¿Quieres visualizar los datos de tus sensores de forma dinámica y en tiempo real? Con ESP32/ESP8266 ahora es posible mostrar los valores de tus dispositivos en gráficos interactivos a través de un servidor web. Sigue leyendo para descubrir cómo implementar esta excitante funcionalidad y llevar el monitoreo de tus sensores al siguiente nivel.
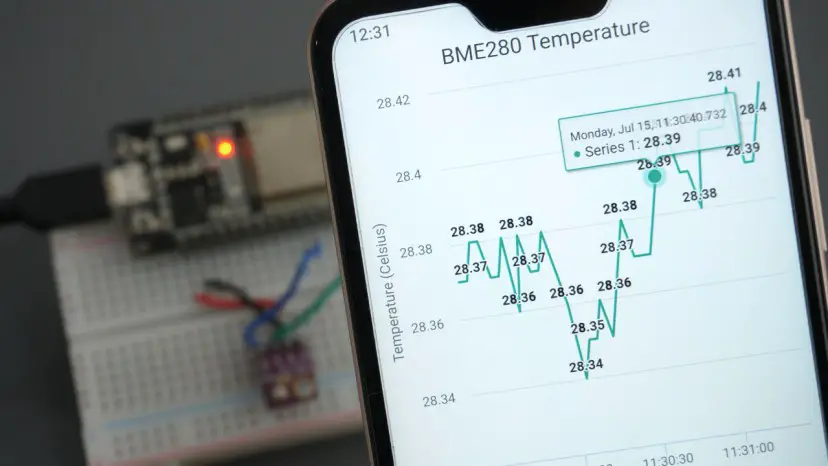
Aprenda a mostrar los valores de los sensores (temperatura, humedad y presión) en un servidor web usando ESP32 o ESP8266 con Arduino IDE. El ESP alberga una página web con tres gráficos en tiempo real a los que se añaden nuevos valores cada 30 segundos.

Descripción del proyecto
En este tutorial crearemos un servidor web asincrónico usando el Biblioteca ESPAsyncWebServer.
El HTML utilizado para crear la página web se almacena en el sistema de archivos ESP32 o ESP8266 (LittleFS).
Mostramos en un gráfico los valores de temperatura, humedad y presión de un sensor BME280. Sin embargo, puede modificar este proyecto para mostrar los valores de los sensores de cualquier otro sensor. Para obtener más información sobre el BME280, consulte nuestras instrucciones:
- ESP32 con sensor BME280 usando Arduino IDE (presión, temperatura, humedad)
- ESP8266 con sensor BME280 usando Arduino IDE (presión, temperatura, humedad)
Usamos el para crear los diagramas. biblioteca de gráficos altos. Creamos tres gráficos: temperatura, humedad y presión en el tiempo. Los gráficos muestran un máximo de 40 puntos de datos y se agrega una nueva métrica cada 30 segundos, pero usted cambia estos valores en su código.
Mira el vídeo de demostración
Para ver cómo funciona el proyecto, puedes ver el siguiente vídeo demostrativo:
requisitos
Antes de continuar con el proyecto para compilar el código, asegúrese de revisar todos los requisitos previos en esta sección.
1. Instale la placa ESP en Arduino IDE
Programamos ESP32 y ESP8266 con Arduino IDE. Por lo que debes tener instalado el complemento ESP32 o ESP8266. Siga uno de los siguientes tutoriales para instalar el complemento ESP:
- Instalación de la placa ESP32 en el IDE Arduino (Windows, Mac OS X, Linux)
- Instalación de la placa ESP8266 en Arduino IDE (Windows, Mac OS X, Linux)
2. Complemento de carga del sistema de archivos
Para subir el archivo HTML a la memoria flash de ESP32 y ESP8266, utilizamos un complemento para el IDE de Arduino: Cargador del sistema de archivos. Siga uno de los siguientes tutoriales para instalar el complemento de carga del sistema de archivos. El cargador es compatible con ambas placas.
- Arduino IDE 2: Instalar ESP8266 NodeMCU LittleFS Uploader (carga archivos al sistema de archivos)
- Arduino IDE 2: Instalar ESP32 LittleFS Uploader (cargador del sistema de archivos ESP32 en el IDE de Arduino»>cargar archivos al sistema de archivos)
3. Instalación de bibliotecas
Para crear el servidor web asíncrono, debe instalar las siguientes bibliotecas.
- ESP32: Tienes que ESPAsyncWebServer y eso AsíncronoTCP Bibliotecas.
- ESP8266: Tienes que ESPAsyncWebServer y eso ESPAsyncTCP Bibliotecas.
Estas bibliotecas no se pueden instalar a través del Administrador de bibliotecas de Arduino, por lo que debe copiar los archivos de la biblioteca a la carpeta de instalación de Arduino.
Para obtener lecturas del módulo de sensor BME280, debe tener instaladas las siguientes bibliotecas:
Puede instalar estas bibliotecas a través de Arduino Library Manager.
Piezas requeridas

Para seguir este tutorial necesitarás los siguientes elementos:
Puedes utilizar los enlaces anteriores o ir directamente MakerAdvisor.com/tools ¡Para encontrar todas las piezas para tus proyectos al mejor precio!
Representación esquemática
El módulo de sensor BME280 que utilizamos se comunica a través del protocolo de comunicación I2C, por lo que debe conectarlo a los pines I2C del ESP32 o ESP8266.
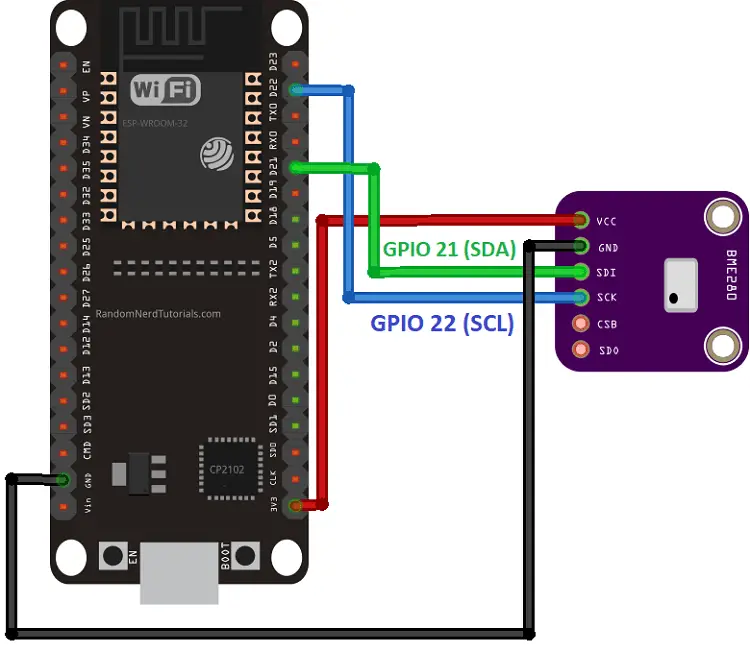
Cableado BME280 con ESP32
| BME280 | ESP32 |
| SCK (pasador SCL) | GPIO22 |
| SDI (pin SDA) | GPIO21 |
Así que ensambla tu circuito como se muestra en el siguiente diagrama de circuito.

Recomendaciones de literatura: Guía de referencia de asignación de pines ESP32
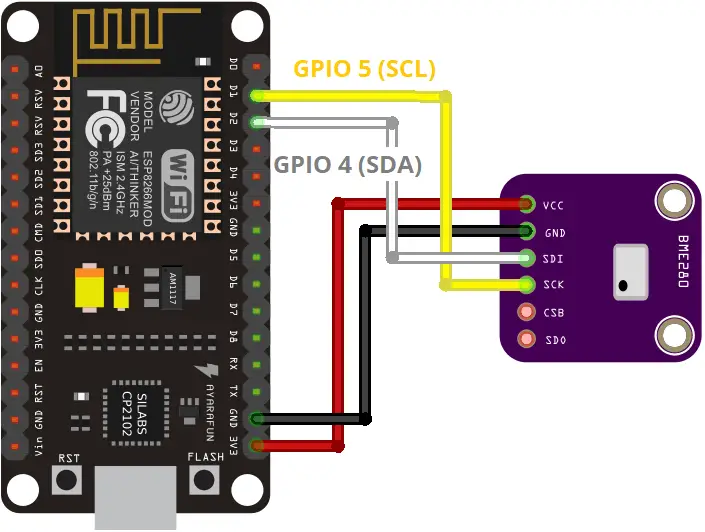
Cableado BME280 con ESP8266
| BME280 | ESP8266 |
| SCK (pasador SCL) | GPIO5 |
| SDI (pin SDA) | GPIO4 |
Ensamble su circuito como en el siguiente esquema si está utilizando una placa ESP8266.

Recomendaciones de literatura: Guía de referencia de distribución de pines ESP8266
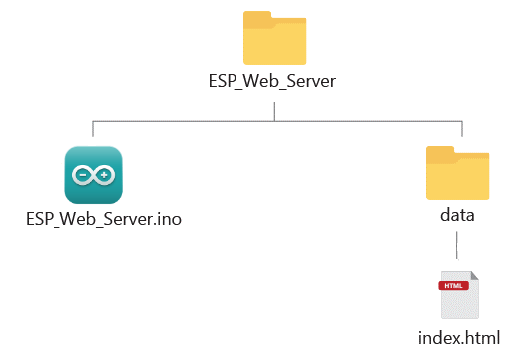
Organiza tus archivos
Para crear el servidor web necesitarás dos archivos diferentes. El boceto de Arduino y el archivo HTML. El archivo HTML debe estar en una carpeta llamada Datos en la carpeta de bocetos de Arduino como se muestra a continuación:

Creando el archivo HTML
Crea uno Pagina principal Archivo con el siguiente contenido o Descargue todos los archivos del proyecto aquí:
<!DOCTYPE HTML><html>
<!-- Rui Santos - Complete project details at https://RandomNerdTutorials.com
Permission is hereby granted, free of charge, to any person obtaining a copy
of this software and associated documentation files.
The above copyright notice and this permission notice shall be included in all
copies or substantial portions of the Software. -->
<head>
<meta name="viewport" content="width=device-width, initial-scale=1">
<script src="https://code.highcharts.com/highcharts.js"></script>
<style>
body {
min-width: 310px;
max-width: 800px;
height: 400px;
margin: 0 auto;
}
h2 {
font-family: Arial;
font-size: 2.5rem;
text-align: center;
}
</style>
</head>
<body>
<h2>ESP Weather Station</h2>
<div id="chart-temperature" class="container"></div>
<div id="chart-humidity" class="container"></div>
<div id="chart-pressure" class="container"></div>
</body>
<script>
var chartT = new Highcharts.Chart({
chart:{ renderTo : 'chart-temperature' },
title: { text: 'BME280 Temperature' },
series: [{
showInLegend: false,
data: []
}],
plotOptions: {
line: { animation: false,
dataLabels: { enabled: true }
},
series: { color: '#059e8a' }
},
xAxis: { type: 'datetime',
dateTimeLabelFormats: { second: '%H:%M:%S' }
},
yAxis: {
title: { text: 'Temperature (Celsius)' }
//title: { text: 'Temperature (Fahrenheit)' }
},
credits: { enabled: false }
});
setInterval(function ( ) {
var xhttp = new XMLHttpRequest();
xhttp.onreadystatechange = function() {
if (this.readyState == 4 && this.status == 200) {
var x = (new Date()).getTime(),
y = parseFloat(this.responseText);
//console.log(this.responseText);
if(chartT.series[0].data.length > 40) {
chartT.series[0].addPoint([x, y], true, true, true);
} else {
chartT.series[0].addPoint([x, y], true, false, true);
}
}
};
xhttp.open("GET", "/temperature", true);
xhttp.send();
}, 30000 ) ;
var chartH = new Highcharts.Chart({
chart:{ renderTo:'chart-humidity' },
title: { text: 'BME280 Humidity' },
series: [{
showInLegend: false,
data: []
}],
plotOptions: {
line: { animation: false,
dataLabels: { enabled: true }
}
},
xAxis: {
type: 'datetime',
dateTimeLabelFormats: { second: '%H:%M:%S' }
},
yAxis: {
title: { text: 'Humidity (%)' }
},
credits: { enabled: false }
});
setInterval(function ( ) {
var xhttp = new XMLHttpRequest();
xhttp.onreadystatechange = function() {
if (this.readyState == 4 && this.status == 200) {
var x = (new Date()).getTime(),
y = parseFloat(this.responseText);
//console.log(this.responseText);
if(chartH.series[0].data.length > 40) {
chartH.series[0].addPoint([x, y], true, true, true);
} else {
chartH.series[0].addPoint([x, y], true, false, true);
}
}
};
xhttp.open("GET", "/humidity", true);
xhttp.send();
}, 30000 ) ;
var chartP = new Highcharts.Chart({
chart:{ renderTo:'chart-pressure' },
title: { text: 'BME280 Pressure' },
series: [{
showInLegend: false,
data: []
}],
plotOptions: {
line: { animation: false,
dataLabels: { enabled: true }
},
series: { color: '#18009c' }
},
xAxis: {
type: 'datetime',
dateTimeLabelFormats: { second: '%H:%M:%S' }
},
yAxis: {
title: { text: 'Pressure (hPa)' }
},
credits: { enabled: false }
});
setInterval(function ( ) {
var xhttp = new XMLHttpRequest();
xhttp.onreadystatechange = function() {
if (this.readyState == 4 && this.status == 200) {
var x = (new Date()).getTime(),
y = parseFloat(this.responseText);
//console.log(this.responseText);
if(chartP.series[0].data.length > 40) {
chartP.series[0].addPoint([x, y], true, true, true);
} else {
chartP.series[0].addPoint([x, y], true, false, true);
}
}
};
xhttp.open("GET", "/pressure", true);
xhttp.send();
}, 30000 ) ;
</script>
</html>
Echemos un vistazo rápido a las partes relevantes para la creación de un gráfico.
Primero necesitas incluir la biblioteca Highcharts:
<script src="https://code.highcharts.com/highcharts.js"></script>tienes que tener uno
<div id="chart-temperature" class="container"></div>
<div id="chart-humidity" class="container"></div>
<div id="chart-pressure" class="container"></div>Para crear los gráficos y agregar datos a los gráficos utilizamos código Javascript. Este debería entrar en eso.
La siguiente espineta crea el diagrama de temperatura. Usted define el ID del gráfico, puede establecer el título, las etiquetas de los ejes, etc.
var chartT = new Highcharts.Chart({
chart:{ renderTo : 'chart-temperature' },
title: { text: 'BME280 Temperature' },
series: [{
showInLegend: false,
data: []
}],
plotOptions: {
line: { animation: false,
dataLabels: { enabled: true }
},
series: { color: '#059e8a' }
},
xAxis: { type: 'datetime',
dateTimeLabelFormats: { second: '%H:%M:%S' }
},
yAxis: {
title: { text: 'Temperature (Celsius)' }
//title: { text: 'Temperature (Fahrenheit)' }
},
credits: { enabled: false }
});Entonces eso es todo establecerintervalo() La función agrega puntos a los gráficos. Cada 30 segundos envía una solicitud al /Temperatura URL para obtener los valores de temperatura de tu ESP32 o ESP8266.
setInterval(function ( ) {
var xhttp = new XMLHttpRequest();
xhttp.onreadystatechange = function() {
if (this.readyState == 4 && this.status == 200) {
var x = (new Date()).getTime(),
y = parseFloat(this.responseText);
//console.log(this.responseText);
if(chartT.series[0].data.length > 40) {
chartT.series[0].addPoint([x, y], true, true, true);
} else {
chartT.series[0].addPoint([x, y], true, false, true);
}
}
};
xhttp.open("GET", "/temperature", true);
xhttp.send();
}, 30000 ) ;Los demás gráficos se crean de forma similar. Hacemos una solicitud a la /Humedad Y /Presión URL para recuperar valores de humedad o presión.
En el boceto de Arduino, debemos manejar lo que sucede cuando recibimos estas solicitudes: debemos enviar los valores de los sensores correspondientes.
boceto de arduino
Copie el siguiente código en el IDE de Arduino o Descargue todos los archivos del proyecto aquí. Luego deberás ingresar tus credenciales de red (SSID y contraseña) para que funcione.
/*********
Rui Santos & Sara Santos - Random Nerd Tutorials
Complete project details at https://RandomNerdTutorials.com/esp32-esp8266-plot-chart-web-server/
Permission is hereby granted, free of charge, to any person obtaining a copy of this software and associated documentation files.
The above copyright notice and this permission notice shall be included in all copies or substantial portions of the Software.
*********/
#ifdef ESP32
#include <WiFi.h>
#include <ESPAsyncWebServer.h>
#include <LittleFS.h>
#else
#include <Arduino.h>
#include <ESP8266WiFi.h>
#include <Hash.h>
#include <ESPAsyncTCP.h>
#include <ESPAsyncWebServer.h>
#include <LittleFS.h>
#include <FS.h>
#endif
#include <Wire.h>
#include <Adafruit_Sensor.h>
#include <Adafruit_BME280.h>
/*#include <SPI.h>
#define BME_SCK 18
#define BME_MISO 19
#define BME_MOSI 23
#define BME_CS 5*/
Adafruit_BME280 bme; // I2C
//Adafruit_BME280 bme(BME_CS); // hardware SPI
//Adafruit_BME280 bme(BME_CS, BME_MOSI, BME_MISO, BME_SCK); // software SPI
// Replace with your network credentials
const char* ssid = "REPLACE_IWTH_YOUR_SSID";
const char* password = "REPLACE_IWTH_YOUR_PASSWORD";
// Create AsyncWebServer object on port 80
AsyncWebServer server(80);
String readBME280Temperature() {
// Read temperature as Celsius (the default)
float t = bme.readTemperature();
// Convert temperature to Fahrenheit
//t = 1.8 * t + 32;
if (isnan
Serial.println("Failed to read from BME280 sensor!");
return "";
}
else {
Serial.println
return String
}
}
String readBME280Humidity() {
float h = bme.readHumidity();
if (isnan(h)) {
Serial.println("Failed to read from BME280 sensor!");
return "";
}
else {
Serial.println(h);
return String(h);
}
}
String readBME280Pressure() {
float p = bme.readPressure() / 100.0F;
if (isnan(p)) {
Serial.println("Failed to read from BME280 sensor!");
return "";
}
else {
Serial.println(p);
return String(p);
}
}
void setup(){
// Serial port for debugging purposes
Serial.begin(115200);
bool status;
// default settings
// (you can also pass in a Wire library object like &Wire2)
status = bme.begin(0x76);
if (!status) {
Serial.println("Could not find a valid BME280 sensor, check wiring!");
while (1);
}
// Initialize LittleFS
if(!LittleFS.begin()){
Serial.println("An Error has occurred while mounting LittleFS");
return;
}
// Connect to Wi-Fi
WiFi.begin(ssid, password);
while (WiFi.status() != WL_CONNECTED) {
delay(1000);
Serial.println("Connecting to WiFi..");
}
// Print ESP32 Local IP Address
Serial.println(WiFi.localIP());
// Route for root / web page
server.on("/", HTTP_GET, [](AsyncWebServerRequest *request){
request->send(LittleFS, "/index.html");
});
server.on("/temperature", HTTP_GET, [](AsyncWebServerRequest *request){
request->send_P(200, "text/plain", readBME280Temperature().c_str());
});
server.on("/humidity", HTTP_GET, [](AsyncWebServerRequest *request){
request->send_P(200, "text/plain", readBME280Humidity().c_str());
});
server.on("/pressure", HTTP_GET, [](AsyncWebServerRequest *request){
request->send_P(200, "text/plain", readBME280Pressure().c_str());
});
// Start server
server.begin();
}
void loop(){
}
Así es como funciona el código
Echemos un vistazo rápido al código y veamos cómo funciona.
Incluyendo bibliotecas
Primero incluya las bibliotecas requeridas. Dependiendo de la placa que utilices, tendrás que integrar diferentes bibliotecas. Si está utilizando un ESP32, el código carga las siguientes bibliotecas:
#include <WiFi.h>
#include <ESPAsyncWebServer.h>
#include <LittleFS.h>Si está utilizando un ESP8266, el código cargará estas bibliotecas:
#include <Arduino.h>
#include <ESP8266WiFi.h>
#include <Hash.h>
#include <ESPAsyncTCP.h>
#include <ESPAsyncWebServer.h>
#include <LittleFS.h>
#include <Wire.h>
#include <Adafruit_Sensor.h>
#include <Adafruit_BME280.h>Cree una instancia para comunicarse con el sensor BME280 a través de I2C:
Adafruit_BME280 bme; // I2CIncluya sus credenciales de red en las siguientes variables:
// Replace with your network credentials
const char* ssid = "REPLACE_WITH_YOUR_SSID";
const char* password = "REPLACE_WITH_YOUR_PASSWORD";Crear Servidor web asíncrono Objeto en el puerto 80:
AsyncWebServer server(80);Leer temperatura, humedad y presión.
Luego creamos tres funciones. leerBME280Temperatura(), leerBME280Humedad() Y leerBME280Presión()Estas funciones solicitan temperatura, humedad y presión del sensor BME280 y devuelven las lecturas como tipo cadena.
String readBME280Temperature() {
// Read temperature as Celsius (the default)
float t = bme.readTemperature();
// Convert temperature to Fahrenheit
//t = 1.8 * t + 32;
if (isnan
Serial.println("Failed to read from BME280 sensor!");
return "";
}
else {
Serial.println
return String
}
}Iniciar BME280
En el configuración()inicializar el sensor:
status = bme.begin(0x76);
if (!status) {
Serial.println("Could not find a valid BME280 sensor, check wiring!");
while (1);
}Iniciar LittleFS
Inicialice el sistema de archivos (LittleFS):
if(!LittleFS.begin()){
Serial.println("An Error has occurred while mounting LittleFS");
return;
}Conéctate a Wi-Fi
Conéctese a WiFi e imprima la dirección IP en el monitor serie:
WiFi.begin(ssid, password);
while (WiFi.status() != WL_CONNECTED) {
delay(1000);
Serial.println("Connecting to WiFi..");
}
// Print ESP32 Local IP Address
Serial.println(WiFi.localIP());Solicitudes de proceso
Luego necesitamos aclarar qué sucede cuando ESP recibe una solicitud.
Cuando llega una solicitud a la URL raíz, enviamos el texto HTML almacenado en LittleFS con el nombre Pagina principal Apellido:
server.on("/", HTTP_GET, [](AsyncWebServerRequest *request){
request->send(LittleFS, "/index.html");
});Cuando recibimos una consulta /Temperatura, /Humedad o /Presión URL, llaman a las funciones que devuelven los valores del sensor.
Por ejemplo, si realizamos una solicitud a través del /Temperatura URL, la llamamos leerBME280Temperatura() Función que devuelve la temperatura.
server.on("/temperature", HTTP_GET, [](AsyncWebServerRequest *request){
request->send_P(200, "text/plain", readBME280Temperature().c_str());
});Lo mismo ocurre con las otras lecturas.
Finalmente, inicie el servidor:
server.begin();Dado que es un servidor web asíncrono, no tenemos que ponerle nada. Cinta().
void loop(){
}Subir código y archivos
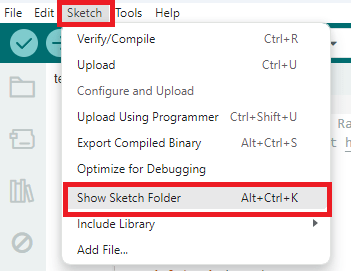
Guarde el código como ESP_Chart_Web_Server o Descargue todos los archivos del proyecto aquí. Ir a Bosquejo > Mostrar carpeta de bocetosy crea una carpeta llamada Datos. Esta carpeta es donde debes guardar el archivo HTML que creaste anteriormente.

Ahora necesitas cargar el archivo HTML al sistema de archivos ESP32 o ESP8266.
Prensa[[Ctrl]+[[Shift]+[[P]bajo Windows o[[⌘]+[[Shift]+[[P]en MacOS para abrir la paleta de comandos. busca eso Sube LittleFS a Pico/ESP8266/ESP32 comando y haga clic en él.
Si no tienes esta opción es porque no tienes instalado el complemento File System Uploader. Mira este tutorial.

Importante: Asegúrese de que el monitor serie esté cerrado antes de cargarlo en el sistema de archivos. De lo contrario, la carga fallará.
Luego sube el código a tu tablero. Asegúrese de haber seleccionado la placa y el puerto COM correctos. También asegúrese de haber incluido sus credenciales de red en el código.

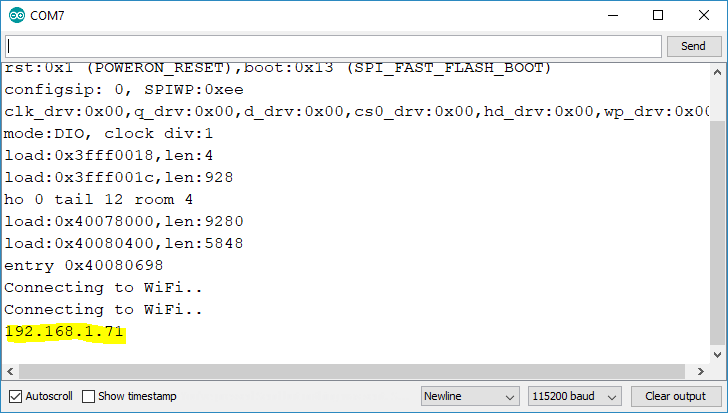
Si todo se cargó correctamente, abra el Monitor serie con una velocidad de baudios de 115200. Presione el botón «ES/PRIMEROSe debe imprimir el botón “ y la dirección IP.

demostración
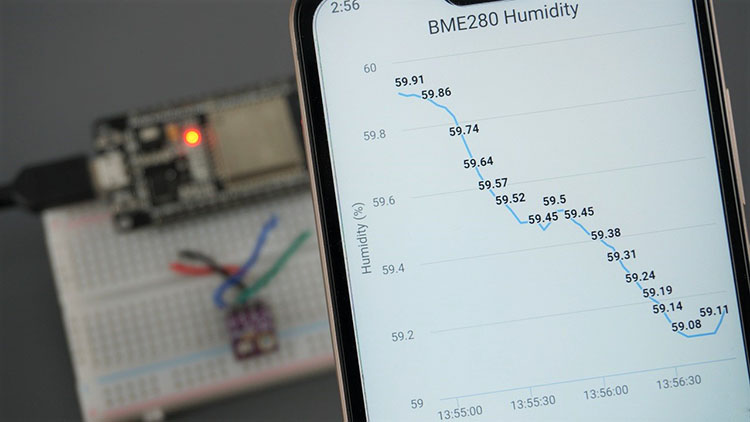
Abra un navegador en su red local e ingrese la dirección IP del ESP32 o ESP8266. Deberías ver tres gráficos. Se agrega un nuevo punto de datos cada 30 segundos hasta que haya 40 puntos en total. Mientras tenga abierta la pestaña de su navegador web, los gráficos seguirán mostrando nuevos datos.
A continuación se muestra un ejemplo de un gráfico de humedad:

Puede seleccionar cualquier punto para ver la marca de tiempo exacta.

Envolver
En este tutorial, aprendió cómo crear gráficos para mostrar datos en su servidor web. Puede modificar este proyecto para crear tantos gráficos como desee y utilizar cualquier otro sensor.
A continuación, le recomendamos crear un proyecto que muestre gráficos a partir de datos almacenados en su base de datos. Aquí hay otros tutoriales que te pueden gustar:
- Visualice las lecturas de sus sensores ESP32/ESP8266 desde cualquier parte del mundo
- Inserte datos ESP32/ESP8266 en la base de datos MySQL usando PHP y Arduino IDE
Si desea obtener más información sobre la construcción de servidores web con las placas ESP32 y ESP8266, tenemos un libro electrónico sobre el tema:
- Construya servidores web con ESP32 y ESP8266 eBook
Obtenga más información sobre ESP32 y ESP8266 con nuestros recursos:
- Aprenda ESP32 con Arduino IDE (libro electrónico)
- Domótica con ESP8266
- HOGAR INTELIGENTE con Raspberry Pi, ESP32 y ESP8266
- Construya servidores web con ESP32 y ESP8266 (libro electrónico)
- Proyectos y tutoriales ESP32 gratuitos…
- Proyectos y tutoriales gratuitos de ESP8266…
Gracias por leer.
[automatic_youtube_gallery type=»search» search=»ESP32/ESP8266 muestra los valores del sensor en gráficos en tiempo real – servidor web
» limit=»1″]
Proyecto: Mostrar los valores del sensor en gráficos en tiempo real con ESP32/ESP8266
Descripción del Proyecto
Aprende a graficar lecturas de sensores (temperatura, humedad y presión) en un servidor web usando el ESP32 o ESP8266 con Arduino IDE. El ESP alojará una página web con tres gráficos en tiempo real que agregarán nuevas lecturas cada 30 segundos.
Visión General del Proyecto
En este tutorial vamos a construir un servidor web asíncrono utilizando la biblioteca ESPAsyncWebServer.
Prerrequisitos
- Instalar la placa ESP en Arduino IDE.
- Instalar el plugin de sistema de archivos (Filesystem uploader) para ESP32 o ESP8266.
- Instalar las siguientes bibliotecas necesarias para construir el servidor web asincrónico.
Configuración del Proyecto
Se mostrarán gráficos de temperatura, humedad y presión de un sensor BME280 en la página web. Puedes modificar este proyecto para mostrar lecturas de sensores diferentes.
Diagrama Esquemático
Se muestra cómo conectar el sensor BME280 a los pines I2C del ESP32 y ESP8266.
Creación de Archivos
Crea un archivo index.html con el contenido proporcionado en el tutorial. Este archivo debe estar guardado en una carpeta llamada ‘data’ dentro de la carpeta del sketch de Arduino.
Código Arduino
El código Arduino maneja las solicitudes del servidor web y envía las lecturas del sensor correspondientes cuando se solicitan los recursos /temperature, /humidity y /pressure.
Subir Código y Archivos
Sube el código y el archivo HTML al ESP32 o ESP8266. Asegúrate de tener las credenciales de red correctas y de haber subido el archivo index.html al sistema de archivos del ESP.
Demostración
Abre un navegador en tu red local y visita la dirección IP del ESP32 o ESP8266 para ver los gráficos en acción.
Conclusión
En este tutorial has aprendido cómo crear gráficos para mostrar datos en un servidor web. Puedes adaptar este proyecto para crear tantos gráficos como desees y utilizar otros sensores.


¡Qué interesante! Me encanta la idea de visualizar los datos del sensor en tiempo real a través de un servidor web. ¡Gran trabajo!