¿Quieres aprovechar al máximo tu Raspberry Pi y automatizar tus tareas diarias de manera sencilla? ¡Entonces el panel Node-RED es la herramienta que estás buscando! En este artículo te explicaremos cómo empezar a utilizar este potente sistema en tu Raspberry Pi. ¡Sigue leyendo para descubrir todo lo que necesitas saber para comenzar con Node-RED!
Este artículo es una introducción al panel de Node-RED con Raspberry Pi. Explicamos cómo instalar el panel de Node-RED y le mostramos, con ejemplos, cómo crear una interfaz gráfica de usuario para sus proyectos de IoT y domótica.

Tabla de contenido:
- Introducción al panel de control de Node-RED
- Instalar el panel de Node-RED
- Crear una interfaz de usuario (pestañas y grupos, tema, sitio)
- Crear una muestra de interfaz de usuario
Requisitos:
Usted necesita uno placa frambuesa pi-leer Los mejores kits de inicio de Raspberry Pi. Asumimos que está familiarizado con Raspberry Pi, sabe cómo instalar el sistema operativo y cómo establecer una conexión SSH a su Pi. Puede comenzar consultando los siguientes tutoriales:
- Comenzando con Raspberry Pi
- Instale Raspberry Pi OS, configure WiFi, actívelo y conéctelo con SSH
Deberías tener Node-RED instalado en tu Pi. Para obtener una introducción a Node-RED, consulte esta publicación de blog «Cómo comenzar con Node-RED en Raspberry Pi».
¿Qué es el panel de control de Node-RED?
Node-RED Dashboard es un módulo que proporciona un conjunto de nodos en Node-RED para crear rápidamente un panel de datos en vivo. Por ejemplo, proporciona nodos para crear rápidamente una interfaz de usuario con botones, controles deslizantes, gráficos, indicadores, etc.
Para obtener más información sobre el panel de Node-RED, puede consultar los siguientes enlaces:
- Sitio Nodo-RED: http://flows.nodered.org/node/node-red-dashboard
- GitHub: https://github.com/node-red/node-red-dashboard
Instalar el panel de Node-RED
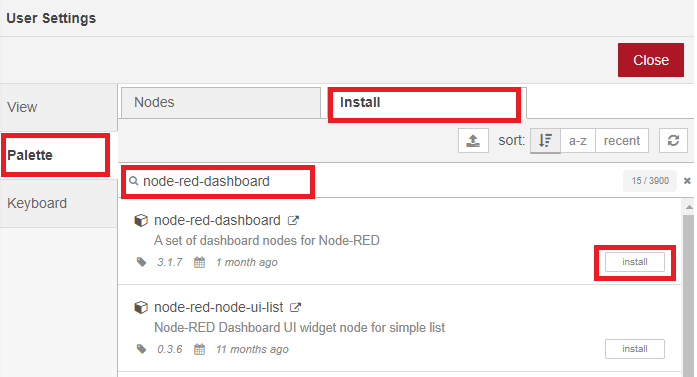
Puede instalar los nodos del panel Node-RED yendo a Menú > Administrar paletaLuego busque Panel de control del nodo rojo e instalarlo.

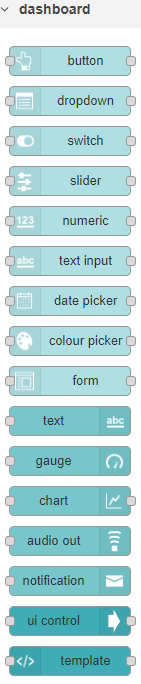
Una vez instalado, los nodos del tablero aparecerán en la paleta.

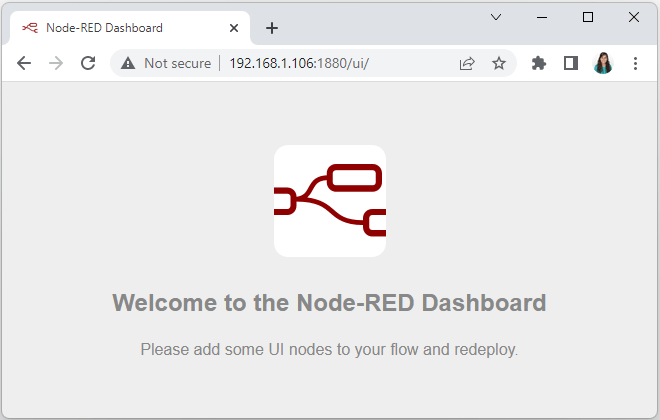
Los nodos de la sección Panel proporcionan widgets que se muestran en la interfaz de usuario (UI) de su aplicación. Se puede acceder a la interfaz de usuario en la siguiente URL:
http://Your_RPi_IP_address:1880/uiPor ejemplo en mi caso:
http://192.168.1.106:1880/ui
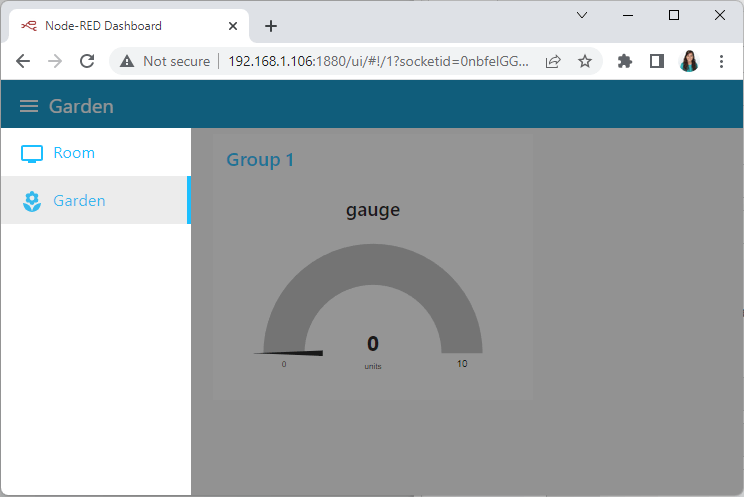
De momento, al acceder a la interfaz se muestra la pantalla anterior. Esto se debe a que no ha agregado ninguno de estos nodos del panel al flujo. Haremos esto en la siguiente sección.
Crear una interfaz de usuario (UI)
En esta sección, le mostraremos cómo crear su interfaz de usuario en Node-RED utilizando los nodos del panel de Node-RED.
El diseño del tablero
La interfaz de usuario está organizada en Pestañas Y grupos. Las pestañas son páginas diferentes en su interfaz, como varias pestañas en un navegador. Dentro de cada pestaña hay grupos que dividen las pestañas en diferentes secciones para que puedas organizar tus widgets (botones, controles deslizantes, gráficos, indicadores, formularios, etc.).
Cada widget debe tener un grupo asociado que determine dónde debe aparecer el widget en la interfaz de usuario.
Siga las siguientes instrucciones para crear una pestaña y un grupo.
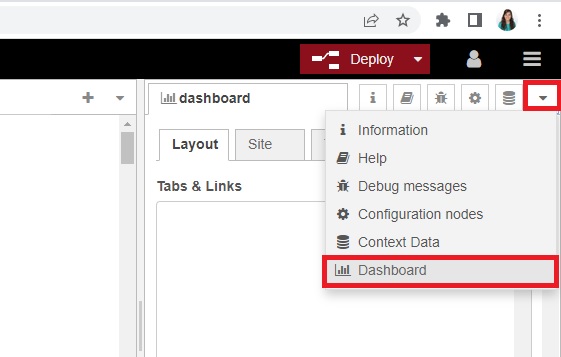
Haga clic en el pequeño icono de flecha en la parte superior derecha y luego haga clic en panel.

Crear pestañas y grupos
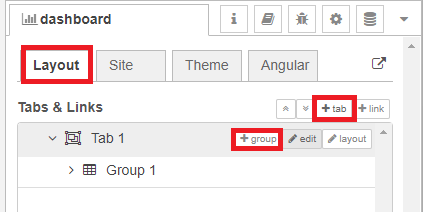
Asegúrate de tener el disposición Pestaña seleccionada. Luego haga clic en el +Pestaña Haga clic en el botón para crear una pestaña. De forma predeterminada, esto se denomina «Pestaña 1».
Después de crear una pestaña, puede crear varios grupos en esa pestaña. Debes crear al menos un grupo para agregar tus widgets. Para agregar un grupo a la pestaña creada, debe hacer clic en el +Grupo Botón.
Luego haga clic en eso +Grupo para crear un grupo dentro de esta pestaña. su nombre es Grupo 1 Por defecto.

Haga clic en eso pestaña Y Edición de grupo Botones para cambiar sus propiedades.
Por ejemplo, haga clic en eso editar botón para Pestaña 1.

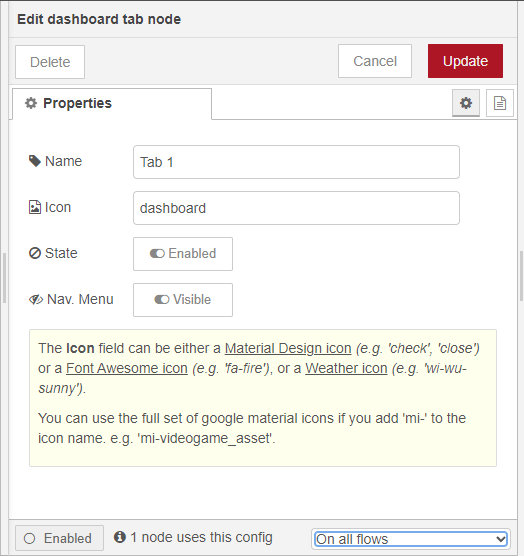
Puede editar el nombre de la pestaña y cambiar su icono:
- Apellido: Puedes llamarlo como quieras
- símbolo: Debe utilizar un nombre de acuerdo con los nombres de los iconos en los enlaces proporcionados. Por defecto el panel Símbolo.
Después de realizar cambios, haga clic en el Actualizar Botón.
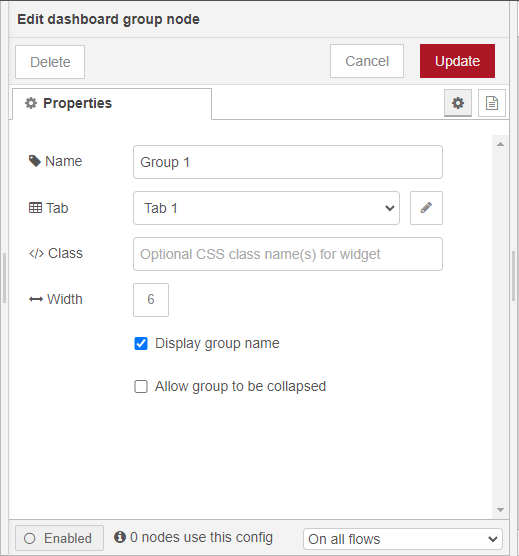
Ahora edite el grupo haciendo clic en el grupo. editar Botón. Se abrirá la siguiente ventana.

Puede editar el nombre, seleccionar la pestaña apropiada y cambiar el ancho. Según la documentación del panel de Node-RED, cada elemento del grupo tiene un ancho de 6 «unidades» (una unidad tiene 48 píxeles de ancho de forma predeterminada con un espacio de 6 píxeles).
Por ahora, ha creado una pestaña y un grupo utilizando el panel de Node-RED. Para verlos necesitas agregar un widget.
Por ejemplo, inserte cambiar (a partir de ese panel sección, no de la función Sección: deberá desplazarse hacia abajo en la paleta para ver la panel Nodo) Nodo al flujo.

Haga doble clic en él para comprobar las propiedades. De forma predeterminada, se agregará al grupo y a la pestaña que creó anteriormente. Implemente su aplicación.

Ahora vaya a la siguiente URL para acceder a la interfaz de usuario creada.
http://Your_RPi_IP_address:1880/uiPor ejemplo en mi caso:
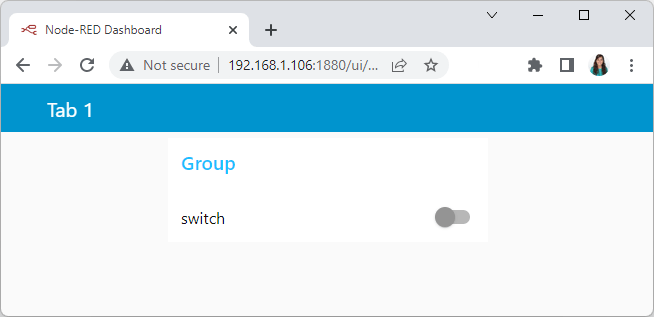
http://192.168.1.106:1880/uiVerás algo como esto:

Diseño de tablero
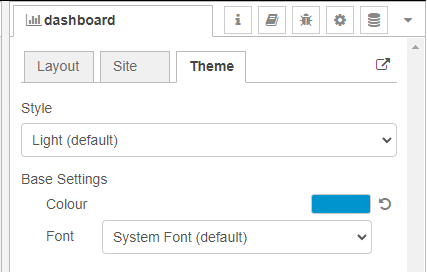
De forma predeterminada, el panel de Node-RED tiene un fondo blanco y una barra azul claro. Puede cambiar los colores y la fuente en el Tema pestaña si tienes la panel Posibilidad.

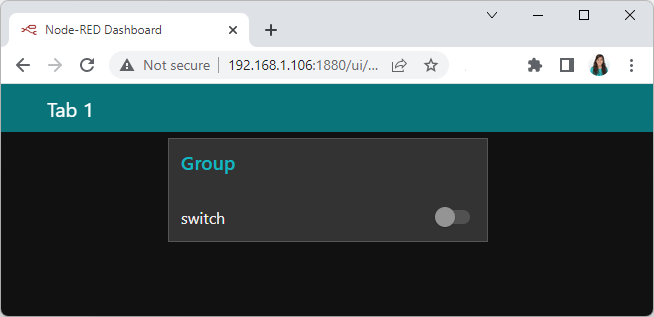
Cambie el estilo, implemente los cambios y observe cómo la interfaz de usuario del panel cambia de color. Por ejemplo, como en la siguiente figura:

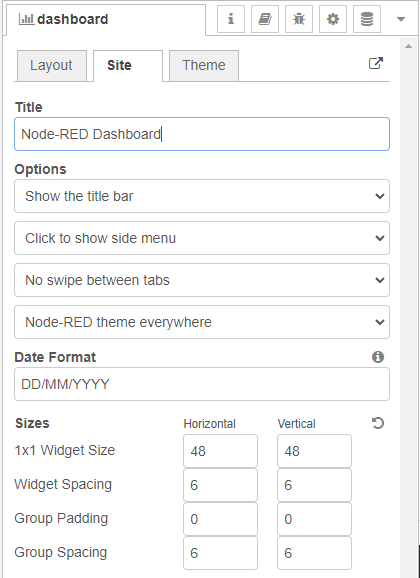
Sitio del panel
En el panel En la ventana tienes otra pestaña llamada sitio web Esto le permitirá realizar más ajustes como se muestra en la siguiente imagen.

Puede cambiar la configuración, luego implementar los cambios y ver cómo se ve la interfaz. Ahora mismo no notarás mucha diferencia ya que sólo tienes un widget. Estos cambios se harán visibles a medida que agregue más widgets a la interfaz.
Ejemplo de creación de una interfaz de usuario
En esta sección, crearemos un ejemplo de panel para mostrarle cómo crear y editar su propio panel. No agregaremos ninguna funcionalidad a los widgets, lo haremos en proyectos futuros. Este panel tendrá las siguientes características:
- Dos pestañas diferentes: una se llama Habitación y otro nombre Jardín
- La pestaña Habitación tiene dos grupos y la pestaña Jardín tiene un grupo
- Agregamos un selector de color y un interruptor a los grupos de habitaciones.
- Agregamos un gráfico al grupo Jardín.
Creando las pestañas
En la esquina superior derecha de la ventana Nodo RED, seleccione el panel y cree dos pestañas nuevas haciendo clic en el +Pestaña Botón.
Edite una pestaña con las siguientes propiedades:
- Apellido: Habitación
- símbolo: TELEVISOR
Y el otro con lo siguiente:
- Apellido: Jardín
- Símbolo: florista_local
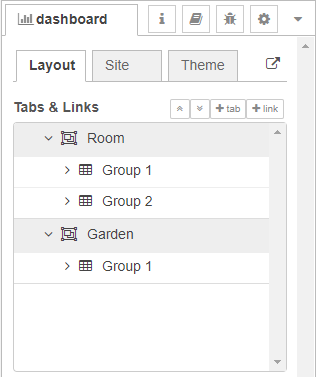
Luego agregue dos grupos a la pestaña Habitación y un grupo a la pestaña Jardín. La siguiente imagen muestra cómo se ve el diseño de su panel.

Agregar los widgets
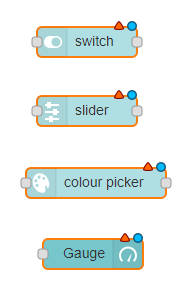
Añadir cambiarA Control deslizanteA Selector de color y un dispositivo de medición al proceso como se muestra en la siguiente figura:

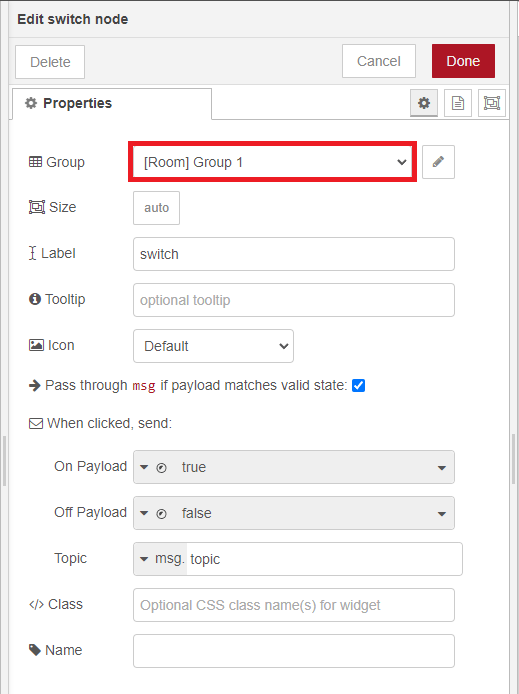
Haga doble clic en eso cambiar. Una nueva ventana se abrirá.

En esta nueva ventana puedes elegir dónde deseas colocar tu widget de botón en la interfaz. En este caso queremos que esté en el Habitación Pestaña, Grupo 1 como se resalta en rojo en la figura anterior.
Luego haga lo mismo con los otros widgets, pero agréguelos a los siguientes grupos:
- Control deslizante: Grupo 1 [Room]
- Selector de color: Grupo 2 [Room]
- Dispositivo de medición: Grupo 1 [Garden]
Implemente los cambios y vaya a la interfaz de usuario del panel para ver cómo se ve.
http://Your_RPi_IP_address:1880/ui
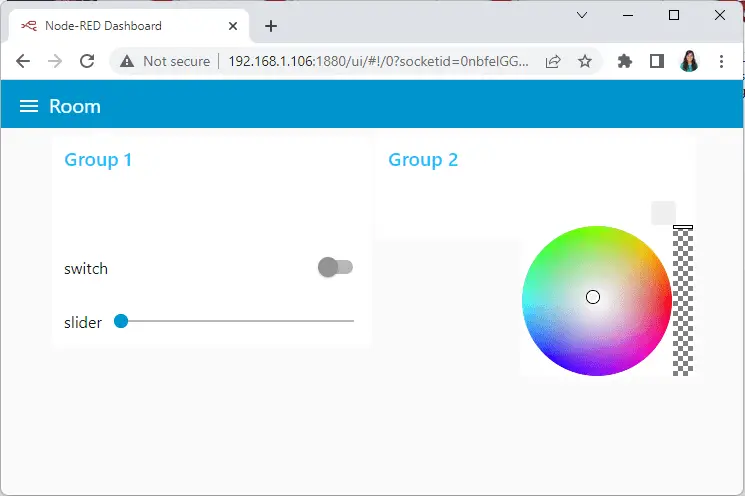
Su panel tiene dos pestañas: Habitación y Jardín, como se muestra en la siguiente imagen:

Así es como se ve la pestaña Sala con los dos grupos.

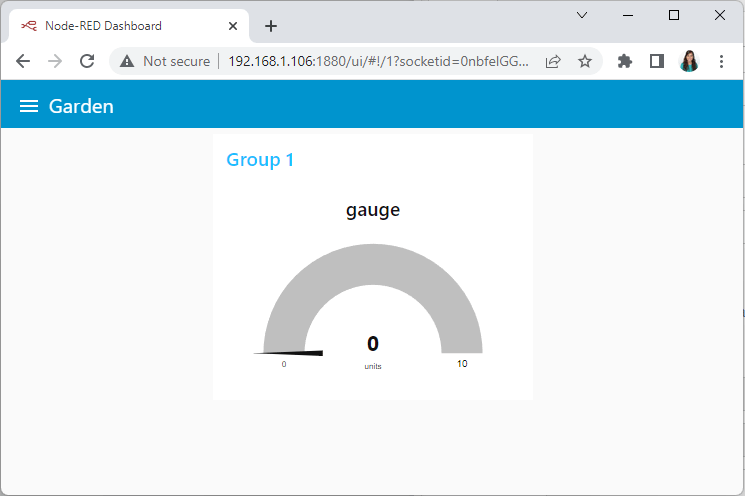
Y así es como se ve la pestaña Jardín con un grupo.

Envolver
En este tutorial, aprendió cómo crear una interfaz de usuario utilizando los nodos del panel de Node-RED. Puede agregar varios widgets, como controles deslizantes, botones, formularios, gráficos e indicadores para crear una hermosa aplicación para sus proyectos de IoT o automatización del hogar.
En el ejemplo que se muestra, solo creamos la interfaz de usuario y no agregamos ninguna funcionalidad a los widgets. Tenemos varios proyectos que utilizan el panel de Node-RED. Puede consultarlos para aprender cómo agregar funciones a su interfaz. Ejemplo:
- ESP32 MQTT: publique los valores de temperatura DS18B20 (Arduino IDE) y visualícelos en el tablero de Node-RED
- ESP32 MQTT: publique y suscríbase usando Arduino IDE con la interfaz Node-RED Dashboard
- ESP8266 y Node-RED con MQTT (Publicar y Suscribir) con interfaz de panel de Node-RED
Esperamos que este tutorial te haya resultado útil.
¡Gracias por leer!
[automatic_youtube_gallery type=»search» search=»Comenzando con el panel Node-RED en Raspberry Pi
» limit=»1″]
Introducción al Panel Node-RED en Raspberry Pi
Este artículo es una introducción al panel Node-RED con Raspberry Pi. Cubriremos cómo instalar el Panel Node-RED y ejemplificaremos cómo construir una interfaz gráfica de usuario para tus proyectos de IoT y Automatización del Hogar.
Tabla de Contenidos:
- Introducción al Panel Node-RED
- Instalación del Panel Node-RED
- Creación de una Interfaz de Usuario (pestañas y grupos, tema, sitio)
- Ejemplo de Creación de una Interfaz de Usuario
Requisitos previos:
Necesitas una placa Raspberry Pi; asegúrate de que tienes instalado Node-RED en tu Pi. Si aún no lo has hecho, puedes encontrar más información en estos tutoriales:
- Empezando con Raspberry Pi
- Instalar Raspberry Pi OS, Configurar Wi-Fi, Habilitar y Conectar con SSH
Si deseas obtener más información sobre el Panel Node-RED, puedes consultar los siguientes enlaces:
¿Qué es el Panel Node-RED?
El Panel Node-RED es un módulo que proporciona un conjunto de nodos en Node-RED para crear rápidamente un panel de datos en vivo. Por ejemplo, proporciona nodos para crear rápidamente una interfaz de usuario con botones, deslizadores, gráficos, medidores, etc.
Instalación del Panel Node-RED
Puedes instalar los nodos del Panel Node-RED yendo a Menú > Gestionar Paleta. Luego, busca node-red-dashboard e instálalo. Después de instalarlo, los nodos del panel aparecerán en la paleta.
Los nodos del panel proporcionan widgets que se muestran en la interfaz de usuario de tu aplicación. La interfaz de usuario es accesible en la siguiente URL: http://Tu_dirección_IP_de_RPi:1880/ui.
Creación de una Interfaz de Usuario
En esta sección, te mostraremos cómo crear tu interfaz de usuario en Node-RED utilizando los nodos del Panel Node-RED. La interfaz de usuario se organiza en pestañas y grupos, donde cada widget debe tener un grupo asociado que determine dónde aparecerá en la interfaz de usuario.
Para obtener más información detallada sobre cómo crear pestañas y grupos, así como modificar el tema y el sitio del panel Node-RED, te recomendamos visitar el sitio de Node-RED.
Ejemplo de Creación de una Interfaz de Usuario
En esta sección, vamos a crear un ejemplo de un panel para mostrarte cómo puedes construir y editar tu propia interfaz de usuario. En este caso, crearemos dos pestañas diferentes: una llamada «Habitación» y otra llamada «Jardín», cada una con grupos y widgets específicos.
Recuerda que este tutorial solo cubre la creación de la interfaz de usuario; la funcionalidad se agregará en futuros proyectos. Si deseas explorar cómo agregar funcionalidades a los widgets, te recomendamos consultar nuestros proyectos relacionados con Node-RED Dashboard.
Esperamos que este tutorial te haya sido útil. ¡Gracias por leer!

¡Qué chido artículo! Me encantó la forma en que explicaron todo, definitivamente me dio muchas ganas de empezar a usar Node-RED en mi Raspberry Pi. ¡Gracias por la info!
¡Me encantó este artículo! La forma en que explican cómo empezar con el panel Node-RED en Raspberry Pi es muy clara y fácil de entender. ¡Definitivamente me animé a probarlo! ¡Gracias por compartir! 👍
¡Excelente tutorial para empezar a trabajar con Node-RED en Raspberry Pi! ¡Gracias por compartir!
¡Qué bien explicado todo! Me siento mucho más segurx de empezar a usar Node-RED en mi Raspberry Pi después de leer este artículo. ¡Gracias por hacerlo tan accesible! 🙌