En este artículo exploraremos cómo utilizar MicroPython en un servidor web ESP32/ESP8266 para controlar las salidas. Descubre cómo puedes implementar un sistema de control remoto fácilmente con este tutorial paso a paso. ¡No te lo pierdas!
Aprenda a crear un servidor web para controlar las salidas ESP32 o ESP8266 utilizando el marco MicroPython. Como ejemplo, crearemos un servidor web con botones de ENCENDIDO y APAGADO para controlar el LED integrado del ESP32/ESP8266. Usamos Sockets y la API de Python Socket.

requisitos
Para programar ESP32 y ESP8266 con MicroPython, utilizamos uPyCraft IDE como entorno de programación. Siga los siguientes tutoriales para instalar uPyCraft IDE y actualizar el firmware MicroPython en su placa:
- Instale uPyCraft IDE: PC con Windows, MacOS X o Linux Ubuntu
- Flashear/cargar firmware MicroPython a ESP32 y ESP8266
Si es la primera vez que trabaja con MicroPython, es posible que le resulten útiles los siguientes tutoriales:
- Comenzando con MicroPython en ESP32 y ESP8266
- Conceptos básicos de la programación MicroPython con ESP32 y ESP8266
- MicroPython con ESP32 y ESP8266: Interactuando con GPIO
Piezas requeridas
Para este tutorial necesitarás una placa ESP32 o ESP8266:
- Placa ESP32 DEVKIT DOIT – leer Prueba y comparación de placas de desarrollo ESP32
- ESP8266-12E NodoMCU kit – leer La mejor placa de desarrollo Wi-Fi ESP8266
Puedes utilizar los enlaces anteriores o ir directamente MakerAdvisor.com/tools ¡Para encontrar todas las piezas para tus proyectos al mejor precio!
Preparando los archivos
Conecte la placa ESP32 o ESP8266 a su computadora. Abra uPyCraft IDE y vaya a Herramientas > De serie y seleccione el puerto serie.

Deberías ver los archivos en la placa ESP32/ESP8266 en la carpeta del dispositivo. De forma predeterminada, cuando grabas el firmware de MicroPython, aparece un arranque.py Se crea el archivo.
Para este proyecto necesitarás un arranque.py archivo y uno principal.py Archivo. El arranque.py El archivo contiene el código que solo debe ejecutarse una vez al arrancar. Esto incluye importar bibliotecas, credenciales de red, crear instancias de pines, conectarse a su red y otras configuraciones.
El principal.py El archivo contiene el código que ejecuta el servidor web para servir archivos y realizar tareas basadas en las solicitudes recibidas del cliente.
Creando el principal.py archivo en tu tablero
- Presione el «archivo nuevo”para crear un nuevo archivo.

- Presione el «guardar el archivo“ para guardar el archivo en su computadora.

- Se abrirá una nueva ventana, asigne un nombre a su archivo. principal.py y guárdalo en tu computadora:

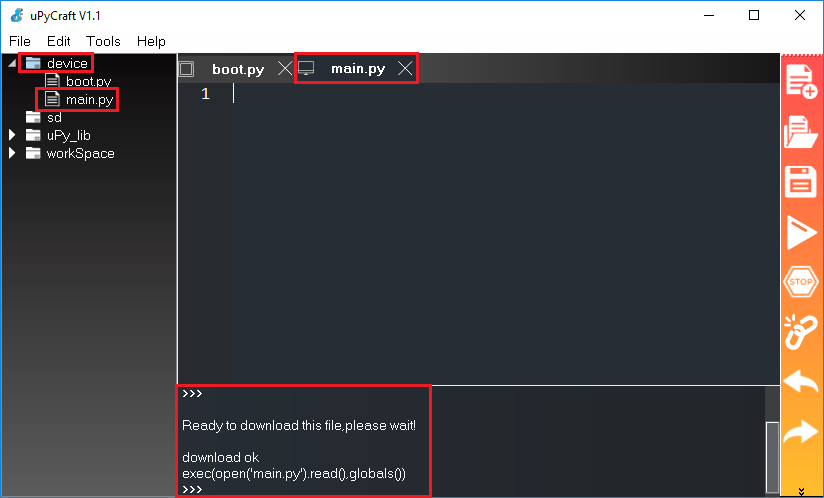
- Después de eso, deberías ver lo siguiente en tu IDE de uPyCraft (el arranque.py Archivo en su dispositivo y una nueva pestaña con el principal.py Archivo):

- presione eso “Descargar y ejecutar”para cargar el archivo en su placa ESP:

- El directorio del dispositivo ahora debería ser el principal.py Archivo. Tu ESP tiene el archivo principal.py almacenado.

arranque.py
Copie el siguiente código en el ESP32/ESP8266 arranque.py Archivo.
# Complete project details at https://RandomNerdTutorials.com
try:
import usocket as socket
except:
import socket
from machine import Pin
import network
import esp
esp.osdebug(None)
import gc
gc.collect()
ssid = 'REPLACE_WITH_YOUR_SSID'
password = 'REPLACE_WITH_YOUR_PASSWORD'
station = network.WLAN(network.STA_IF)
station.active(True)
station.connect(ssid, password)
while station.isconnected() == False:
pass
print('Connection successful')
print(station.ifconfig())
led = Pin(2, Pin.OUT)
Como se mencionó anteriormente, crearemos nuestro servidor web usando sockets y la API de Python Socket. La documentación oficial importa el Toma de corriente Biblioteca de la siguiente manera:
try:
import usocket as socket
except:
import socketTenemos que importar el Bolígrafo clase de la máquina Módulo para poder interactuar con los GPIO.
from machine import PinDespués de importar el Toma de corriente Biblioteca tenemos que red Biblioteca. El red La biblioteca nos permite conectar el ESP32 o ESP8266 a una red Wi-Fi.
import networkLas siguientes líneas desactivan los mensajes de depuración del sistema operativo del fabricante:
import esp
esp.osdebug(None)Luego ejecutamos un recolector de basura:
import gc
gc.collect()Un recolector de basura es una forma de gestión automática de la memoria. Esto permite liberar la memoria ocupada por objetos que el programa ya no utiliza. Esto es útil para ahorrar espacio en la memoria flash.
Las siguientes variables contienen sus credenciales de red:
ssid = 'REPLACE_WITH_YOUR_SSID'
password = 'replace_with_your_password'Debe reemplazar las palabras resaltadas en rojo con el SSID y la contraseña de su red para que el ESP pueda conectarse a su enrutador.
Luego configure el ESP32 o ESP8266 como una estación WLAN:
station = network.WLAN(network.STA_IF)Luego active la estación:
station.active(True)Finalmente, el ESP32/ESP8266 se conecta a su enrutador usando el SSID y la contraseña previamente definidos:
station.connect(ssid, password)La siguiente declaración garantiza que el código no continúe mientras el ESP no esté conectado a su red.
while station.isconnected() == False:
passDespués de una conexión exitosa, imprima los parámetros de la interfaz de red, como la dirección IP ESP32/ESP8266; use el ifconfig() método en el Estacion de tren Objeto.
print('Connection successful')
print(station.ifconfig())Crear un… Bolígrafo Objeto nombrado CONDUJO Esta es una salida relacionada con el ESP32/ESP8266 GPIO2:
led = Pin(2, Pin.OUT)principal.py
Copie el siguiente código en el ESP32/ESP8266 principal.py Archivo.
# Complete project details at https://RandomNerdTutorials.com
def web_page():
if led.value() == 1:
gpio_state="ON"
else:
gpio_state="OFF"
html = """<html><head> <title>ESP Web Server</title> <meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="icon" href="data:,"> <style>html{font-family: Helvetica; display:inline-block; margin: 0px auto; text-align: center;}
h1{color: #0F3376; padding: 2vh;}p{font-size: 1.5rem;}.button{display: inline-block; background-color: #e7bd3b; border: none;
border-radius: 4px; color: white; padding: 16px 40px; text-decoration: none; font-size: 30px; margin: 2px; cursor: pointer;}
.button2{background-color: #4286f4;}</style></head><body> <h1>ESP Web Server</h1>
<p>GPIO state: <strong>""" + gpio_state + """</strong></p><p><a href="/?led=on"><button class="button">ON</button></a></p>
<p><a href="/?led=off"><button class="button button2">OFF</button></a></p></body></html>"""
return html
s = socket.socket(socket.AF_INET, socket.SOCK_STREAM)
s.bind(('', 80))
s.listen(5)
while True:
conn, addr = s.accept()
print('Got a connection from %s' % str(addr))
request = conn.recv(1024)
request = str(request)
print('Content = %s' % request)
led_on = request.find("https://randomnerdtutorials.com/?led=on")
led_off = request.find('/?led=off')
if led_on == 6:
print('LED ON')
led.value(1)
if led_off == 6:
print('LED OFF')
led.value(0)
response = web_page()
conn.send('HTTP/1.1 200 OKn')
conn.send('Content-Type: text/htmln')
conn.send('Connection: closenn')
conn.sendall(response)
conn.close()
El script comienza creando una función llamada sitio web()Esta función devuelve una variable llamada HTML que contiene el texto HTML para crear la página web.
def web_page():La página web muestra el estado actual de GPIO. Entonces, antes de generar el texto HTML, debemos verificar el estado del LED. Guardamos su estado en el gpio_estado Variable:
if led.value() == 1:
gpio_state="ON"
else:
gpio_state="OFF"Después de eso gpio_estado La variable se integra en el texto HTML mediante signos «+» para concatenar cadenas.
html = """<html><head> <title>ESP Web Server</title> <meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="icon" href="data:,"> <style>html{font-family: Helvetica; display:inline-block; margin: 0px auto; text-align: center;}
h1{color: #0F3376; padding: 2vh;}p{font-size: 1.5rem;}.button{display: inline-block; background-color: #e7bd3b; border: none;
border-radius: 4px; color: white; padding: 16px 40px; text-decoration: none; font-size: 30px; margin: 2px; cursor: pointer;}
.button2{background-color: #4286f4;}</style></head><body> <h1>ESP Web Server</h1>
<p>GPIO state: <strong>""" + gpio_state + """</strong></p><p><a href="https://randomnerdtutorials.com/?led=on"><button class="button">ON</button></a></p>
<p><a href="/?led=off"><button class="button button2">OFF</button></a></p></body></html>"""Creando un servidor de socket
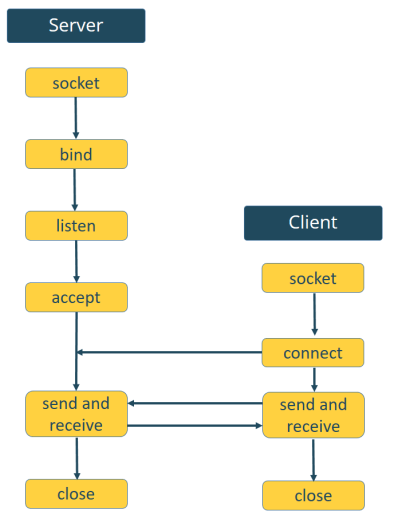
Después de crear el HTML para crear la página web, necesitamos crear un socket de escucha para escuchar las solicitudes entrantes y enviar el cuerpo HTML en respuesta. Para una mejor comprensión, la siguiente figura muestra un diagrama de creación de sockets para la interacción servidor-cliente:

Crea un socket con socket.socket()y especifique el tipo de socket. Creamos un nuevo objeto Socket llamado S con la familia de direcciones y el tipo de socket especificados. Este es un socket TCP STREAM:
s = socket.socket(socket.AF_INET, socket.SOCK_STREAM)A continuación, vincule el socket a una dirección (interfaz de red y número de puerto) con el atar() Método. El atar() El método acepta una variable tupla con la dirección IP y el número de puerto:
s.bind(('', 80))En nuestro ejemplo, pasamos una cadena vacía '' como dirección IP y puerto 80. En este caso, la cadena vacía se refiere a la dirección IP local (es decir, la dirección IP de ESP32 o ESP8266).
La siguiente línea permite al servidor aceptar conexiones; crea un enchufe de “escucha”. El argumento especifica el número máximo de conexiones en cola. El máximo es 5.
s.listen(5)En el bucle while esperamos solicitudes y enviamos respuestas. Cuando un cliente se conecta, el servidor llama al aceptar() Método para aceptar la conexión. Cuando un cliente se conecta, almacena un nuevo objeto Socket para aceptar y enviar datos. Conexión Variable y almacena la dirección del cliente para conectarse al servidor en el DIRECCIÓN Variable.
conn, addr = s.accept()Luego imprima la dirección del cliente que aparece en el DIRECCIÓN Variable.
print('Got a connection from %s' % str(addr))El intercambio de datos entre el cliente y el servidor se realiza a través de enviar() Y Recibió() Métodos.
La siguiente línea recupera la solicitud en el socket recién creado y la almacena en el Consulta Variable.
request = conn.recv(1024)El Recibió() El método recibe los datos del socket del cliente (recuerde que tenemos un nuevo objeto de socket en el Conexión Variable). El argumento de Recibió() El método especifica la cantidad máxima de datos que se pueden recibir a la vez.
La siguiente línea simplemente imprime el contenido de la solicitud:
print('Content = %s' % str(request))Luego crea una variable llamada Respuesta que contiene el texto HTML del sitio web() Función:
response = web_page()Finalmente, envíe la respuesta al cliente de socket usando el enviar() Y Envia todo() Métodos:
conn.send('HTTP/1.1 200 OKn')
conn.send('Content-Type: text/htmln')
conn.send('Connection: closenn')
conn.sendall(response)Finalmente, cierre el socket creado.
conn.close()Probando el servidor web
Descargar el principal.py Y arranque.py Archivos en el ESP32/ESP8266. Su Dispositivo La carpeta debe contener dos archivos: arranque.py Y principal.py.
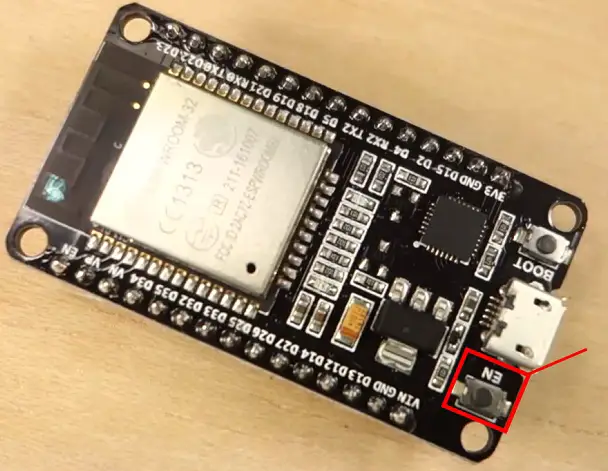
Después de cargar los archivos, presione el botón ESP EN/RST incorporado.

Después de unos segundos, debería conectarse a su enrutador e imprimir la dirección IP en el shell.

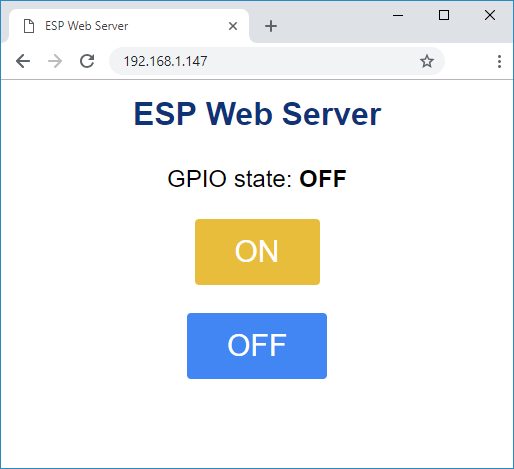
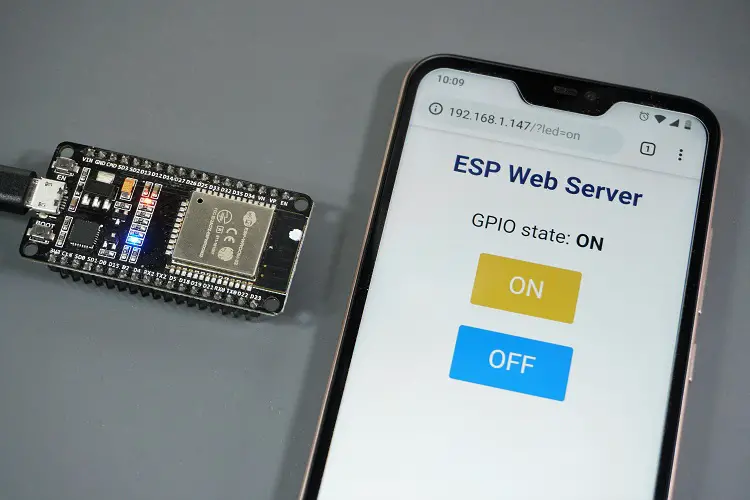
Abra su navegador e ingrese la dirección IP ESP que acaba de determinar. Debería ver la página del servidor web como se muestra a continuación.

Cuando presione el botón ON, solicite la dirección IP del ESP seguida de /?led=encendido. El LED integrado del ESP32/ESP8266 se enciende y el estado de GPIO se actualiza en la página.
Nota: Algunos LED integrados ESP8266 encienden el LED con un comando de APAGADO y lo apagan con el comando de ENCENDIDO.

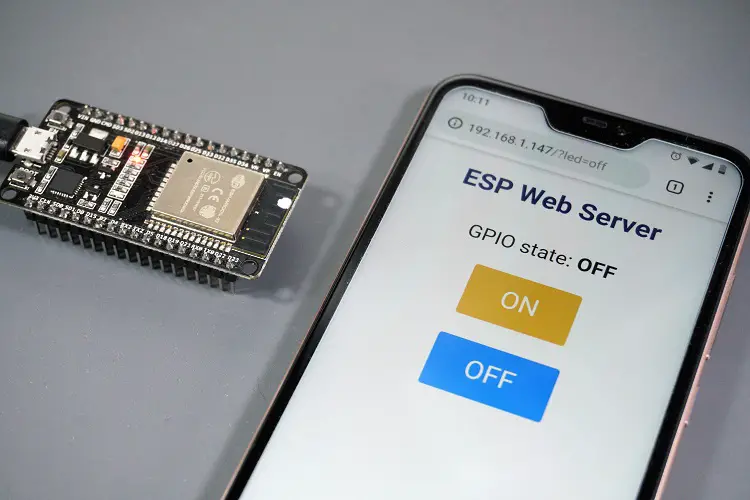
Cuando presione el botón APAGADO, solicite la dirección IP del ESP seguida de /?led=apagado. El LED se apaga y se actualiza el estado de GPIO.

Nota: Para simplificar este tutorial, controlaremos el LED integrado correspondiente a GPIO 2. Puede controlar cualquier otro GPIO con cualquier otra salida (por ejemplo, un relé) utilizando el mismo método. También puede modificar el código para controlar múltiples GPIO o modificar el texto HTML para crear una página web diferente.
Envolver
Este tutorial mostró cómo crear un servidor web simple usando el firmware MicroPython para controlar los GPIO ESP32/ESP8266 usando sockets y la biblioteca de sockets Python. Si está buscando un tutorial de servidor web utilizando Arduino IDE, puede consultar los siguientes recursos:
- Servidor web ESP32 – IDE de Arduino
- Servidor web ESP8266 – IDE de Arduino
Si buscas más proyectos utilizando las placas ESP32 y ESP8266, puedes echarle un vistazo a:
- Más de 20 proyectos y tutoriales de ESP32
- Más de 30 proyectos ESP8266
Esperamos que este artículo sobre la creación de un servidor web con MicroPython le haya resultado útil. Para obtener más información sobre MicroPython, consulte nuestro libro electrónico: Programación MicroPython con ESP32 y ESP8266.
[automatic_youtube_gallery type=»search» search=»Servidor web ESP32/ESP8266 MicroPython: salidas de control
» limit=»1″]
Servidor web ESP32/ESP8266 MicroPython: salidas de control
Aprende cómo construir un servidor web para controlar las salidas de ESP32 o ESP8266 utilizando el framework MicroPython. Como ejemplo, construiremos un servidor web con botones de ENCENDIDO y APAGADO para controlar el LED incorporado de ESP32/ESP8266. Utilizaremos sockets y la API de sockets de Python.
Preparativos
Para programar el ESP32 y ESP8266 con MicroPython, utilizamos el IDE uPyCraft como entorno de programación. Sigue los siguientes tutoriales para instalar el IDE uPyCraft y cargar el firmware de MicroPython en tu placa:
Si es la primera vez que trabajas con MicroPython, estos tutoriales pueden ser útiles:
- Primeros Pasos con MicroPython en ESP32 y ESP8266
- Conceptos Básicos de Programación con MicroPython en ESP32 y ESP8266
- Interactuando con GPIOs en MicroPython con ESP32 y ESP8266
Componentes Necesarios
Para este tutorial necesitarás una placa ESP32 o ESP8266:
Puedes encontrar todos los componentes para tus proyectos al mejor precio en MakerAdvisor.com/tools
Creando los Archivos
Conecta la placa ESP32 o ESP8266 a tu computadora. Abre el IDE uPyCraft, ve a Herramientas > Serie y selecciona el puerto serial.
Deberías ver los archivos en la placa ESP32/ESP8266 en la carpeta de dispositivos. Por defecto, al grabar el firmware de MicroPython se crea un archivo boot.py.
Para este proyecto necesitarás un archivo boot.py y un archivo main.py. El archivo boot.py contiene el código que debe ejecutarse una sola vez al inicio. Esto incluye la importación de librerías, credenciales de red, instanciación de pines, conexión a tu red y otras configuraciones.
El archivo main.py contendrá el código que ejecuta el servidor web para servir archivos y realizar tareas basadas en las solicitudes recibidas por el cliente.
Configurando el Archivo main.py en tu Placa
Presiona el botón «Nuevo archivo» para crear un archivo nuevo.
Presiona el botón «Guardar archivo» para guardar el archivo en tu computadora.
Después de eso, verás el archivo boot.py en tu dispositivo y una nueva pestaña con el archivo main.py.
Presiona el botón «Descargar y ejecutar» para cargar el archivo a tu placa ESP:
El directorio del dispositivo debería cargar el archivo main.py. Tu ESP tiene el archivo main.py almacenado.
Archivo boot.py
Copia el siguiente código al archivo boot.py de ESP32/ESP8266:
# Detalles completos del proyecto en https://RandomNerdTutorials.com
try:
import usocket as socket
except:
import socket
from machine import Pin
import network
import esp
esp.osdebug(None)
import gc
gc.collect()
ssid = 'REEMPLAZAR_CON_TU_SSID'
password = 'REEMPLAZAR_CON_TU_CONTRASEÑA'
station = network.WLAN(network.STA_IF)
station.active(True)
station.connect(ssid, password)
while station.isconnected() == False:
pass
print('Conexión exitosa')
print(station.ifconfig())
led = Pin(2, Pin.OUT)Archivo main.py
Copia el siguiente código al archivo main.py de ESP32/ESP8266:
# Detalles completos del proyecto en https://RandomNerdTutorials.com
def web_page():
if led.value() == 1:
gpio_state="ENCENDIDO"
else:
gpio_state="APAGADO"
html = """<html><head> <title>Servidor Web ESP</title> <meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="icon" href="data:"> <style>html{font-family: Helvetica; display:inline-block; margin: 0px auto; text-align: center;}
h1{color: #0F3376; padding: 2vh;}p{font-size: 1.5rem;}.button{display: inline-block; background-color: #e7bd3b; border: none;
border-radius: 4px; color: white; padding: 16px 40px; text-decoration: none; font-size: 30px; margin: 2px; cursor: pointer;}
.button2{background-color: #4286f4;}</style></head><body> <h1>Servidor Web ESP</h1>
<p>Estado del GPIO: <strong>""" + gpio_state + """</strong></p><p><a href="/?led=on"><button class="button">ENCENDIDO</button></a></p>
<p><a href="/?led=off"><button class="button button2">APAGADO</button></a></p></body></html>"""
return html
s = socket.socket(socket.AF_INET, socket.SOCK_STREAM)
s.bind(('', 80))
s.listen(5)
while True:
conn, addr = s.accept()
print('Conexión desde %s' % str(addr))
solicitud = conn.recv(1024)
solicitud = str(solicitud)
print('Contenido = %s' % solicitud)
led_on = solicitud.find("https://randomnerdtutorials.com/?led=on")
led_off = solicitud.find('/?led=off')
if led_on == 6:
print('LED ENCENDIDO')
led.value(1)
if led_off == 6:
print('LED APAGADO')
led.value(0)
respuesta = web_page()
conn.send('HTTP/1.1 200 OKn')
conn.send('Content-Type: text/htmln')
conn.send('Connection: closenn')
conn.sendall(respuesta)
conn.close()Probando el Servidor Web
- Sube los archivos main.py y boot.py a tu ESP32/ESP8266. Tu carpeta de dispositivo debería contener dos archivos: boot.py y main.py.
- Después de subir los archivos, presiona el botón EN/RST en la placa.
Después de unos segundos, debería establecer una conexión con tu enrutador e imprimir la dirección IP en la Shell.
Abre tu navegador y escribe la dirección IP de tu ESP que acabas de encontrar. Deberías ver la página del servidor web como se muestra a continuación.
Cuando presionas el botón ENCENDIDO, realizas una solicitud en la dirección IP del ESP seguida de /?led=on. El LED incorporado del ESP32/ESP8266 se enciende y el estado del GPIO se actualiza en la página.
Nota: algunos LEDs incorporados de ESP8266 encienden el LED con un comando DEAPAGADO y apagan el LED con un comando ENCENDIDO.
Cuando presionas el botón APAGADO, haces una solicitud en la dirección IP del ESP seguida de /?led=apagado. El LED se apaga y el estado del GPIO se actualiza.
Nota: para mantener este tutorial simple, estamos controlando el LED incorporado que corresponde al GPIO 2. Puedes controlar cualquier otro GPIO con cualquier otro dispositivo de salida (un relé, por ejemplo) utilizando el mismo método. También puedes modificar el código para controlar múltiples GPIOs o cambiar el texto HTML para crear una página web diferente.
Conclusión
Este tutorial te mostró cómo construir un servidor web simple con firmware MicroPython para controlar los GPIOs de ESP32/ESP8266 utilizando sockets y la librería de sockets de Python. Si estás buscando un tutorial de servidor web con Arduino IDE, puedes consultar los siguientes recursos:
Si estás buscando más proyectos con las placas ESP32 y ESP8266, puedes revisar los siguientes enlaces:
Esperamos que hayas encontrado útil este artículo sobre cómo construir un servidor web con MicroPython. Para aprender más sobre MicroPython, consulta nuestro eBook: Programación MicroPython con ESP32 y ESP8266.


Qué interesante! Nunca había pensado en usar MicroPython para controlar salidas en un servidor web con ESP32/ESP8266. ¡Definitivamente voy a probarlo!
¡Genial! Me parece una idea muy innovadora y útil. Voy a intentarlo en mi propio servidor web. ¡Gracias por compartir este contenido!