Si eres un entusiasta de la tecnología y te encanta experimentar con dispositivos IoT, entonces crear un servidor web simple con un ESP8266 NodeMCU en Arduino IDE seguramente te fascinará. En este artículo, te guiaremos paso a paso para que puedas configurar tu propio servidor web y controlar dispositivos a través de Internet. ¡Prepárate para sumergirte en el apasionante mundo de la programación y la conectividad!
En los últimos años, el ESP8266 ha ganado terreno en proyectos relacionados con IoT y WiFi. Es un módulo WLAN rentable que, con un poco más de esfuerzo, se puede programar para ejecutar un servidor web independiente. ¡Qué cosa tan genial!
¿Qué es exactamente un servidor web y cómo funciona?
Un servidor web es un lugar donde las páginas web se almacenan, procesan y sirven a los clientes web. Un cliente web es simplemente un navegador web que utilizamos en nuestras computadoras y teléfonos. Un cliente web y un servidor web se comunican mediante un protocolo especial conocido como Protocolo de transferencia de hipertexto (HTTP).

En este protocolo, un cliente inicia una conversación enviando una solicitud HTTP para una página web específica. Luego, el servidor devuelve el contenido de esa página web o un mensaje de error si no puede encontrarlo (como el famoso error 404).
Modos de funcionamiento ESP8266
Una de las características más útiles del ESP8266 es su capacidad no sólo de conectarse a una red WiFi existente y actuar como servidor web, sino también de crear su propia red para que otros dispositivos puedan conectarse directamente y acceder a páginas web.
Esto es posible porque el ESP8266 puede funcionar en tres modos: modo de estación (STA), modo de punto de acceso suave (AP) y ambos simultáneamente.
Modo estación (STA).
En modo estación (STA), el ESP8266 se conecta a una red WiFi existente (la creada por su enrutador WiFi).

En modo STA, el ESP8266 recibe una dirección IP del enrutador WiFi al que está conectado. Esta dirección IP se puede utilizar para configurar un servidor web y proporcionar sitios web a todos los dispositivos conectados en la red WiFi existente.
Modo de punto de acceso suave (AP)
En el modo Punto de acceso (AP), el ESP8266 construye su propia red WiFi y actúa como un concentrador (como un enrutador WiFi) para una o más estaciones.
Sin embargo, a diferencia de un enrutador WiFi, no tiene una interfaz a una red cableada. Por lo tanto, este modo de funcionamiento se denomina Punto de acceso suave (Soft-AP). Además, no se pueden conectar más de cinco estaciones al mismo tiempo.

En modo AP, el ESP8266 crea una nueva red WiFi y le asigna un SSID (el nombre de la red) y una dirección IP. Con esta dirección IP, puede servir sitios web a todos los dispositivos conectados.
Cableado de LED con un ESP8266
Ahora que entendemos los conceptos básicos de cómo funciona un servidor web y los modos en los que el ESP8266 puede crear uno, es hora de conectar algunos LED al ESP8266 que queremos controlar a través de WiFi.
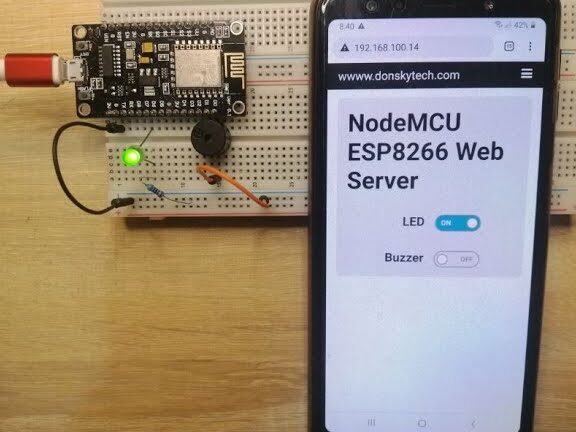
Comience colocando el NodeMCU en su placa, asegurándose de que cada lado de la placa esté en un lado diferente de la placa. A continuación, conecte dos LED con una resistencia limitadora de corriente de 220 Ω a los GPIO D6 y D7 digitales.
Cuando haya terminado, debería tener algo parecido a la imagen a continuación.

La idea detrás del uso de un servidor web ESP8266 para controlar cosas
Quizás se pregunte: «¿Cómo controlo las cosas desde un servidor web que solo procesa y sirve páginas web?»
Es extremadamente simple. Controlaremos las cosas visitando una URL específica.
Cuando ingresa una URL en un navegador web, envía una solicitud HTTP (también conocida como solicitud GET) a un servidor web. Es responsabilidad del servidor web procesar esta solicitud.
Digamos que escribiste una URL como http://192.168.1.1/ledon en un navegador. Luego, el navegador envía una solicitud HTTP al ESP8266. Cuando el ESP8266 recibe esta solicitud, detecta que el usuario quiere encender el LED. Esto enciende el LED y envía una página web dinámica a un navegador que muestra el estado del LED como «Encendido». Bastante sencillo, ¿verdad?
Configuración del servidor web ESP8266 en modo Punto de acceso (AP)
¡Ahora vayamos a las cosas interesantes!
Este ejemplo, como sugiere el título, muestra cómo configurar el servidor web ESP8266 en modo Punto de acceso (AP) y servir páginas web a cada cliente conectado. Primero, conecte su ESP8266 a su computadora y ejecute el boceto. Entonces echemos un vistazo más de cerca.
#include <ESP8266WiFi.h>
#include <ESP8266WebServer.h>
/* Put your SSID & Password */
const char* ssid = "NodeMCU"; // Enter SSID here
const char* password = "12345678"; //Enter Password here
/* Put IP Address details */
IPAddress local_ip(192,168,1,1);
IPAddress gateway(192,168,1,1);
IPAddress subnet(255,255,255,0);
ESP8266WebServer server(80);
uint8_t LED1pin = D7;
bool LED1status = LOW;
uint8_t LED2pin = D6;
bool LED2status = LOW;
void setup() {
Serial.begin(115200);
pinMode(LED1pin, OUTPUT);
pinMode(LED2pin, OUTPUT);
WiFi.softAP(ssid, password);
WiFi.softAPConfig(local_ip, gateway, subnet);
delay(100);
server.on("/", handle_OnConnect);
server.on("/led1on", handle_led1on);
server.on("/led1off", handle_led1off);
server.on("/led2on", handle_led2on);
server.on("/led2off", handle_led2off);
server.onNotFound(handle_NotFound);
server.begin();
Serial.println("HTTP server started");
}
void loop() {
server.handleClient();
if(LED1status)
{digitalWrite(LED1pin, HIGH);}
else
{digitalWrite(LED1pin, LOW);}
if(LED2status)
{digitalWrite(LED2pin, HIGH);}
else
{digitalWrite(LED2pin, LOW);}
}
void handle_OnConnect() {
LED1status = LOW;
LED2status = LOW;
Serial.println("GPIO7 Status: OFF | GPIO6 Status: OFF");
server.send(200, "text/html", SendHTML(LED1status,LED2status));
}
void handle_led1on() {
LED1status = HIGH;
Serial.println("GPIO7 Status: ON");
server.send(200, "text/html", SendHTML(true,LED2status));
}
void handle_led1off() {
LED1status = LOW;
Serial.println("GPIO7 Status: OFF");
server.send(200, "text/html", SendHTML(false,LED2status));
}
void handle_led2on() {
LED2status = HIGH;
Serial.println("GPIO6 Status: ON");
server.send(200, "text/html", SendHTML(LED1status,true));
}
void handle_led2off() {
LED2status = LOW;
Serial.println("GPIO6 Status: OFF");
server.send(200, "text/html", SendHTML(LED1status,false));
}
void handle_NotFound(){
server.send(404, "text/plain", "Not found");
}
String SendHTML(uint8_t led1stat,uint8_t led2stat){
String ptr = "<!DOCTYPE html> <html>n";
ptr +="<head><meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=no">n";
ptr +="<title>LED Control</title>n";
ptr +="<style>html { font-family: Helvetica; display: inline-block; margin: 0px auto; text-align: center;}n";
ptr +="body{margin-top: 50px;} h1 {color: #444444;margin: 50px auto 30px;} h3 {color: #444444;margin-bottom: 50px;}n";
ptr +=".button {display: block;width: 80px;background-color: #1abc9c;border: none;color: white;padding: 13px 30px;text-decoration: none;font-size: 25px;margin: 0px auto 35px;cursor: pointer;border-radius: 4px;}n";
ptr +=".button-on {background-color: #1abc9c;}n";
ptr +=".button-on:active {background-color: #16a085;}n";
ptr +=".button-off {background-color: #34495e;}n";
ptr +=".button-off:active {background-color: #2c3e50;}n";
ptr +="p {font-size: 14px;color: #888;margin-bottom: 10px;}n";
ptr +="</style>n";
ptr +="</head>n";
ptr +="<body>n";
ptr +="<h1>ESP8266 Web Server</h1>n";
ptr +="<h3>Using Access Point(AP) Mode</h3>n";
if(led1stat)
{ptr +="<p>LED1 Status: ON</p><a class="button button-off" href="/led1off">OFF</a>n";}
else
{ptr +="<p>LED1 Status: OFF</p><a class="button button-on" href="/led1on">ON</a>n";}
if(led2stat)
{ptr +="<p>LED2 Status: ON</p><a class="button button-off" href="/led2off">OFF</a>n";}
else
{ptr +="<p>LED2 Status: OFF</p><a class="button button-on" href="/led2on">ON</a>n";}
ptr +="</body>n";
ptr +="</html>n";
return ptr;
}Acceso al servidor web en modo AP
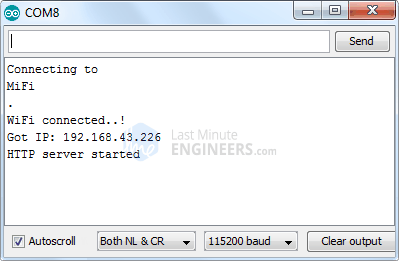
Después de cargar el boceto, abra el monitor serie a 115200 baudios y presione el botón RESET en el ESP8266. Si todo está bien, aparecerá el mensaje “Servidor HTTP iniciado”.

Ahora consiga un teléfono, computadora portátil u otro dispositivo que pueda conectarse a una red WiFi y busque una red llamada «NodeMCU». Conéctese a la red con la contraseña 12345678.

Después de conectarse a su red AP NodeMCU, abra un navegador y navegue hasta 192.168.1.1. El ESP8266 debería devolver una página web que muestre el estado actual de los LED y los botones. Al mismo tiempo, puedes consultar el monitor serie para ver el estado de los pines GPIO del ESP8266.


Ahora esté atento a la URL y haga clic en el botón para encender el LED1. Una vez que haga clic en el botón, el ESP8266 recibirá una solicitud para la URL /led1on. Luego se enciende el LED1 y se proporciona una página web con el estado del LED actualizado. Además, el estado del pin GPIO está impreso en el monitor serie.


Puede probar el botón LED2 para ver si funciona de manera similar.
Echemos un vistazo más de cerca al código para ver cómo funciona y poder adaptarlo a tus necesidades.
Explicación detallada del código
El boceto comienza con la inclusión del ESP8266WiFi.h Biblioteca. Esta biblioteca contiene métodos específicos de ESP8266 que utilizamos para conectarnos a la red. Luego los incluimos ESP8266ServidorWeb.h Biblioteca que contiene algunos métodos que nos ayudan a configurar un servidor y procesar solicitudes HTTP entrantes sin tener que preocuparnos por detalles de implementación de bajo nivel.
#include <ESP8266WiFi.h>
#include <ESP8266WebServer.h>Dado que configuramos el servidor web ESP8266 en modo Punto de Acceso (AP), crea su propia red WiFi. Por lo tanto, debemos configurar SSID, contraseña, dirección IP, máscara de subred IP y puerta de enlace IP.
/* Put your SSID & Password */
const char* ssid = "NodeMCU"; // Enter SSID here
const char* password = "12345678"; //Enter Password here
/* Put IP Address details */
IPAddress local_ip(192,168,1,1);
IPAddress gateway(192,168,1,1);
IPAddress subnet(255,255,255,0);Luego creamos un objeto de biblioteca ESP8266WebServer para que podamos acceder a sus funciones. El constructor de este objeto acepta como parámetro Puerto que el servidor está escuchando. Dado que HTTP usa el puerto 80 de forma predeterminada, usamos este valor. Esto nos permite conectarnos al servidor sin especificar el puerto en la URL.
// declare an object of ESP8266WebServer library
ESP8266WebServer server(80);A continuación, declaramos los pines GPIO del NodeMCU a los que están conectados los LED y su estado inicial.
uint8_t LED1pin = D7;
bool LED1status = LOW;
uint8_t LED2pin = D6;
bool LED2status = LOW;Dentro de la función Configuración()
En la función de configuración configuramos nuestro servidor HTTP. Primero, para fines de depuración, establecemos una conexión en serie y configuramos los pines GPIO para que se comporten como una SALIDA.
Serial.begin(115200);
pinMode(LED1pin, OUTPUT);
pinMode(LED2pin, OUTPUT);Luego configuramos un punto de acceso suave para crear una red Wi-Fi proporcionando un SSID, contraseña, dirección IP, máscara de subred IP y puerta de enlace IP.
WiFi.softAP(ssid, password);
WiFi.softAPConfig(local_ip, gateway, subnet);
delay(100);Para procesar solicitudes HTTP entrantes, debemos especificar qué código se debe ejecutar cuando se accede a una URL específica. Para ello utilizamos el .En() Método. Este método acepta dos parámetros: una ruta URL relativa y el nombre de la función que se ejecutará al visitar esa URL.
Por ejemplo, la primera línea del siguiente fragmento de código indica que cuando un servidor recibe una solicitud HTTP en la ruta raíz (/), llama al handle_OnConnect() Función. Es importante tener en cuenta que la URL proporcionada es una ruta relativa.
Asimismo, necesitamos especificar cuatro URL más para manejar los dos estados de dos LED.
server.on("/", handle_OnConnect);
server.on("/led1on", handle_led1on);
server.on("/led1off", handle_led1off);
server.on("/led2on", handle_led2on);
server.on("/led2off", handle_led2off);No hemos especificado qué debe proporcionar el servidor cuando el cliente solicita una URL que no está especificada server.on(). La respuesta debería ser un error 404 (página no encontrada). Para lograr esto utilizamos el server.onNotFound() Método.
server.onNotFound(handle_NotFound);Ahora, para iniciar el servidor, llamamos a los objetos del servidor. begin() Método.
server.begin();
Serial.println("HTTP server started");Dentro de la función Loop()
En realidad, las solicitudes HTTP entrantes se procesan en la función de bucle. Para esto utilizamos los objetos del servidor. handleClient() Método. Dependiendo de su solicitud, también cambiamos el estado de los LED.
void loop() {
server.handleClient();
if(LED1status)
{digitalWrite(LED1pin, HIGH);}
else
{digitalWrite(LED1pin, LOW);}
if(LED2status)
{digitalWrite(LED2pin, HIGH);}
else
{digitalWrite(LED2pin, LOW);}
}Ahora tenemos que escribir esto. handle_OnConnect() Función que previamente agregamos a la URL raíz (/). server.on. Iniciamos esta función poniendo el estado de ambos LED en LOW (estado inicial de los LED) e imprimiéndolo en el monitor serie.
Usamos eso enviar Método para responder a una solicitud HTTP. Aunque el método se puede llamar con varios argumentos, la forma más simple requiere el código de respuesta HTTP, el tipo de contenido y el contenido.
El primer parámetro que pasamos al método de envío es el código 200 (uno de los Códigos de estado HTTP), que corresponde a la respuesta OK. Luego especificamos el tipo de contenido como «texto/html» y finalmente lo pasamos SendHTML() Función personalizada que genera una página HTML dinámica con el estado del LED.
void handle_OnConnect()
{
LED1status = LOW;
LED2status = LOW;
Serial.println("GPIO7 Status: OFF | GPIO6 Status: OFF");
server.send(200, "text/html", SendHTML(LED1status,LED2status));
}Asimismo, escribimos cinco funciones más para manejar las solicitudes de encendido/apagado del LED y la página de error 404.
void handle_led1on() {
LED1status = HIGH;
Serial.println("GPIO7 Status: ON");
server.send(200, "text/html", SendHTML(true,LED2status));
}
void handle_led1off() {
LED1status = LOW;
Serial.println("GPIO7 Status: OFF");
server.send(200, "text/html", SendHTML(false,LED2status));
}
void handle_led2on() {
LED2status = HIGH;
Serial.println("GPIO6 Status: ON");
server.send(200, "text/html", SendHTML(LED1status,true));
}
void handle_led2off() {
LED2status = LOW;
Serial.println("GPIO6 Status: OFF");
server.send(200, "text/html", SendHTML(LED1status,false));
}
void handle_NotFound(){
server.send(404, "text/plain", "Not found");
}Ver la página web HTML
Cada vez que el servidor web ESP8266 recibe una solicitud de un cliente web, el sendHTML() La función genera una página web. Simplemente concatena el código HTML en una cadena larga y regresa al server.send() Característica que discutimos anteriormente. La función utiliza el estado de los LED como parámetro para generar dinámicamente contenido HTML.
El primer texto que siempre debes enviar es este -Declaraciónlo que indica que estamos enviando código HTML.
String SendHTML(uint8_t led1stat,uint8_t led2stat){
String ptr = "<!DOCTYPE html> <html>n";El Elemento de ventana gráfica Hace que el sitio web sea responsivo, asegurando que se vea bien en todos los dispositivos. La etiqueta de título determina el título de la página.
ptr +="<head><meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=no">n";
ptr +="<title>LED Control</title>n";Diseño del sitio web
Luego tenemos algo de CSS para diseñar los botones y el aspecto general del sitio web. Seleccionamos la fuente Helvetica y definimos el contenido a mostrar como un bloque en línea, alineado al centro.
ptr +="<style>html { font-family: Helvetica; display: inline-block; margin: 0px auto; text-align: center;}n";Luego, el siguiente código establece el color, la fuente y el borde alrededor del cuerpo, las etiquetas H1, H3 y p.
ptr +="body{margin-top: 50px;} h1 {color: #444444;margin: 50px auto 30px;} h3 {color: #444444;margin-bottom: 50px;}n";
ptr +="p {font-size: 14px;color: #888;margin-bottom: 10px;}n";Los botones también tienen estilos con propiedades como color, tamaño, borde, etc. El :selector activo Cambia la apariencia de los botones mientras se hace clic en ellos.
ptr +=".button {display: block;width: 80px;background-color: #1abc9c;border: none;color: white;padding: 13px 30px;text-decoration: none;font-size: 25px;margin: 0px auto 35px;cursor: pointer;border-radius: 4px;}n";
ptr +=".button-on {background-color: #1abc9c;}n";
ptr +=".button-on:active {background-color: #16a085;}n";
ptr +=".button-off {background-color: #34495e;}n";
ptr +=".button-off:active {background-color: #2c3e50;}n";Configurar el encabezado de la página web
A continuación, se determina el título del sitio web. Puede cambiar este texto por cualquier texto que sea adecuado para su aplicación.
ptr +="<h1>ESP8266 Web Server</h1>n";
ptr +="<h3>Using Access Point(AP) Mode</h3>n";Mostrar los botones y su estado correspondiente
La declaración if se utiliza para actualizar dinámicamente el estado de los botones y LED.
if(led1stat)
{ptr +="<p>LED1 Status: ON</p><a class="button button-off" href="/led1off">OFF</a>n";}
else
{ptr +="<p>LED1 Status: OFF</p><a class="button button-on" href="/led1on">ON</a>n";}
if(led2stat)
{ptr +="<p>LED2 Status: ON</p><a class="button button-off" href="/led2off">OFF</a>n";}
else
{ptr +="<p>LED2 Status: OFF</p><a class="button button-on" href="/led2on">ON</a>n";}Configuración del servidor web ESP8266 en modo Estación WiFi (STA)
Pasemos al siguiente ejemplo, que muestra cómo configurar el servidor web ESP8266 en modo estación (STA) y servir páginas web a cada cliente conectado en la red existente.
Antes de continuar con la carga del boceto, deberá realizar algunos cambios para asegurarse de que funcione para usted. Para conectar el ESP8266 a una red existente, debe cambiar las dos variables siguientes con sus credenciales de red.

Cuando hayas terminado, prueba el boceto.
#include <ESP8266WiFi.h>
#include <ESP8266WebServer.h>
/*Put your SSID & Password*/
const char* ssid = "YourNetworkName"; // Enter SSID here
const char* password = "YourPassword"; //Enter Password here
ESP8266WebServer server(80);
uint8_t LED1pin = D7;
bool LED1status = LOW;
uint8_t LED2pin = D6;
bool LED2status = LOW;
void setup() {
Serial.begin(115200);
delay(100);
pinMode(LED1pin, OUTPUT);
pinMode(LED2pin, OUTPUT);
Serial.println("Connecting to ");
Serial.println(ssid);
//connect to your local wi-fi network
WiFi.begin(ssid, password);
//check wi-fi is connected to wi-fi network
while (WiFi.status() != WL_CONNECTED) {
delay(1000);
Serial.print(".");
}
Serial.println("");
Serial.println("WiFi connected..!");
Serial.print("Got IP: "); Serial.println(WiFi.localIP());
server.on("/", handle_OnConnect);
server.on("/led1on", handle_led1on);
server.on("/led1off", handle_led1off);
server.on("/led2on", handle_led2on);
server.on("/led2off", handle_led2off);
server.onNotFound(handle_NotFound);
server.begin();
Serial.println("HTTP server started");
}
void loop() {
server.handleClient();
if(LED1status)
{digitalWrite(LED1pin, HIGH);}
else
{digitalWrite(LED1pin, LOW);}
if(LED2status)
{digitalWrite(LED2pin, HIGH);}
else
{digitalWrite(LED2pin, LOW);}
}
void handle_OnConnect() {
LED1status = LOW;
LED2status = LOW;
Serial.println("GPIO7 Status: OFF | GPIO6 Status: OFF");
server.send(200, "text/html", SendHTML(LED1status,LED2status));
}
void handle_led1on() {
LED1status = HIGH;
Serial.println("GPIO7 Status: ON");
server.send(200, "text/html", SendHTML(true,LED2status));
}
void handle_led1off() {
LED1status = LOW;
Serial.println("GPIO7 Status: OFF");
server.send(200, "text/html", SendHTML(false,LED2status));
}
void handle_led2on() {
LED2status = HIGH;
Serial.println("GPIO6 Status: ON");
server.send(200, "text/html", SendHTML(LED1status,true));
}
void handle_led2off() {
LED2status = LOW;
Serial.println("GPIO6 Status: OFF");
server.send(200, "text/html", SendHTML(LED1status,false));
}
void handle_NotFound(){
server.send(404, "text/plain", "Not found");
}
String SendHTML(uint8_t led1stat,uint8_t led2stat){
String ptr = "<!DOCTYPE html> <html>n";
ptr +="<head><meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=no">n";
ptr +="<title>LED Control</title>n";
ptr +="<style>html { font-family: Helvetica; display: inline-block; margin: 0px auto; text-align: center;}n";
ptr +="body{margin-top: 50px;} h1 {color: #444444;margin: 50px auto 30px;} h3 {color: #444444;margin-bottom: 50px;}n";
ptr +=".button {display: block;width: 80px;background-color: #1abc9c;border: none;color: white;padding: 13px 30px;text-decoration: none;font-size: 25px;margin: 0px auto 35px;cursor: pointer;border-radius: 4px;}n";
ptr +=".button-on {background-color: #1abc9c;}n";
ptr +=".button-on:active {background-color: #16a085;}n";
ptr +=".button-off {background-color: #34495e;}n";
ptr +=".button-off:active {background-color: #2c3e50;}n";
ptr +="p {font-size: 14px;color: #888;margin-bottom: 10px;}n";
ptr +="</style>n";
ptr +="</head>n";
ptr +="<body>n";
ptr +="<h1>ESP8266 Web Server</h1>n";
ptr +="<h3>Using Station(STA) Mode</h3>n";
if(led1stat)
{ptr +="<p>LED1 Status: ON</p><a class="button button-off" href="/led1off">OFF</a>n";}
else
{ptr +="<p>LED1 Status: OFF</p><a class="button button-on" href="/led1on">ON</a>n";}
if(led2stat)
{ptr +="<p>LED2 Status: ON</p><a class="button button-off" href="/led2off">OFF</a>n";}
else
{ptr +="<p>LED2 Status: OFF</p><a class="button button-on" href="/led2on">ON</a>n";}
ptr +="</body>n";
ptr +="</html>n";
return ptr;
}Acceso al servidor web en modo STA
Después de cargar el boceto, abra el monitor serie a 115200 baudios y presione el botón RESET en el ESP8266. Si todo está bien, verá la dirección IP dinámica recibida de su enrutador, así como el mensaje «Servidor HTTP iniciado».

A continuación, inicie un navegador y navegue hasta la dirección IP que se muestra en el monitor serie. El NodeMCU debe proporcionar una página web con el estado actual de los LED y dos botones de control. Al mismo tiempo, puede consultar el monitor serie para ver el estado de los pines GPIO del NodeMCU.


Ahora esté atento a la URL y haga clic en el botón para encender el LED1. Una vez que haga clic en el botón, el ESP8266 recibirá una solicitud para la URL /led1on. Luego se enciende el LED1 y se proporciona una página web con el estado del LED actualizado. Además, el estado del pin GPIO está impreso en el monitor serie.


Puede probar el botón LED2 para ver si funciona de manera similar.
Echemos un vistazo más de cerca al código para ver cómo funciona y poder adaptarlo a tus necesidades.
Explicación del código
La única diferencia entre este código y el código anterior es que no estamos creando nuestra propia red WiFi, sino que nos unimos a una red existente. WiFi.begin() Función.
//connect to your local wi-fi network
WiFi.begin(ssid, password);Mientras el ESP8266 intenta conectarse a la red, podemos usar esto WiFi.status() Función de comprobación del estado de la conexión.
//check wi-fi is connected to wi-fi network
while (WiFi.status() != WL_CONNECTED) {
delay(1000);
Serial.print(".");
}Para su información: esta función devuelve los siguientes estados:
- WL_CONECTADO: cuando está conectado a una red Wi-Fi
- WL_NO_SHIELD: cuando no hay protección Wi-Fi
- WL_IDLE_STATUS: un estado temporal asignado cuando se llama a WiFi.begin() y permanece activo hasta que expire el número de intentos (lo que resulta en WL_CONNECT_FAILED) o se establece una conexión (lo que resulta en WL_CONNECTED)
- WL_NO_SSID_AVAIL: si no hay SSID disponible
- WL_SCAN_COMPLETED: cuando se completa el escaneo de red
- WL_CONNECT_FAILED: Si la conexión falla en todos los intentos
- WL_CONNECTION_LOST: cuando se pierde la conexión
- WL_DESCONECTADO: cuando no hay conexión a una red
Una vez conectado a la red, el WiFi.localIP() Esta función imprime la dirección IP del ESP8266.
Serial.println("");
Serial.println("WiFi connected..!");
Serial.print("Got IP: "); Serial.println(WiFi.localIP());La única diferencia entre los modos AP y STA es que uno crea su propia red mientras que el otro se une a una red existente. Entonces, el resto del código para procesar solicitudes HTTP y servir páginas web en modo STA es el mismo que se explicó anteriormente para el modo AP. Esto incluye lo siguiente:
- Declarar los pines GPIO de NodeMCU a los que están conectados los LED
- Definir múltiples
server.on()Métodos para procesar solicitudes HTTP entrantes - Definir
server.onNotFound()Método para manejar el error HTTP 404 - Crear funciones personalizadas que se ejecuten cuando se visita una URL específica
- Crear página HTML
- Diseño del sitio web
- Crear botones y ver su estado
[automatic_youtube_gallery type=»search» search=»Cree un servidor web ESP8266 NodeMCU simple en Arduino IDE
» limit=»1″]
Cree un servidor web ESP8266 NodeMCU simple en Arduino IDE
Preguntas Frecuentes:
En los últimos años, el ESP8266 ha ganado prominencia en proyectos relacionados con IoT y WiFi. Es un módulo WiFi de bajo costo que, con un poco de esfuerzo adicional, se puede programar para ejecutar un servidor web independiente. ¡Qué cosa tan genial!
¿Qué es un servidor web y cómo funciona?
Un servidor web es un lugar donde se almacenan, procesan y sirven páginas web a los clientes web. Un cliente web es simplemente un navegador web que usamos en nuestras computadoras y teléfonos. Un cliente web y un servidor web se comunican mediante un protocolo especial conocido como Hypertext Transfer Protocol (HTTP). En este protocolo, un cliente inicia una conversación enviando una solicitud HTTP de una página web específica. El servidor luego envía el contenido de esa página web o un mensaje de error si no puede encontrarla (como el famoso Error 404).
¿Cuáles son los modos de funcionamiento del ESP8266?
Una de las características más útiles del ESP8266 es su capacidad no solo para conectarse a una red WiFi existente y actuar como un servidor web, sino también para crear su propia red, permitiendo que otros dispositivos se conecten directamente a él y accedan a páginas web.
- Modo Estación (STA): En modo Estación (STA), el ESP8266 se conecta a una red WiFi existente (la creada por su enrutador inalámbrico).
- Modo Punto de Acceso Suave (AP): En el modo de Punto de Acceso (AP), el ESP8266 configura su propia red WiFi y actúa como un concentrador (similar a un enrutador WiFi) para una o más estaciones.
¿Cómo conecto LEDS a un ESP8266?
Comience colocando el NodeMCU en su protoboard, asegurándose de que cada lado de la placa esté en un lado diferente de la protoboard. Luego, conecte dos LEDs a los pines GPIO digitales D6 y D7 usando una resistencia limitadora de corriente de 220Ω.
¿Cómo configuro un servidor web ESP8266 en modo de Punto de Acceso (AP)?
El ejemplo proporcionado muestra cómo configurar un servidor web ESP8266 en modo de Punto de Acceso (AP) y servir páginas web a cualquier cliente conectado. Conéctese al punto de acceso de NodeMCU a través de su dispositivo y abra un navegador para acceder a la dirección IP del ESP8266. Desde allí, puede controlar LEDs y ver su estado actual.
¿Cómo accedo al servidor web en modo Estación (STA)?
Una vez cargado el código en el ESP8266, conéctese a la red WiFi existente configurada en el código y abra un navegador para acceder a la dirección IP asignada al ESP8266. Desde la página web servida, puede controlar los LEDs conectados al ESP8266.

¡Qué chévere! Me parece súper útil y divertido, ¡gracias por enseñarnos cómo hacerlo! 🙌🏼
¡Voy a probarlo en mi NodeMCU, gracias por el tutorial! ¡A ver si logro hacer funcionar mi propio servidor web! 🚀
Interesante tutorial, definitivamente vale la pena probarlo. ¡Gracias por compartir!
¡Mira que interesante! Me parece una idea genial para poder aprender más sobre el ESP8266 NodeMCU. Gracias por compartir este tutorial. ¡A probar se ha dicho! 🚀
¡Genial! Me encantaría probarlo y experimentar con mi propio servidor web. Gracias por el tutorial.