qué artículo tan útil! Me encantó que explicas paso a paso cómo construir un servidor web con ESP8266. ¡Gracias por compartir! 😄
¡Excelente tutorial! Me encanta lo detallado que es el código y los esquemas, me siento seguro de poder seguir los pasos. ¡Gracias por este recurso! 🙌🏼