¿Alguna vez te has preguntado cómo enviar datos desde un ESP32/ESP8266 a un servidor web utilizando Arduino IDE? En este artículo te enseñaremos cómo realizar la entrada de datos en formato HTML, una tarea esencial para la comunicación entre dispositivos. ¡Sigue leyendo para descubrir cómo puedes lograrlo de manera sencilla y efectiva!
En esta guía aprenderá cómo crear un servidor web ESP32/ESP8266 con tres campos de entrada para pasar valores a su ESP a través de un formulario HTML. Luego puede utilizar estos valores como variables en su código. Programaremos las placas usando el IDE de Arduino.

Descripción del proyecto
En este tutorial crearemos un servidor web asincrónico usando el Biblioteca ESPAsyncWebServer Esto muestra tres campos de entrada para pasar valores que puede usar en su código para actualizar variables.
Veremos dos ejemplos similares. La siguiente figura ilustra cómo funciona el primer ejemplo.

Tiene una página web con tres campos de entrada a los que puede acceder con cualquier navegador de su red. Cuando ingresa un nuevo valor y hace clic en el botón Enviar, su ESP actualiza una variable con el nuevo valor.
Si alguna vez necesitó actualizar una variable a través de un servidor web ESP, debe seguir este proyecto. Este método evita la codificación estricta de variables porque puede crear un campo de entrada en una página web para actualizar cada variable con un nuevo valor. Esto puede ser particularmente útil para establecer umbrales, configurar SSID/contraseña, cambiar claves API, etc.
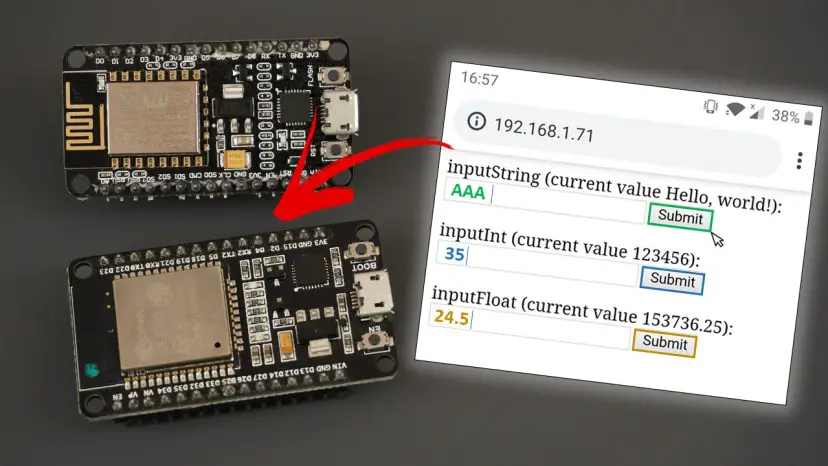
Más adelante, también le mostraremos cómo almacenar y acceder permanentemente a estas variables usando LittleFS. Así es como funciona este segundo ejemplo.

Esta página web le permite ingresar tres tipos de variables: String, Int y Float. Cada vez que ingresa un nuevo valor, se guarda en un archivo en el sistema de archivos LittleFS. Esta página web también contiene un marcador de posición para mostrar los valores actuales.
requisitos
Antes de continuar con el proyecto para compilar el código, asegúrese de revisar todos los requisitos previos en esta sección.
1. Instale la placa ESP32/ESP8266 en el IDE de Arduino
Programamos ESP32 y ESP8266 con Arduino IDE. Por lo que debes tener instalado el complemento ESP32 o ESP8266. Siga uno de los siguientes tutoriales para instalar el complemento ESP:
- Instalación de la placa ESP32 en el IDE Arduino (Windows, Mac OS X, Linux)
- Instalación de la placa ESP8266 en Arduino IDE (Windows, Mac OS X, Linux)
2. Instalación de bibliotecas
Para crear el servidor web asíncrono, debe instalar estas bibliotecas.
- ESP32: instalar esto ESPAsyncWebServer y eso AsíncronoTCP Bibliotecas.
- ESP8266: instalar esto ESPAsyncWebServer y eso ESPAsyncTCP Bibliotecas.
Estas bibliotecas no se pueden instalar a través del Administrador de bibliotecas Arduino. Por lo tanto, debe copiar los archivos de la biblioteca a la carpeta de instalación de Arduino. Alternativamente, puedes hacerlo en tu IDE de Arduino. Bosquejo > incluir biblioteca > Agregar biblioteca .zip y seleccione las bibliotecas que acaba de descargar.
3. Piezas necesarias
Para seguir este tutorial solo necesitas uno ESP32 o ESP8266 (leer ESP32 frente a ESP8266). No existe ningún circuito para este proyecto.
1. ESP32/ESP8266 procesa campos de entrada en páginas web con formularios HTML
Copie el siguiente código en el IDE de Arduino. Luego ingrese sus credenciales de red (SSID y contraseña) para que funcione para usted.
/*********
Rui Santos
Complete project details at https://RandomNerdTutorials.com/esp32-esp8266-input-data-html-form/
Permission is hereby granted, free of charge, to any person obtaining a copy
of this software and associated documentation files.
The above copyright notice and this permission notice shall be included in all
copies or substantial portions of the Software.
*********/
#include <Arduino.h>
#ifdef ESP32
#include <WiFi.h>
#include <AsyncTCP.h>
#else
#include <ESP8266WiFi.h>
#include <ESPAsyncTCP.h>
#endif
#include <ESPAsyncWebServer.h>
AsyncWebServer server(80);
// REPLACE WITH YOUR NETWORK CREDENTIALS
const char* ssid = "REPLACE_WITH_YOUR_SSID";
const char* password = "REPLACE_WITH_YOUR_PASSWORD";
const char* PARAM_INPUT_1 = "input1";
const char* PARAM_INPUT_2 = "input2";
const char* PARAM_INPUT_3 = "input3";
// HTML web page to handle 3 input fields (input1, input2, input3)
const char index_html[] PROGMEM = R"rawliteral(
<!DOCTYPE HTML><html><head>
<title>ESP Input Form</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
</head><body>
<form action="/get">
input1: <input type="text" name="input1">
<input type="submit" value="Submit">
</form><br>
<form action="/get">
input2: <input type="text" name="input2">
<input type="submit" value="Submit">
</form><br>
<form action="/get">
input3: <input type="text" name="input3">
<input type="submit" value="Submit">
</form>
</body></html>)rawliteral";
void notFound(AsyncWebServerRequest *request) {
request->send(404, "text/plain", "Not found");
}
void setup() {
Serial.begin(115200);
WiFi.mode(WIFI_STA);
WiFi.begin(ssid, password);
if (WiFi.waitForConnectResult() != WL_CONNECTED) {
Serial.println("WiFi Failed!");
return;
}
Serial.println();
Serial.print("IP Address: ");
Serial.println(WiFi.localIP());
// Send web page with input fields to client
server.on("/", HTTP_GET, [](AsyncWebServerRequest *request){
request->send_P(200, "text/html", index_html);
});
// Send a GET request to <ESP_IP>/get?input1=<inputMessage>
server.on("/get", HTTP_GET, [] (AsyncWebServerRequest *request) {
String inputMessage;
String inputParam;
// GET input1 value on <ESP_IP>/get?input1=<inputMessage>
if (request->hasParam(PARAM_INPUT_1)) {
inputMessage = request->getParam(PARAM_INPUT_1)->value();
inputParam = PARAM_INPUT_1;
}
// GET input2 value on <ESP_IP>/get?input2=<inputMessage>
else if (request->hasParam(PARAM_INPUT_2)) {
inputMessage = request->getParam(PARAM_INPUT_2)->value();
inputParam = PARAM_INPUT_2;
}
// GET input3 value on <ESP_IP>/get?input3=<inputMessage>
else if (request->hasParam(PARAM_INPUT_3)) {
inputMessage = request->getParam(PARAM_INPUT_3)->value();
inputParam = PARAM_INPUT_3;
}
else {
inputMessage = "No message sent";
inputParam = "none";
}
Serial.println(inputMessage);
request->send(200, "text/html", "HTTP GET request sent to your ESP on input field ("
+ inputParam + ") with value: " + inputMessage +
"<br><a href="/">Return to Home Page</a>");
});
server.onNotFound(notFound);
server.begin();
}
void loop() {
}
Así es como funciona el código
Echemos un vistazo rápido al código y veamos cómo funciona.
Incluyendo bibliotecas
Primero incluya las bibliotecas requeridas. Dependiendo de la placa que utilices, tendrás que integrar diferentes bibliotecas. Si está utilizando un ESP32, el código carga las siguientes bibliotecas:
#include <WiFi.h>
#include <AsyncTCP.h>
#include <ESPAsyncWebServer.h>Si está utilizando un ESP8266, incluya estas bibliotecas:
#include <ESP8266WiFi.h>
#include <ESPAsyncTCP.h>
#include <ESPAsyncWebServer.h>Credenciales de red
No olvide agregar sus credenciales de red a las siguientes variables para permitir que ESP32 o ESP8266 se conecten a su red.
const char* ssid = "REPLACE_WITH_YOUR_SSID";
const char* password = "REPLACE_WITH_YOUR_PASSWORD";Formularios HTML y campos de entrada
Primero, veamos el HTML que necesitamos para mostrar los campos de entrada.
En nuestro ejemplo, mostramos tres campos de entrada y cada campo tiene un botón «Enviar». Cuando el usuario ingresa datos y presiona el botón enviar, ese valor se envía al ESP y actualiza la variable.
Para hacer esto, cree tres formularios:
<form action="/get">
input1: <input type="text" name="input1">
<input type="submit" value="Submit">
</form><br>
<form action="/get">
input2: <input type="text" name="input2">
<input type="submit" value="Submit">
</form><br>
<form action="/get">
input3: <input type="text" name="input3">
<input type="submit" value="Submit">
</form>En HTML es
