En la era de la Internet de las Cosas, la conexión y comunicación entre dispositivos se ha vuelto fundamental. En este artículo, aprenderás cómo utilizar el ESP8266 NodeMCU para interactuar con los sensores de temperatura y humedad DHT11 y DHT22 a través de un servidor web. ¡Descubre cómo crear una interfaz sencilla y efectiva para monitorear y controlar tus dispositivos desde cualquier lugar!
¿Alguna vez ha deseado poder controlar la temperatura y la humedad de su casa, cámara frigorífica o bodega en cualquier momento mediante su teléfono móvil, tableta o PC? ¡Entonces este proyecto de IoT podría ser un buen punto de partida!
Este proyecto utiliza el ESP8266 NodeMCU como dispositivo de control que se conecta a una red WiFi existente y crea un servidor web. Cuando un dispositivo se conecta a este servidor web, el ESP8266 lee la temperatura y la humedad relativa del sensor DHT11/DHT22 y las envía al navegador web del dispositivo a través de una hermosa interfaz. ¿Decepcionado? ¡Vamos a empezar!
Hay algunos conceptos con los que debes estar familiarizado antes de continuar con este tutorial. Si no está familiarizado con alguno de los siguientes tutoriales, debe leerlos primero:
LECTURAS SUGERIDAS



Cableado de un sensor DHT11/DHT22 a un ESP8266
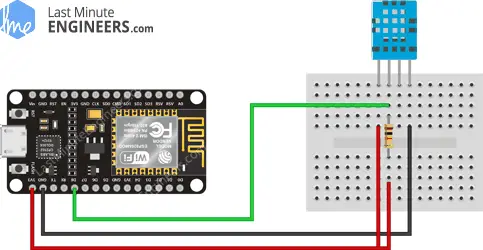
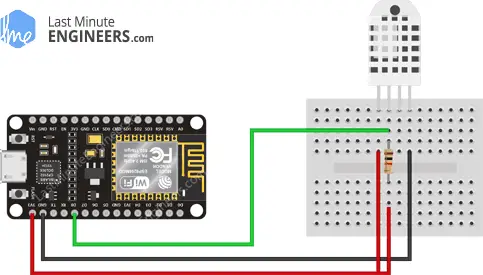
Conectar un sensor DHT11/DHT22 a un ESP8266 es bastante fácil. Primero, coloque el ESP8266 en su placa de pruebas, asegurándose de que cada lado de la placa esté en un lado diferente de la placa de pruebas.
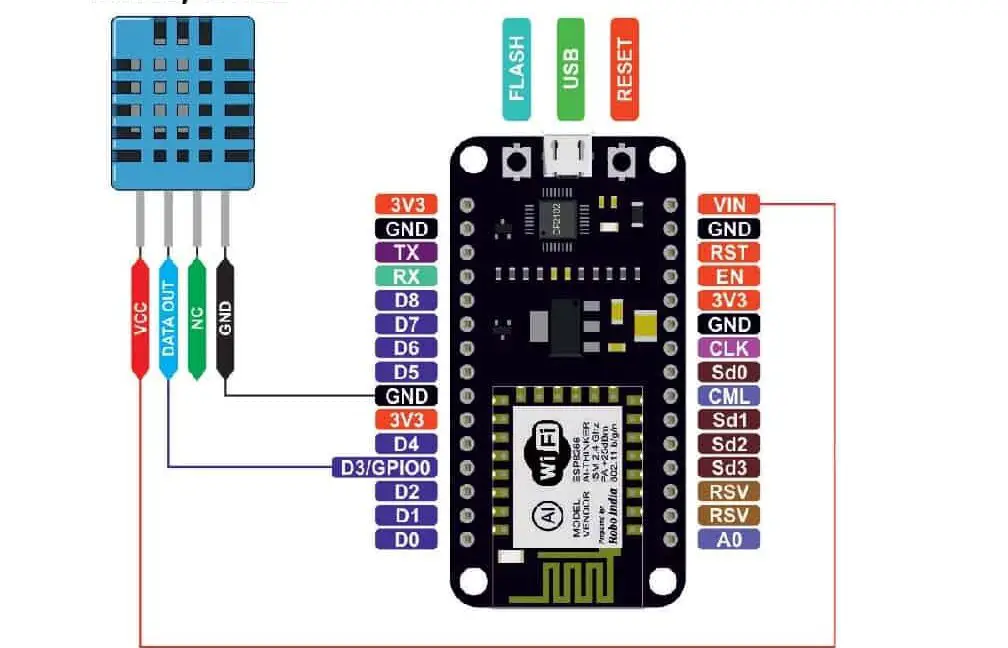
Coloque el sensor en su placa al lado del ESP8266. Conecte el pin VCC del sensor al pin de 3,3 V del ESP8266 y tierra a tierra. Conecte el pin de datos del sensor al pin D8 del ESP8266. Finalmente, agregue una resistencia pull-up de 10 kΩ entre VCC y la línea de datos para mantenerla ALTA y garantizar una comunicación adecuada entre el sensor y el ESP8266.
La siguiente imagen muestra el cableado.


Instalación de la biblioteca de sensores DHT
Para comenzar a leer los datos del sensor, debe instalar lo siguiente Biblioteca de sensores DHT. Está disponible en el administrador de la biblioteca Arduino.
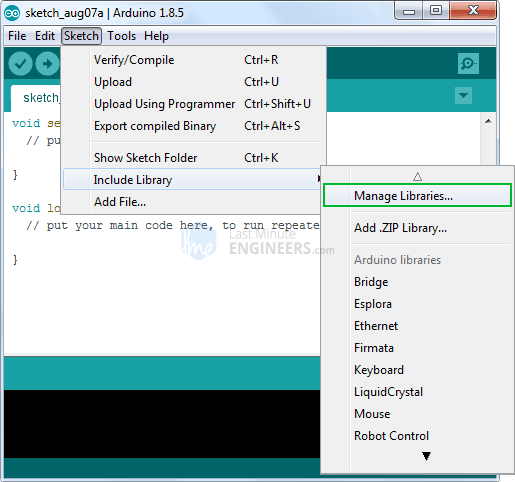
Para instalar la biblioteca, navegue hasta Bosquejo > incluir biblioteca > Administrar bibliotecas… Espere a que el administrador de la biblioteca descargue el índice de la biblioteca y actualice la lista de bibliotecas instaladas.

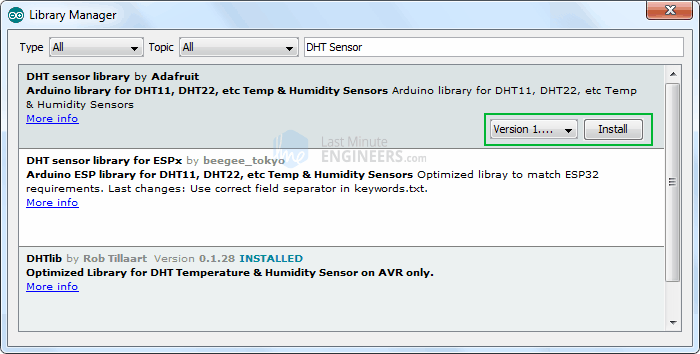
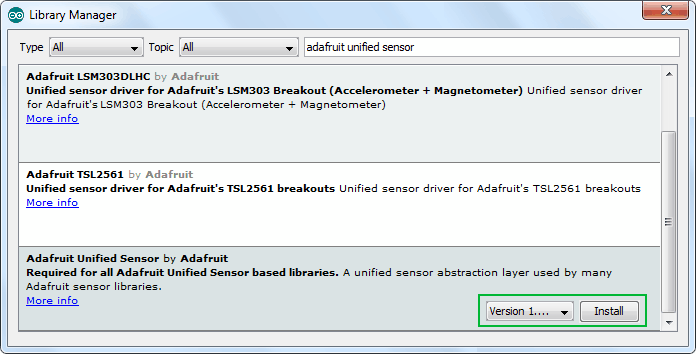
Filtra tu búsqueda escribiendo “sensor DHT'. buscar Biblioteca de sensores DHT de Adafruta. Haga clic en esta entrada y luego seleccione «Instalar».

La biblioteca de sensores DHT utiliza el Backend de soporte del sensor de Adafruit. Así que búscalo Sensor unificado de Adafruit en el administrador de la biblioteca e instálelo también.

Creando un servidor web ESP8266 en modo WiFi Station (STA)
¡Ahora vayamos a las cosas interesantes!
Como sugiere el título, estamos configurando un servidor web ESP8266 en modo estación (STA) para servir páginas web a cada cliente conectado en la red existente.
Antes de comenzar a cargar el boceto, debe reemplazar las dos variables siguientes con sus credenciales de red para que el ESP8266 pueda conectarse a una red existente.
const char* ssid = "YourNetworkName"; // Enter SSID here
const char* password = "YourPassword"; //Enter Password hereCuando hayas terminado, prueba el boceto y luego lo repasaremos en detalle.
#include <ESP8266WiFi.h>
#include <ESP8266WebServer.h>
#include "DHT.h"
// Uncomment one of the lines below for whatever DHT sensor type you're using!
//#define DHTTYPE DHT11 // DHT 11
//#define DHTTYPE DHT21 // DHT 21 (AM2301)
#define DHTTYPE DHT22 // DHT 22 (AM2302), AM2321
/*Put your SSID & Password*/
const char* ssid = "YourNetworkName"; // Enter SSID here
const char* password = "YourPassword"; //Enter Password here
ESP8266WebServer server(80);
// DHT Sensor
uint8_t DHTPin = D8;
// Initialize DHT sensor.
DHT dht(DHTPin, DHTTYPE);
float Temperature;
float Humidity;
void setup() {
Serial.begin(115200);
delay(100);
pinMode(DHTPin, INPUT);
dht.begin();
Serial.println("Connecting to ");
Serial.println(ssid);
//connect to your local wi-fi network
WiFi.begin(ssid, password);
//check wi-fi is connected to wi-fi network
while (WiFi.status() != WL_CONNECTED) {
delay(1000);
Serial.print(".");
}
Serial.println("");
Serial.println("WiFi connected..!");
Serial.print("Got IP: "); Serial.println(WiFi.localIP());
server.on("/", handle_OnConnect);
server.onNotFound(handle_NotFound);
server.begin();
Serial.println("HTTP server started");
}
void loop() {
server.handleClient();
}
void handle_OnConnect() {
Temperature = dht.readTemperature(); // Gets the values of the temperature
Humidity = dht.readHumidity(); // Gets the values of the humidity
server.send(200, "text/html", SendHTML(Temperature,Humidity));
}
void handle_NotFound(){
server.send(404, "text/plain", "Not found");
}
String SendHTML(float Temperaturestat,float Humiditystat){
String ptr = "<!DOCTYPE html> <html>n";
ptr +="<head><meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=no">n";
ptr +="<title>ESP8266 Weather Report</title>n";
ptr +="<style>html { font-family: Helvetica; display: inline-block; margin: 0px auto; text-align: center;}n";
ptr +="body{margin-top: 50px;} h1 {color: #444444;margin: 50px auto 30px;}n";
ptr +="p {font-size: 24px;color: #444444;margin-bottom: 10px;}n";
ptr +="</style>n";
ptr +="</head>n";
ptr +="<body>n";
ptr +="<div id="webpage">n";
ptr +="<h1>ESP8266 NodeMCU Weather Report</h1>n";
ptr +="<p>Temperature: ";
ptr +=(int)Temperaturestat;
ptr +="°C</p>";
ptr +="<p>Humidity: ";
ptr +=(int)Humiditystat;
ptr +="%</p>";
ptr +="</div>n";
ptr +="</body>n";
ptr +="</html>n";
return ptr;
}Acceso al servidor web
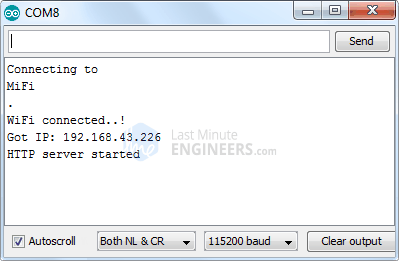
Después de cargar el boceto, abra el monitor serie a 115200 baudios y presione el botón RESET en el NodeMCU. Si todo está bien, verá la dirección IP dinámica recibida de su enrutador, así como el mensaje «Servidor HTTP iniciado».

A continuación, inicie un navegador y navegue hasta la dirección IP que se muestra en el monitor serie. El ESP8266 está destinado a proporcionar una página web con la temperatura y humedad relativa actuales.

Explicación detallada del código
El boceto comienza con la integración de la biblioteca ESP8266WiFi.h. Esta biblioteca contiene métodos específicos de ESP8266 que utilizamos para conectarnos a la red. Luego agregamos la biblioteca ESP8266WebServer.h, que contiene algunos métodos que nos ayudan a configurar un servidor y procesar solicitudes HTTP entrantes sin tener que preocuparnos por los detalles de implementación de bajo nivel. Finalmente, agregamos la biblioteca DHT.h.
#include <ESP8266WiFi.h>
#include <ESP8266WebServer.h>
#include "DHT.h"A continuación, especificamos el tipo de sensor DHT que utilizamos. ¡Comente la línea relevante a continuación!
//#define DHTTYPE DHT11 // DHT 11
//#define DHTTYPE DHT21 // DHT 21 (AM2301)
#define DHTTYPE DHT22 // DHT 22 (AM2302), AM2321Dado que estamos configurando el servidor web ESP8266 en modo estación (STA), se unirá a la red WiFi existente. Entonces debemos proporcionar el SSID y la contraseña.
/*Put your SSID & Password*/
const char* ssid = "YourNetworkName"; // Enter SSID here
const char* password = "YourPassword"; //Enter Password hereLuego creamos un objeto de biblioteca ESP8266WebServer para que podamos acceder a sus funciones. El constructor de este objeto acepta como parámetro Puerto que el servidor está escuchando. Dado que HTTP usa el puerto 80 de forma predeterminada, usamos este valor. Esto nos permite conectarnos al servidor sin especificar el puerto en la URL.
// declare an object of WebServer library
ESP8266WebServer server(80);A continuación, definimos el número de pin GPIO en el ESP8266 NodeMCU al que está conectado el pin de datos de nuestro sensor y creamos un objeto DHT. Esto nos permite acceder a funciones específicas de la biblioteca DHT.
// DHT Sensor
uint8_t DHTPin = D8;
// Initialize DHT sensor.
DHT dht(DHTPin, DHTTYPE);Hay dos variables flotantes configuradas: temperatura y humedad.
float Temperature;
float Humidity;Dentro de la función Configuración()
En la función setup configuramos nuestro servidor web. Primero, para fines de depuración, establecemos una conexión en serie y configuramos el pin GPIO para que se comporte como una ENTRADA. También inicializamos el objeto DHT.
Serial.begin(115200);
delay(100);
pinMode(DHTPin, INPUT);
dht.begin();Entonces usamos eso WiFi.begin() Función para conectarse a la red WiFi. La función acepta SSID (nombre de red) y contraseña como parámetros.
Serial.println("Connecting to ");
Serial.println(ssid);
//connect to your local wi-fi network
WiFi.begin(ssid, password);Mientras el ESP8266 intenta conectarse a la red, podemos usar esto WiFi.status() Función de comprobación del estado de la conexión.
//check wi-fi is connected to wi-fi network
while (WiFi.status() != WL_CONNECTED) {
delay(1000);
Serial.print(".");
}Una vez conectado a la red, el WiFi.localIP() Esta función imprime la dirección IP asignada al ESP8266.
Serial.println("");
Serial.println("WiFi connected..!");
Serial.print("Got IP: "); Serial.println(WiFi.localIP());Para procesar solicitudes HTTP entrantes, debemos especificar qué código se debe ejecutar cuando se accede a una URL específica. Para ello utilizamos el .on() Método. Este método acepta dos parámetros: una ruta URL relativa y el nombre de la función que se ejecutará al visitar esa URL.
El siguiente código indica que cuando un servidor recibe una solicitud HTTP en la ruta raíz (/), llama al handle_OnConnect() Función. Es importante tener en cuenta que la URL proporcionada es una ruta relativa.
server.on("/", handle_OnConnect);No hemos especificado qué debe proporcionar el servidor cuando el cliente solicita una URL que no está especificada server.on() . La respuesta debería ser un error 404 (página no encontrada). Para lograr esto utilizamos el server.onNotFound() Método.
server.onNotFound(handle_NotFound);Ahora, para iniciar el servidor, llamamos a los objetos del servidor. begin() Método.
server.begin();
Serial.println("HTTP server started");Dentro de la función Loop()
En realidad, las solicitudes HTTP entrantes se procesan en la función de bucle. Para esto utilizamos los objetos del servidor. handleClient() Método.
server.handleClient();Ahora tenemos que escribir esto. handle_OnConnect() Función que previamente agregamos a la URL raíz (/). server.on. Iniciamos esta función leyendo los valores de temperatura y humedad del sensor.
Usamos el método de envío para responder a una solicitud HTTP. Aunque el método se puede llamar con varios argumentos, la forma más simple requiere el código de respuesta HTTP, el tipo de contenido y el contenido.
El primer parámetro que pasamos al método de envío es el código 200 (uno de los Códigos de estado HTTP), que corresponde a la respuesta OK. Luego especificamos el tipo de contenido como «texto/html» y finalmente lo pasamos SendHTML() Función personalizada que genera una página HTML dinámica con los valores de temperatura y humedad.
void handle_OnConnect() {
Temperature = dht.readTemperature(); // Gets the values of the temperature
Humidity = dht.readHumidity(); // Gets the values of the humidity
server.send(200, "text/html", SendHTML(Temperature,Humidity));
}Asimismo, escribimos una función para manejar la página de error 404.
void handle_NotFound(){
server.send(404, "text/plain", "Not found");
}Ver la página web HTML
Cada vez que el servidor web ESP8266 recibe una solicitud de un cliente web, el sendHTML() La función genera una página web. Simplemente concatena el código HTML en una cadena larga y regresa al server.send() Característica que discutimos anteriormente. La función utiliza valores de temperatura y humedad como parámetros para generar dinámicamente contenido HTML.
El primer texto que siempre debes enviar es este <!DOCTYPE> Declaración indicando que estamos enviando código HTML.
String SendHTML(float Temperaturestat,float Humiditystat){
String ptr = "<!DOCTYPE html> <html>n";El <meta> El elemento de ventana gráfica garantiza que el sitio web responda y se vea bien en todos los dispositivos. La etiqueta de título determina el título de la página.
ptr +="<head><meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=no">n";
ptr +="<title>ESP8266 Weather Report</title>n";Diseño del sitio web
Luego tenemos algo de CSS para diseñar la apariencia general del sitio web. Seleccionamos la fuente Helvetica y definimos el contenido a mostrar como un bloque en línea, alineado al centro.
ptr +="<style>html { font-family: Helvetica; display: inline-block; margin: 0px auto; text-align: center;}n";Luego, el siguiente código establece el color, la fuente y el borde alrededor del cuerpo, las etiquetas H1 y p.
ptr +="body{margin-top: 50px;} h1 {color: #444444;margin: 50px auto 30px;}n";
ptr +="p {font-size: 24px;color: #444444;margin-bottom: 10px;}n";
ptr +="</style>n";
ptr +="</head>n";
ptr +="<body>n";Configurar el encabezado de la página web
A continuación, se determina el título del sitio web. Puede cambiar este texto por cualquier texto que sea adecuado para su aplicación.
ptr +="<div id="webpage">n";
ptr +="<h1>ESP8266 Weather Report</h1>n";Mostrar temperatura y humedad en el sitio web.
Usamos la etiqueta de párrafo para mostrar los valores de temperatura y humedad. Tenga en cuenta que estos valores se convierten a números enteros mediante conversión de tipos.
ptr +="<p>Temperature: ";
ptr +=(int)Temperaturestat;
ptr +="°C</p>";
ptr +="<p>Humidity: ";
ptr +=(int)Humiditystat;
ptr +="%</p>";
ptr +="</div>n";
ptr +="</body>n";
ptr +="</html>n";
return ptr;
}Hacer el sitio web más atractivo
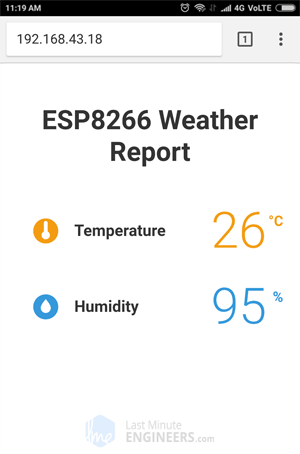
Los programadores tienden a descuidar la estética, pero con un poco de esfuerzo nuestra web puede parecer más atractiva. La siguiente captura de pantalla le da una idea de lo que vamos a hacer.

¿No es increíble? Ahora agreguemos algo de estilo a nuestra página HTML anterior. Primero reemplace el SendHTML() Función en el boceto de arriba con el código a continuación. Pruebe el nuevo boceto y luego lo analizaremos en detalle.
String SendHTML(float TempCstat,float TempFstat,float Humiditystat){
String ptr = "<!DOCTYPE html> <html>n";
ptr +="<head><meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=no">n";
ptr +="<link href="https://fonts.googleapis.com/css?family=Open+Sans:300,400,600" rel="stylesheet">n";
ptr +="<title>ESP8266 Weather Report</title>n";
ptr +="<style>html { font-family: 'Open Sans', sans-serif; display: block; margin: 0px auto; text-align: center;color: #333333;}n";
ptr +="body{margin-top: 50px;}n";
ptr +="h1 {margin: 50px auto 30px;}n";
ptr +=".side-by-side{display: inline-block;vertical-align: middle;position: relative;}n";
ptr +=".humidity-icon{background-color: #3498db;width: 30px;height: 30px;border-radius: 50%;line-height: 36px;}n";
ptr +=".humidity-text{font-weight: 600;padding-left: 15px;font-size: 19px;width: 160px;text-align: left;}n";
ptr +=".humidity{font-weight: 300;font-size: 60px;color: #3498db;}n";
ptr +=".temperature-icon{background-color: #f39c12;width: 30px;height: 30px;border-radius: 50%;line-height: 40px;}n";
ptr +=".temperature-text{font-weight: 600;padding-left: 15px;font-size: 19px;width: 160px;text-align: left;}n";
ptr +=".temperature{font-weight: 300;font-size: 60px;color: #f39c12;}n";
ptr +=".superscript{font-size: 17px;font-weight: 600;position: absolute;right: -20px;top: 15px;}n";
ptr +=".data{padding: 10px;}n";
ptr +="</style>n";
ptr +="</head>n";
ptr +="<body>n";
ptr +="<div id="webpage">n";
ptr +="<h1>ESP8266 Weather Report</h1>n";
ptr +="<div class="data">n";
ptr +="<div class="side-by-side temperature-icon">n";
ptr +="<svg version="1.1" id="Layer_1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" x="0px" y="0px"n";
ptr +="width="9.915px" height="22px" viewBox="0 0 9.915 22" enable-background="new 0 0 9.915 22" xml:space="preserve">n";
ptr +="<path fill="#FFFFFF" d="M3.498,0.53c0.377-0.331,0.877-0.501,1.374-0.527C5.697-0.04,6.522,0.421,6.924,1.142n";
ptr +="c0.237,0.399,0.315,0.871,0.311,1.33C7.229,5.856,7.245,9.24,7.227,12.625c1.019,0.539,1.855,1.424,2.301,2.491n";
ptr +="c0.491,1.163,0.518,2.514,0.062,3.693c-0.414,1.102-1.24,2.038-2.276,2.594c-1.056,0.583-2.331,0.743-3.501,0.463n";
ptr +="c-1.417-0.323-2.659-1.314-3.3-2.617C0.014,18.26-0.115,17.104,0.1,16.022c0.296-1.443,1.274-2.717,2.58-3.394n";
ptr +="c0.013-3.44,0-6.881,0.007-10.322C2.674,1.634,2.974,0.955,3.498,0.53z"/>n";
ptr +="</svg>n";
ptr +="</div>n";
ptr +="<div class="side-by-side temperature-text">Temperature</div>n";
ptr +="<div class="side-by-side temperature">";
ptr +=(int)TempCstat;
ptr +="<span class="superscript">°C</span></div>n";
ptr +="</div>n";
ptr +="<div class="data">n";
ptr +="<div class="side-by-side humidity-icon">n";
ptr +="<svg version="1.1" id="Layer_2" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" x="0px" y="0px"n"; width="12px" height="17.955px" viewBox="0 0 13 17.955" enable-background="new 0 0 13 17.955" xml:space="preserve">n";
ptr +="<path fill="#FFFFFF" d="M1.819,6.217C3.139,4.064,6.5,0,6.5,0s3.363,4.064,4.681,6.217c1.793,2.926,2.133,5.05,1.571,7.057n";
ptr +="c-0.438,1.574-2.264,4.681-6.252,4.681c-3.988,0-5.813-3.107-6.252-4.681C-0.313,11.267,0.026,9.143,1.819,6.217"></path>n";
ptr +="</svg>n";
ptr +="</div>n";
ptr +="<div class="side-by-side humidity-text">Humidity</div>n";
ptr +="<div class="side-by-side humidity">";
ptr +=(int)Humiditystat;
ptr +="<span class="superscript">%</span></div>n";
ptr +="</div>n";
ptr +="</div>n";
ptr +="</body>n";
ptr +="</html>n";
return ptr;
}Explicación del código
Ya sabemos que el <!DOCTYPE> La declaración informa al navegador que estamos enviando código HTML y el <meta> El elemento de ventana gráfica hace que el sitio web responda. La única diferencia es que usaremos fuentes de google. Google ofrece cientos de fuentes web gratuitas para uso comercial y personal.
Utilizamos el sitio web encargado por Google para nuestro sitio web. Abierto sin Fuente web. La fuente de Google está incrustada en el encabezado de su documento HTML usando <link> Etiqueta.
Para nuestro sitio elegimos los pesos de fuente 300 (Light), 400 (Normal) y 600 (Bold). Puedes elegir tantos como quieras. Sin embargo, tenga en cuenta que el peso excesivo de las fuentes ralentizará el tiempo de carga de la página.
También puede agregar un estilo en cursiva simplemente agregando un signo i al final del peso de la fuente. Por ejemplo, 400i incrustará la fuente «estilo cursiva normal».
Es importante tener en cuenta que Google Fonts se carga dinámicamente. Solo puede ver la fuente de Google si tiene una conexión a Internet activa en el dispositivo desde el que accede a esta página.
String SendHTML(float TempCstat,float TempFstat,float Humiditystat){
String ptr = "<!DOCTYPE html> <html>n";
ptr +="<head><meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=no">n";
ptr +="<link href="https://fonts.googleapis.com/css?family=Open+Sans:300,400,600" rel="stylesheet">n";A continuación, aplicamos la fuente Open Sans a todo el documento HTML. También debemos especificar sans-serif como nuestra fuente alternativa. Si la primera fuente especificada no se carga, el navegador intenta cargar la fuente de reemplazo.
ptr +="<title>ESP8266 Weather Report</title>n";
ptr +="<style>html { font-family: 'Open Sans', sans-serif; display: block; margin: 0px auto; text-align: center;color: #333333;}n";
ptr +="body{margin-top: 50px;}n";
ptr +="h1 {margin: 50px auto 30px;}n";A continuación, aplicamos CSS para humedad y temperatura: iconos, títulos y valores. Los tres elementos están en línea y alineados verticalmente. El fondo del ícono está diseñado para ser circular con un radio de borde del 50% y una altura y ancho de 30 píxeles.
ptr +=".side-by-side{display: inline-block;vertical-align: middle;position: relative;}n";
ptr +=".humidity-icon{background-color: #3498db;width: 30px;height: 30px;border-radius: 50%;line-height: 36px;}n";
ptr +=".humidity-text{font-weight: 600;padding-left: 15px;font-size: 19px;width: 160px;text-align: left;}n";
ptr +=".humidity{font-weight: 300;font-size: 60px;color: #3498db;}n";
ptr +=".temperature-icon{background-color: #f39c12;width: 30px;height: 30px;border-radius: 50%;line-height: 40px;}n";
ptr +=".temperature-text{font-weight: 600;padding-left: 15px;font-size: 19px;width: 160px;text-align: left;}n";
ptr +=".temperature{font-weight: 300;font-size: 60px;color: #f39c12;}n";
ptr +=".superscript{font-size: 17px;font-weight: 600;position: absolute;right: -20px;top: 15px;}n";
ptr +=".data{padding: 10px;}n";
ptr +="</style>n";
ptr +="</head>n";
ptr +="<body>n";Luego usamos esto para mostrar los valores de temperatura. bonito y pequeño icono.
El símbolo de temperatura está encendido. Gráficas vectoriales escalables (SVG) imagen definida en el <svg> Etiqueta. No se requieren conocimientos especiales de programación para crear un archivo SVG. Con usted puede crear gráficos para su sitio. Editor SVG de Google. Después del símbolo mostramos el valor de temperatura real del sensor.
ptr +="<div id="webpage">n";
ptr +="<h1>ESP8266 NodeMCU Weather Report</h1>n";
ptr +="<div class="data">n";
ptr +="<div class="side-by-side temperature-icon">n";
ptr +="<svg version="1.1" id="Layer_1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" x="0px" y="0px"n";
ptr +="width="9.915px" height="22px" viewBox="0 0 9.915 22" enable-background="new 0 0 9.915 22" xml:space="preserve">n";
ptr +="<path fill="#FFFFFF" d="M3.498,0.53c0.377-0.331,0.877-0.501,1.374-0.527C5.697-0.04,6.522,0.421,6.924,1.142n";
ptr +="c0.237,0.399,0.315,0.871,0.311,1.33C7.229,5.856,7.245,9.24,7.227,12.625c1.019,0.539,1.855,1.424,2.301,2.491n";
ptr +="c0.491,1.163,0.518,2.514,0.062,3.693c-0.414,1.102-1.24,2.038-2.276,2.594c-1.056,0.583-2.331,0.743-3.501,0.463n";
ptr +="c-1.417-0.323-2.659-1.314-3.3-2.617C0.014,18.26-0.115,17.104,0.1,16.022c0.296-1.443,1.274-2.717,2.58-3.394n";
ptr +="c0.013-3.44,0-6.881,0.007-10.322C2.674,1.634,2.974,0.955,3.498,0.53z"/>n";
ptr +="</svg>n";
ptr +="</div>n";
ptr +="<div class="side-by-side temperature-text">Temperature</div>n";
ptr +="<div class="side-by-side temperature">";
ptr +=(int)TempCstat;
ptr +="<span class="superscript">°C</span></div>n";
ptr +="</div>n";Con este Mostramos los valores de humedad mediante el símbolo. Es otro SVG.
Después de imprimir los valores de humedad, cerramos todas las etiquetas abiertas como body y html.
ptr +="<div class="data">n";
ptr +="<div class="side-by-side humidity-icon">n";
ptr +="<svg version="1.1" id="Layer_2" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" x="0px" y="0px"n"; width="12px" height="17.955px" viewBox="0 0 13 17.955" enable-background="new 0 0 13 17.955" xml:space="preserve">n";
ptr +="<path fill="#FFFFFF" d="M1.819,6.217C3.139,4.064,6.5,0,6.5,0s3.363,4.064,4.681,6.217c1.793,2.926,2.133,5.05,1.571,7.057n";
ptr +="c-0.438,1.574-2.264,4.681-6.252,4.681c-3.988,0-5.813-3.107-6.252-4.681C-0.313,11.267,0.026,9.143,1.819,6.217"></path>n";
ptr +="</svg>n";
ptr +="</div>n";
ptr +="<div class="side-by-side humidity-text">Humidity</div>n";
ptr +="<div class="side-by-side humidity">";
ptr +=(int)Humiditystat;
ptr +="<span class="superscript">%</span></div>n";
ptr +="</div>n";
ptr +="</div>n";
ptr +="</body>n";
ptr +="</html>n";
return ptr;
}Mejora 1: actualización automática de la página
Una de las mejoras que puede realizar es actualizar automáticamente la página para actualizar el valor del sensor.
Puede decirle al navegador que recargue automáticamente la página en un intervalo específico insertando una sola línea <meta> etiqueta en su documento HTML.
<meta http-equiv="refresh" content="2" >Pega este código en tu documento <head> Etiqueta; Esta metaetiqueta le indica al navegador que se actualice cada dos segundos.
Mejora 2: cargar datos del sensor dinámicamente usando AJAX
Actualizar una página web es un inconveniente si la página web es grande. Javascript y XML asincrónicos (AJAX) es un método mejor porque nos permite solicitar datos del servidor de forma asincrónica (en segundo plano) sin actualizar la página.
El Solicitud XMLHttp El objeto en JavaScript se usa a menudo para ejecutar AJAX en páginas web. Envía una solicitud GET silenciosa al servidor y actualiza el elemento de la página. AJAX no es una tecnología nueva ni otro lenguaje de programación; Más bien, se trata simplemente de tecnología existente utilizada de otra manera. Te permite:
- Solicitar datos de un servidor después de que la página se haya cargado
- Recibir datos de un servidor después de que la página se haya cargado
- Enviar datos a un servidor en segundo plano.
Este es el script AJAX que usaremos. Coloque este script antes de cerrar esto. <head> Etiqueta.
ptr +="<script>n";
ptr +="setInterval(loadDoc,200);n";
ptr +="function loadDoc() {n";
ptr +="var xhttp = new XMLHttpRequest();n";
ptr +="xhttp.onreadystatechange = function() {n";
ptr +="if (this.readyState == 4 && this.status == 200) {n";
ptr +="document.getElementById("webpage").innerHTML =this.responseText}n";
ptr +="};n";
ptr +="xhttp.open("GET", "/", true);n";
ptr +="xhttp.send();n";
ptr +="}n";
ptr +="</script>n";Explicación del código
Dado que el script AJAX es sólo Javascript, es necesario incluirlo en el <script> Etiqueta. Usaremos el Javascript setInterval() Función para hacer que esta función se llame a sí misma repetidamente. Requiere dos parámetros: la función a ejecutar y el intervalo de tiempo (en milisegundos).
ptr +="<script>n";
ptr +="setInterval(loadDoc,200);n";A loadDoc() La función es la parte más importante de este script. En esta función es un objeto de XMLHttpRequest() creado. Este objeto se utiliza para consultar datos en un servidor web.
ptr +="function loadDoc() {n";
ptr +="var xhttp = new XMLHttpRequest();n";El xhttp.onreadystatechange() El método se llama siempre que el readyState Cambios. El readyState La propiedad representa el estado de XMLHttpRequest. Tiene uno de los valores que se enumeran a continuación.
- 0: Solicitud no inicializada
- 1: conexión del servidor establecida
- 2: Solicitud recibida
- 3: Editar solicitud
- 4: Solicitud completada y respuesta lista
La propiedad de estado contiene el estado del objeto XMLHttpRequest. Tiene uno de los valores que se enumeran a continuación.
- 200: «Está bien»
- 403 Prohibido»
- 404 Pagina no encontrada»
Cuando readyState es 4 y el estado es 200, se completa la respuesta y se actualiza el contenido del elemento con ID “página web” (div con valores de temperatura y humedad).
ptr +="xhttp.onreadystatechange = function() {n";
ptr +="if (this.readyState == 4 && this.status == 200) {n";
ptr +="document.getElementById("webpage").innerHTML =this.responseText}n";
ptr +="};n";El open() Y send() Luego se utilizan funciones para iniciar la solicitud HTTP.
ptr +="xhttp.open("GET", "/", true);n";
ptr +="xhttp.send();n";
ptr +="}n";[automatic_youtube_gallery type=»search» search=»Interfaz DHT11 DHT22 con ESP8266 NodeMCU usando servidor web
» limit=»1″]
Interfaz DHT11 DHT22 con ESP8266 NodeMCU usando servidor web
¿Alguna vez has deseado poder monitorear la temperatura y humedad en tu casa, refrigerador, o bodega de vinos en cualquier momento desde tu móvil, tableta o PC? ¡Entonces este proyecto de IoT podría ser un gran lugar para comenzar!
Este proyecto emplea el ESP8266 NodeMCU como dispositivo de control, el cual se conecta a una red WiFi existente y crea un servidor web. Cuando un dispositivo se conecta a este servidor web, el ESP8266 leerá la temperatura y humedad relativa del sensor DHT11/DHT22 y la enviará al navegador web del dispositivo con una interfaz agradable. ¿Emocionado? ¡Comencemos!
Preguntas Frecuentes
¿Qué son el DHT11 y DHT22?
El DHT11 y DHT22 son sensores de temperatura y humedad que permiten medir la temperatura y humedad relativa en un ambiente dado.
¿Qué es el ESP8266 NodeMCU?
El ESP8266 NodeMCU es un módulo WiFi de bajo costo que se puede programar para diversas aplicaciones IoT.
¿Cómo se conecta un sensor DHT11/DHT22 a un ESP8266?
Para conectar el sensor DHT11/DHT22 a un ESP8266, es necesario conectar el pin VCC del sensor al pin 3.3V del ESP8266, el pin de tierra a tierra, y el pin de datos al pin D8 del ESP8266.
¿Cómo se crea un servidor web usando un ESP8266 NodeMCU en modo Estación (STA)?
Para crear un servidor web con el ESP8266 en modo Estación (STA), primero debes configurar los credenciales de tu red WiFi en el código del ESP8266 y luego utilizar el objeto ESP8266WebServer para manejar las solicitudes entrantes y enviar la información del sensor al cliente conectado.

¡Interesante tutorial! Me gustaría probarlo en mi NodeMCU. ¡Gracias por compartir!