¿Alguna vez te has preguntado cómo puedes crear un servidor web utilizando tu ESP32? En este artículo te enseñaremos cómo utilizar SPIFFS (SPI Flash File System) para almacenar y servir archivos web directamente desde tu ESP32. ¡Sigue leyendo para descubrir cómo hacerlo!
En este tutorial, le mostraremos cómo crear un servidor web que sirva archivos HTML y CSS almacenados en el sistema de archivos ESP32. En lugar de tener que escribir el texto HTML y CSS en el boceto de Arduino, creamos archivos HTML y CSS separados.

El servidor web que creamos controla una salida ESP32 con fines de demostración, pero se puede adaptar fácilmente para otros fines, como mostrar valores de sensores.
Recomendaciones de literatura: Servidor web ESP8266 con SPIFFS
Complemento de carga del sistema de archivos ESP32
Para seguir este tutorial, el complemento ESP32 Filesystem Uploader debe estar instalado en su IDE de Arduino. Si no, sigue el siguiente tutorial para instalarlo primero:
- Instale el cargador del sistema de archivos ESP32 en el IDE de Arduino
Nota: Asegúrese de tener instalado el último IDE de Arduino, así como el complemento ESP32 para IDE de Arduino. Si no es así, siga uno de los siguientes tutoriales para instalarlo:
- ventanas Instrucciones: instale la placa ESP32 en Arduino IDE
- mac y linux Instrucciones: instale la placa ESP32 en Arduino IDE
Descripción del proyecto
Antes de pasar directamente al proyecto, es importante describir la tarea de nuestro servidor web para que sea más fácil de entender.

- El servidor web que construyes controla un LED conectado al ESP32 GPIO 2. Este es el LED integrado del ESP32. Puedes controlar cualquier otro GPIO;
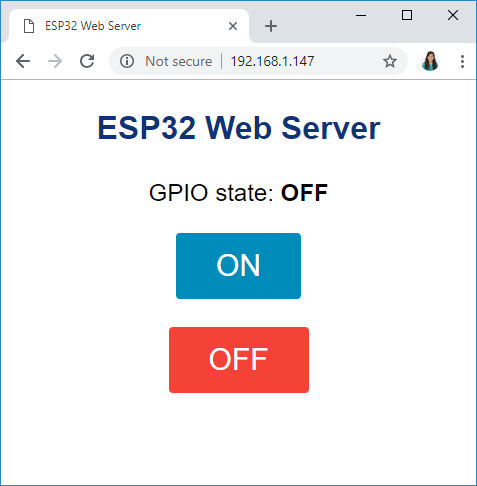
- En el lado del servidor web, se muestran dos botones: ON y OFF – para encender y apagar GPIO 2;
- El estado actual de GPIO también se muestra en el lado del servidor web.
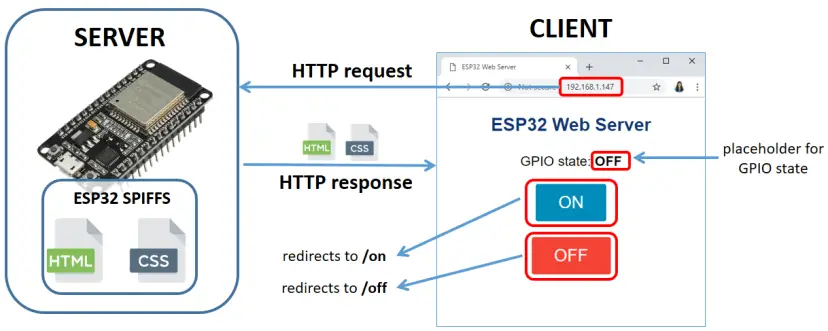
La siguiente imagen muestra un diagrama simplificado que demuestra cómo funciona todo.

- El ESP32 ejecuta el código del servidor web en el Biblioteca ESPAsyncWebServer;
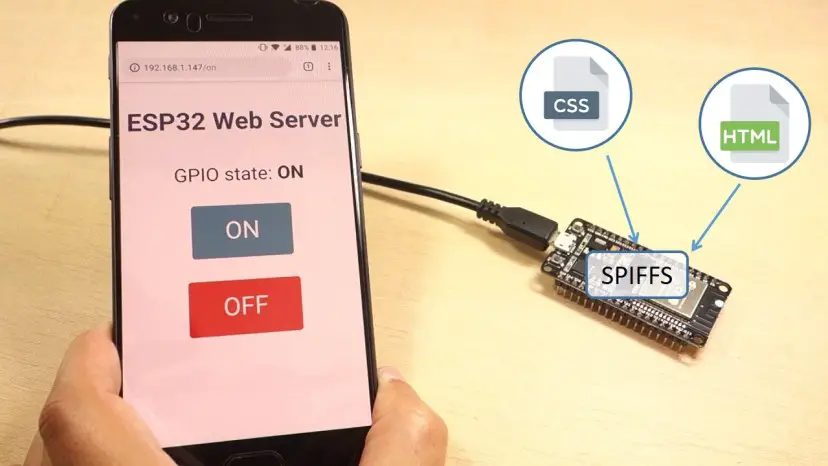
- Los archivos HTML y CSS se almacenan en ESP32 SPIFFS (Sistema de archivos Flash de interfaz periférica serie);
- Cuando realiza una solicitud a una URL específica utilizando su navegador, ESP32 responde con los archivos solicitados.
- Cuando haga clic en el botón «ON», será redirigido a la URL raíz seguida de /En y el LED se enciende;
- Cuando haga clic en el botón APAGADO, será redirigido a la URL raíz seguida de /fuera de y el LED está apagado;
- Hay un marcador de posición para el estado de GPIO en el sitio web. El marcador de posición para el estado GPIO se escribe directamente en el archivo HTML entre % caracteres, por ejemplo %CONDICIÓN%.
Instalación de bibliotecas
En la mayoría de nuestros proyectos, creamos los archivos HTML y CSS para el servidor web como una cadena directamente en el boceto de Arduino. SPIFFS le permite escribir HTML y CSS en archivos separados y almacenarlos en el sistema de archivos ESP32.
Una de las formas más sencillas de crear un servidor web con archivos del sistema de archivos es utilizar la biblioteca ESPAsyncWebServer. La biblioteca ESPAsyncWebServer está bien documentada en su página de GitHub. Más información sobre esta biblioteca se puede encontrar en el siguiente enlace:
Instalación de la biblioteca ESPAsyncWebServer
Siga los siguientes pasos para instalar el ESPAsyncWebServer Biblioteca:
- Haga click aquí para descargar la biblioteca ESPAsyncWebServer. Deberías tener una carpeta .zip en tu carpeta de Descargas.
- Extraiga la carpeta .zip y debería obtener la carpeta ESPAsyncWebServer-master.
- Cambie el nombre de su carpeta de
Maestro ESPAsyncWebServera ESPAsyncWebServer - Mueva la carpeta ESPAsyncWebServer a la carpeta de bibliotecas de instalación de Arduino IDE.
Instalación de la biblioteca Async TCP para ESP32
El ESPAsyncWebServer La biblioteca requiere el AsíncronoTCP Obras de biblioteca. Siga los siguientes pasos para instalar esta biblioteca:
- Haga click aquí para descargar la biblioteca AsyncTCP. Deberías tener una carpeta .zip en tu carpeta de Descargas.
- Extraiga la carpeta .zip y debería obtener la carpeta maestra AsyncTCP.
- Cambie el nombre de su carpeta de
Maestro asíncrono TCPa AsyncTCP - Mueva la carpeta AsyncTCP a la carpeta de bibliotecas de instalación de Arduino IDE.
- Finalmente, vuelva a abrir su IDE de Arduino
Organiza tus archivos
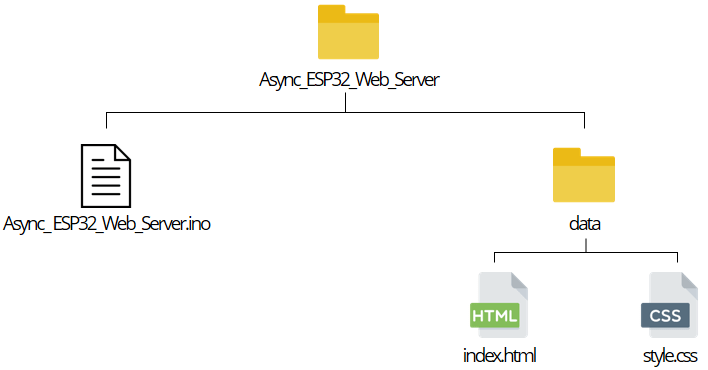
Para crear el servidor web necesitarás tres archivos diferentes. El boceto de Arduino, el archivo HTML y el archivo CSS. Los archivos HTML y CSS deben estar en una carpeta llamada Datos en la carpeta de bocetos de Arduino como se muestra a continuación:

Creando el archivo HTML
El HTML para este proyecto es muy simple. Sólo necesitamos crear un encabezado para la página web, un párrafo para mostrar el estado de GPIO y dos botones.
Crea uno Pagina principal Archivo con el siguiente contenido o Descargue todos los archivos del proyecto aquí:
<!DOCTYPE html>
<html>
<head>
<title>ESP32 Web Server</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="icon" href="data:,">
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
<h1>ESP32 Web Server</h1>
<p>GPIO state: <strong> %STATE%</strong></p>
<p><a href="/on"><button class="button">ON</button></a></p>
<p><a href="/off"><button class="button button2">OFF</button></a></p>
</body>
</html>
Dado que usamos CSS y HTML en archivos diferentes, debemos hacer referencia al archivo CSS en el texto HTML. La siguiente línea debe estar entre las etiquetas. insertarse:
<link rel="stylesheet" type="text/css" href="https://randomnerdtutorials.com/esp32-web-server-spiffs-spi-flash-file-system/style.css">ElLa etiqueta le indica al archivo HTML que está utilizando una hoja de estilo externa para formatear la apariencia de la página. El relativo Atributo indica el tipo de archivo externo, en este caso que es un Hoja de estilo– el archivo CSS – utilizado para cambiar la apariencia de la página.
El Tipo El atributo está establecido en “texto/css” para indicar que está utilizando un archivo CSS para los estilos. El href El atributo indica la ubicación del archivo. Dado que los archivos CSS y HTML están en la misma carpeta, solo necesita hacer referencia al nombre del archivo: estilo.css.
En la siguiente línea escribimos el primer encabezado de nuestra web. En este caso es “Servidor Web ESP32”. Puedes cambiar el encabezado a cualquier texto que desees:
<h1>ESP32 Web Server</h1>Luego agregamos un párrafo con el texto “Estado GPIO:” seguido del estado GPIO. Dado que el estado de GPIO cambia según el estado de GPIO, podemos agregar un marcador de posición que luego será reemplazado con el valor que configuramos en el boceto de Arduino.
Para agregar comodines usamos % Firmar. Para crear un marcador de posición para el estado podemos usar %CONDICIÓN%Por ejemplo.
<p>GPIO state: <strong>%STATE%</strong></p>La asignación de valor a la CONDICIÓN Los marcadores de posición se crean en el boceto de Arduino.
Luego creamos un botón de ON y uno de OFF. Al hacer clic en el botón ON, redireccionaremos la página web al directorio raíz seguido de /En URL. Si hace clic en el botón «Desactivar», será redirigido al /fuera de URL:
<p><a href="https://randomnerdtutorials.com/on"><button class="button">ON</button></a></p>
<p><a href="https://randomnerdtutorials.com/off"><button class="button button2">OFF</button></a></p>Creando el archivo CSS
Crea el archivo estilo.css con el siguiente contenido o Descargue todos los archivos del proyecto aquí:
html {
font-family: Helvetica;
display: inline-block;
margin: 0px auto;
text-align: center;
}
h1{
color: #0F3376;
padding: 2vh;
}
p{
font-size: 1.5rem;
}
.button {
display: inline-block;
background-color: #008CBA;
border: none;
border-radius: 4px;
color: white;
padding: 16px 40px;
text-decoration: none;
font-size: 30px;
margin: 2px;
cursor: pointer;
}
.button2 {
background-color: #f44336;
}
Este es solo un archivo CSS simple para configurar el tamaño de fuente, el estilo y el color de los botones y alinear la página. No explicaremos cómo funciona CSS. Una buena fuente para aprender más sobre CSS es el Sitio web de W3Schools.
boceto de arduino
Copie el siguiente código en el IDE de Arduino o Descargue todos los archivos del proyecto aquí. Luego deberás ingresar tus credenciales de red (SSID y contraseña) para que funcione.
/*********
Rui Santos
Complete project details at https://randomnerdtutorials.com
*********/
// Import required libraries
#include "WiFi.h"
#include "ESPAsyncWebServer.h"
#include "SPIFFS.h"
// Replace with your network credentials
const char* ssid = "REPLACE_WITH_YOUR_SSID";
const char* password = "REPLACE_WITH_YOUR_PASSWORD";
// Set LED GPIO
const int ledPin = 2;
// Stores LED state
String ledState;
// Create AsyncWebServer object on port 80
AsyncWebServer server(80);
// Replaces placeholder with LED state value
String processor(const String& var){
Serial.println(var);
if(var == "STATE"){
if(digitalRead(ledPin)){
ledState = "ON";
}
else{
ledState = "OFF";
}
Serial.print(ledState);
return ledState;
}
return String();
}
void setup(){
// Serial port for debugging purposes
Serial.begin(115200);
pinMode(ledPin, OUTPUT);
// Initialize SPIFFS
if(!SPIFFS.begin(true)){
Serial.println("An Error has occurred while mounting SPIFFS");
return;
}
// Connect to Wi-Fi
WiFi.begin(ssid, password);
while (WiFi.status() != WL_CONNECTED) {
delay(1000);
Serial.println("Connecting to WiFi..");
}
// Print ESP32 Local IP Address
Serial.println(WiFi.localIP());
// Route for root / web page
server.on("/", HTTP_GET, [](AsyncWebServerRequest *request){
request->send(SPIFFS, "/index.html", String(), false, processor);
});
// Route to load style.css file
server.on("/style.css", HTTP_GET, [](AsyncWebServerRequest *request){
request->send(SPIFFS, "/style.css", "text/css");
});
// Route to set GPIO to HIGH
server.on("/on", HTTP_GET, [](AsyncWebServerRequest *request){
digitalWrite(ledPin, HIGH);
request->send(SPIFFS, "/index.html", String(), false, processor);
});
// Route to set GPIO to LOW
server.on("/off", HTTP_GET, [](AsyncWebServerRequest *request){
digitalWrite(ledPin, LOW);
request->send(SPIFFS, "/index.html", String(), false, processor);
});
// Start server
server.begin();
}
void loop(){
}
Cómo funciona el código
Primero incluya las bibliotecas requeridas:
#include "WiFi.h"
#include "ESPAsyncWebServer.h"
#include "SPIFFS.h"Debes ingresar tus credenciales de red en las siguientes variables:
const char* ssid = "REPLACE_WITH_YOUR_SSID";
const char* password = "REPLACE_WITH_YOUR_PASSWORD";A continuación, cree una variable relacionada con GPIO 2, llamada bolígrafo LEDy una variable de cadena para almacenar el estado del LED: Estado del LED.
const int ledPin = 2;
String ledState;Crea uno Servidor Web Asyn Objeto nombrado servidor que escucha en el puerto 80.
AsyncWebServer server(80);Procesador()
El Procesador() La función es lo que asigna un valor al marcador de posición que creamos en el archivo HTML. Acepta el marcador de posición como argumento y debería devolver una cadena que reemplace el marcador de posición. El Procesador() La función debe tener la siguiente estructura:
String processor(const String& var){
Serial.println(var);
if(var == "STATE"){
if(digitalRead(ledPin)){
ledState = "ON";
}
else{
ledState = "OFF";
}
Serial.print(ledState);
return ledState;
}
return String();
}Esta función primero verifica si el marcador de posición es el CONDICIÓN Hemos creado el archivo HTML.
if(var == "STATE"){Si este es el caso, configuramos según el estado del LED. Estado del LED Variable ON u OFF.
if(digitalRead(ledPin)){
ledState = "ON";
}
else{
ledState = "OFF";
}Finalmente le damos Estado del LED Variable. Esto reemplazará el marcador de posición con el Estado del LED Valor de cadena.
return ledState;configuración()
En el configuración()Primero inicialice el monitor serie y configure el GPIO como salida.
Serial.begin(115200);
pinMode(ledPin, OUTPUT);Inicializar SPIFFS:
if(!SPIFFS.begin(true)){
Serial.println("An Error has occurred while mounting SPIFFS");
return;
}Conexión wifi
Conéctese a WiFi e imprima la dirección IP de ESP32:
WiFi.begin(ssid, password);
while (WiFi.status() != WL_CONNECTED) {
delay(1000);
Serial.println("Connecting to WiFi..");
}
Serial.println(WiFi.localIP());Servidor web asíncrono
La biblioteca ESPAsyncWebServer nos permite configurar las rutas en las que el servidor escucha las solicitudes HTTP entrantes y ejecuta funciones cuando llega una solicitud por esa ruta. Para hacer esto, use el En() Método en el objeto del servidor como este:
server.on("/", HTTP_GET, [](AsyncWebServerRequest *request){
request->send(SPIFFS, "/index.html", String(), false, processor);
});Cuando el servidor recibe una solicitud al directorio raíz «/”URL, será la Pagina principal archivo al cliente. El argumento final enviar() La función es el procesador, por lo que podemos reemplazar el marcador de posición con el valor deseado; en este caso, el Estado del LED.
Como hemos hecho referencia al archivo CSS en el archivo HTML, el cliente solicita el archivo CSS. En este caso el archivo CSS se envía al cliente:
server.on("/style.css", HTTP_GET, [](AsyncWebServerRequest *request){
request->send(SPIFFS, "/style.css","text/css");
});Finalmente, es necesario definir qué hay en el /En Y /fuera de Rutas. Cuando se realiza una solicitud en estas rutas, el LED se encenderá o apagará y el ESP32 entregará el archivo HTML.
server.on("https://randomnerdtutorials.com/on", HTTP_GET, [](AsyncWebServerRequest *request){
digitalWrite(ledPin, HIGH);
request->send(SPIFFS, "/index.html", String(),false, processor);
});
server.on("https://randomnerdtutorials.com/off", HTTP_GET, [](AsyncWebServerRequest *request){
digitalWrite(ledPin, LOW);
request->send(SPIFFS, "/index.html", String(),false, processor);
});Terminamos usando eso comenzar() método en el servidor Objeto para que el servidor escuche a los clientes entrantes.
server.begin();Dado que es un servidor web asincrónico, puede manejar todas las solicitudes en el configuración(). Luego puede agregar otro código. Cinta() mientras el servidor espera clientes entrantes.
Subir código y archivos
Guarde el código como Async_ESP32_Web_Server o Descargue todos los archivos del proyecto aquí. Ir a Bosquejo > Mostrar carpeta de bocetosy crea una carpeta llamada Datos. Esta carpeta es donde debes guardar los archivos HTML y CSS.
Luego sube el código a tu placa ESP32. Asegúrese de haber seleccionado la placa y el puerto COM correctos. También asegúrese de haber agregado sus credenciales de red al código.

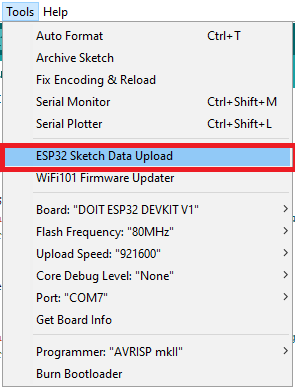
Después de cargar el código, debe cargar los archivos. Ir a Herramientas > Cargar boceto de datos ESP32 y espere a que se carguen los archivos.

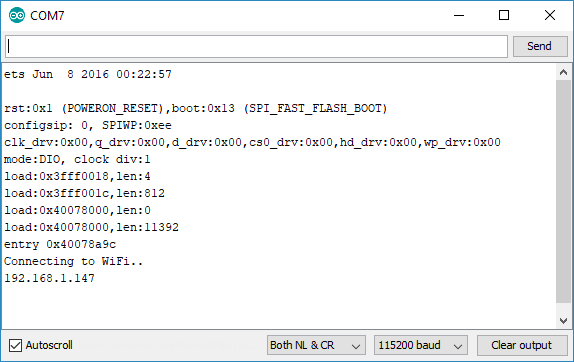
Si todo se cargó correctamente, abra el Monitor serie con una velocidad de baudios de 115200. Presione ESP32 «ACTIVARSe debe imprimir el botón “ y la dirección IP de ESP32.

demostración
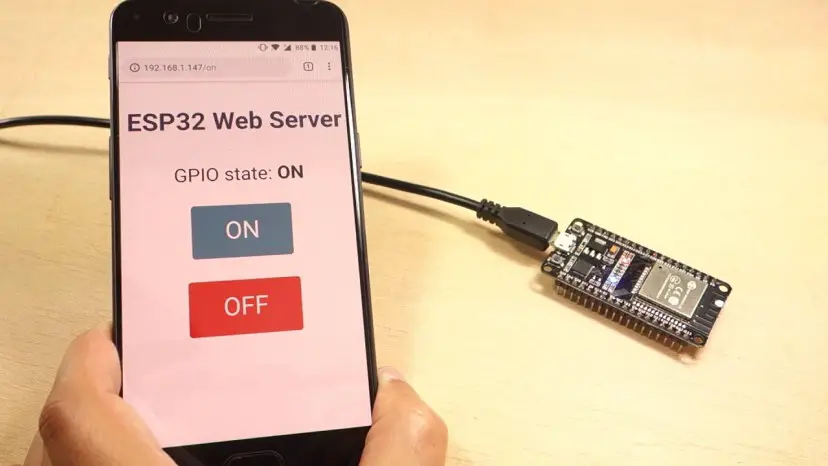
Abra su navegador e ingrese la dirección IP ESP32. Presione los botones ON y OFF para controlar el LED incorporado del ESP32. También verifique si el estado de GPIO se actualiza correctamente.

Envolver
El uso del sistema de archivos SPI Flash (SPIFFS) es particularmente útil para almacenar archivos HTML y CSS y entregárselos a un cliente, en lugar de tener que escribir todo el código en el boceto de Arduino.
La biblioteca ESPAsyncWebServer le permite crear un servidor web ejecutando una función específica en respuesta a una solicitud específica. También puede agregar marcadores de posición al archivo HTML que se pueden reemplazar con variables, por ejemplo, valores de sensores o estados GPIO.
Si te gustó este proyecto, también te puede gustar:
- Servidor web ESP32 con BME280 – mini estación meteorológica
- Servidor web ESP32 – IDE de Arduino
- Comenzando con MicroPython en ESP32 y ESP8266
Este es un extracto de nuestro curso: Aprendiendo ESP32 con Arduino IDE. Si te gusta ESP32 y quieres aprender más sobre él, te recomendamos realizar el curso “Aprende ESP32 con Arduino IDE”.
[automatic_youtube_gallery type=»search» search=»Servidor web ESP32 con SPIFFS (SPI Flash File System)
» limit=»1″]
Servidor web ESP32 con SPIFFS
En este tutorial te mostraremos cómo construir un servidor web que sirve archivos HTML y CSS almacenados en el sistema de archivos SPIFFS del ESP32. En lugar de tener que escribir el texto HTML y CSS en el sketch de Arduino, crearemos archivos HTML y CSS separados.
¿Qué es SPIFFS?
SPIFFS, que significa SPI Flash File System, es un sistema de archivos de almacenamiento en memoria flash que permite guardar archivos en el ESP32 para ser servidos a través de un servidor web.
Recomendaciones de lectura
Si te interesa este tema, te recomendamos leer sobre el Servidor Web ESP8266 utilizando SPIFFS para ampliar tus conocimientos.
Plugin ESP32 Filesystem Uploader
Para llevar a cabo este tutorial, debes tener instalado el plugin ESP32 Filesystem Uploader en tu Arduino IDE. Si aún no lo tienes, puedes seguir el siguiente tutorial para instalarlo:
Instalar ESP32 Filesystem Uploader en Arduino IDE
Visión General del Proyecto
Antes de empezar con el proyecto, es importante tener claro qué hará nuestro servidor web para poder comprenderlo mejor:
- El servidor web controla un LED conectado al GPIO 2 del ESP32.
- La página web del servidor muestra dos botones: ENCENDER y APAGAR, para controlar el GPIO 2.
- La página web también muestra el estado actual del GPIO.
Para más detalles sobre el código y cómo funciona, puedes consultar la documentación de la biblioteca ESPAsyncWebServer en su página de GitHub.
Instalación de Bibliotecas
En la mayoría de nuestros proyectos, hemos creado archivos HTML y CSS directamente en el sketch de Arduino. Con SPIFFS, puedes escribir el HTML y CSS en archivos separados y almacenarlos en el sistema de archivos del ESP32.
Una de las formas más sencillas de construir un servidor web usando archivos del sistema de archivos es utilizando la biblioteca ESPAsyncWebServer. Puedes consultar la documentación de la biblioteca ESPAsyncWebServer para más información.
Para instalar la biblioteca ESPAsyncWebServer, sigue los siguientes pasos:
- Descarga la biblioteca ESPAsyncWebServer.
- Descomprime la carpeta y renómbrala a ESPAsyncWebServer.
- Mueve la carpeta ESPAsyncWebServer a la carpeta de bibliotecas de instalación de Arduino IDE.
La biblioteca ESPAsyncWebServer requiere también la biblioteca AsyncTCP para funcionar. Sigue estos pasos para instalarla:
- Descarga la biblioteca AsyncTCP.
- Descomprime la carpeta y renómbrala a AsyncTCP.
- Mueve la carpeta AsyncTCP a la carpeta de bibliotecas de instalación de Arduino IDE.
- Reabre Arduino IDE.