¿Te gustaría tener tu propia estación meteorológica en casa? Con el ESP32, puedes construir un escudo de estación meteorológica todo en uno que te permitirá monitorear las condiciones climáticas en tiempo real. ¡Descubre cómo hacerlo en este artículo!
En este proyecto, le mostraré cómo construir un escudo de estación meteorológica ESP32 todo en uno y mostrar las lecturas del sensor en un servidor web. El servidor web muestra datos de todos los sensores y actualiza automáticamente los valores cada diez segundos sin necesidad de actualizar la página web.
Mira el vídeo tutorial y la demostración del proyecto.
Esta guía está disponible en formato de video (ver más abajo) y en formato escrito (sigue leyendo).
JLCPCB
El vídeo anterior fue patrocinado por JLCPCB. JLCPCB es una conocida empresa de prototipos de PCB en China. Está especializada en la producción rápida de prototipos de PCB y pequeñas series. Puedes pedir al menos 10 PCB por solo $2.
Si desea convertir sus placas de pruebas en placas de circuitos reales y darle a sus proyectos un aspecto más profesional, solo necesita cargar los archivos Gerber para solicitar PCB de alta calidad a precios asequibles. Le mostraremos cómo hacer esto más adelante en esta publicación de blog.
recursos
Consulte los puntos a continuación para conocer todos los recursos necesarios para crear este proyecto.
- Código de servidor web (para Arduino IDE)
- página HTML
- Representación esquemática
- Archivos Gerber
- Proyecto KiCad para editar la placa de circuito.
- Haga clic aquí para descargar todos los archivos
Características del escudo de la estación meteorológica ESP32
Para crear este proyecto, diseñé una PCB para la placa ESP32 DEVKIT V1 DOIT. La PCB que creé sólo funciona con la versión de 30 GPIO.

Diseñé el Shield como una estación meteorológica compacta. La placa de circuito tiene numerosas características, lo que la hace adecuada para muchos proyectos y aplicaciones diferentes. De hecho, no utilicé todas las funciones de la PCB en este proyecto.
Además, este escudo también se puede utilizar como escudo de aprendizaje, ya que está equipado con algunos de los componentes más utilizados cuando comienzas a programar el ESP32.

El escudo te permite controlar:
- 2x LED SMD
- 1x pulsador
- 1x potenciómetro de ajuste
- 1x sensor de temperatura y humedad DHT22
- 1x sensor barométrico BMP180
- 1x resistencia dependiente de la luz
- 1x módulo de tarjeta MicroSD
- 2 bloques de terminales: que le dan acceso a 3 GPIO para conectar otros componentes
El módulo de tarjeta microSD es una adición muy interesante al Shield: puede usarse para almacenar lecturas si desea crear un registrador de datos, o puede almacenar un archivo HTML para servir una página web, como haremos en este proyecto. Creo que esta es una forma mejor y más sencilla de crear un servidor web que requiere páginas web más complejas.
Asignación de pines del escudo ESP32
La siguiente tabla describe la distribución de pines de cada componente en el escudo:
| componente | Configuración de pines ESP32 |
| Presionar el botón | GPIO33 |
| potenciómetro de ajuste | GPIO32 |
| Fotorresistor (LDR) | GPIO4 |
| Pin de datos DHT22 | GPIO 15 |
| LED1 | GPIO27 |
| LED2 | GPIO26 |
| BMP180 | SDA (GPIO 21); SCL (GPIO 22) |
| módulo de tarjeta SD | MOSI (GPIO 23); MISO (GPIO 19): CLK (GPIO 18); CS (GPIO 5) |
| GPIO (bloques de terminales) gratuitos | GPIO14, GPIO13, GPIO12 |
Nota: Hay un pequeño problema con nuestra asignación de pines. Actualmente la biblioteca Arduino WiFi utiliza GPIO 4 conectado al LDR. Por lo tanto, probablemente tendrá problemas para obtener lecturas del LDR cuando utilice la biblioteca WiFi. Para que funcione, puede soldar un cable desde el LDR a otro GPIO disponible (debe ser compatible con ADC).
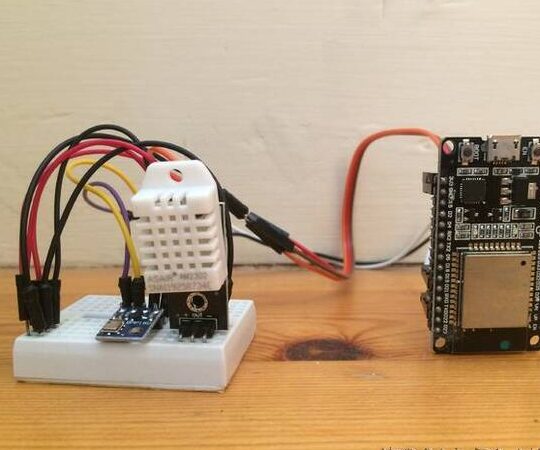
Probando el circuito en una placa de pruebas.
Antes de diseñar el escudo, monté el circuito en una placa de pruebas. Si no quieres hacer una placa de circuito, aún puedes hacer este proyecto ensamblando el circuito en una placa de pruebas.
Piezas requeridas
Se requieren las siguientes partes para construir el circuito en una placa de pruebas:
- Placa ESP32 DOIT DEVKIT V1 – 30 GPIO (leer Comparación de placas de desarrollo ESP32)
- 2x LED de 5 mm
- 2 resistencias de 330 ohmios
- 1x pulsador
- 1x resistencia de 10k ohmios
- 1x potenciómetro de 10k ohmios
- 1x sensor de temperatura y humedad DHT22
- 1 BMP180
- 1x módulo de tarjeta MicroSD
- tablero de circuitos
- Cables de puente
Puedes utilizar los enlaces anteriores o ir directamente MakerAdvisor.com/tools ¡Para encontrar todas las piezas para tus proyectos al mejor precio!
Esquema
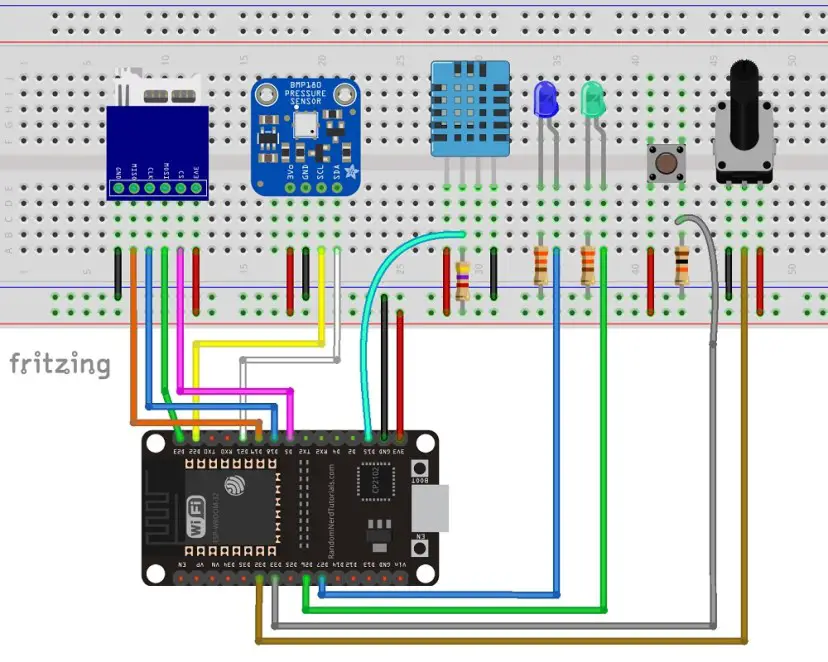
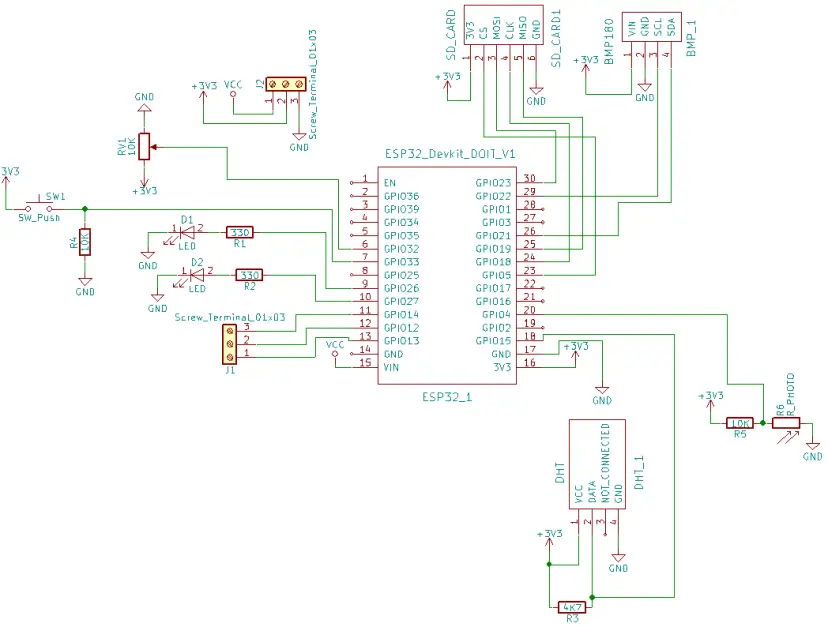
Una vez que tenga todas las piezas que necesita, puede ensamblar el circuito usando el siguiente esquema:

Importante: Si utiliza una placa diferente, deberá verificar la configuración de pines nuevamente.
Aquí está el diagrama del circuito:

Diseño de placa de circuito
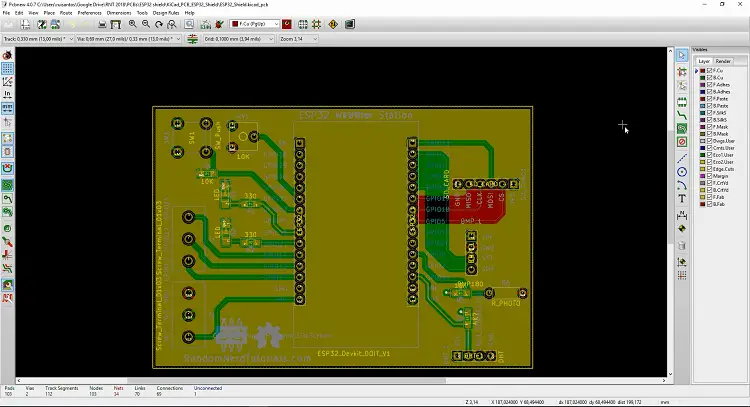
Después de asegurarme de que el circuito funcionaba correctamente, diseñé la versión PCB. KiCad. KiCad es un software de diseño de PCB de código abierto.
No entraré en detalles sobre cómo diseñé la placa de circuito, pero proporcionaré todos los archivos en caso de que quieras modificar la placa de circuito tú mismo. Haga click aquí para descargar los archivos del proyecto KiCad.

Ordenar las placas de circuito
No es necesario saber cómo diseñar una PCB para pedir una. Sólo tienes que:
1. Para descargar los archivos Gerber, Haga clic aquí para descargar el archivo ZIP.
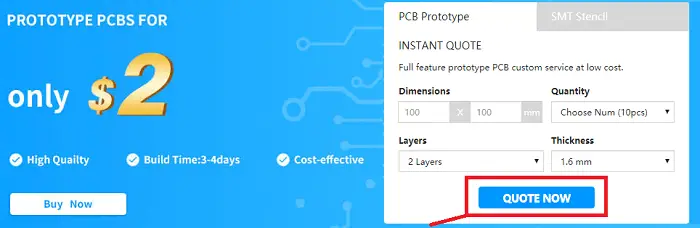
2. Ir a JLCPCB.compresione el «SOLICITA UNA COTIZACIÓN AHORA“ y cargue el archivo ZIP que acaba de descargar.

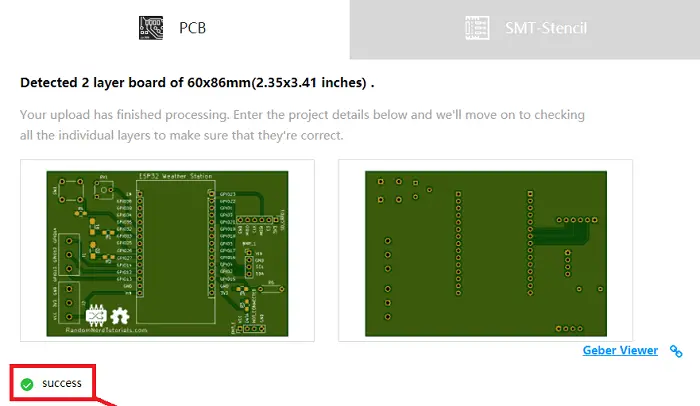
3. Verá un mensaje de éxito a continuación. Luego puede verificar si todo salió como se esperaba usando el enlace «Gerber Viewer» en la esquina inferior derecha. Puede ver la parte superior e inferior de la PCB. Puede mostrar u ocultar la máscara de soldadura, la serigrafía, el cobre, etc.

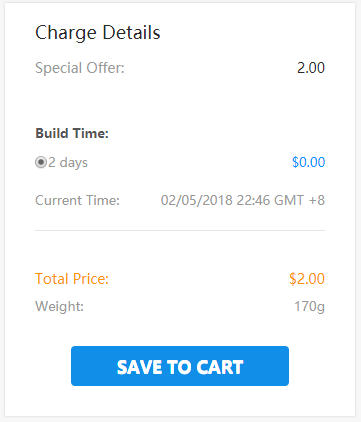
Con la configuración predeterminada, puedes pedir 10 PCB por solo $2. Sin embargo, si desea elegir otras configuraciones, como un color de PCB diferente, le costará unos dólares más.
Si está satisfecho con su pedido, haga clic en «AÑADIR A LA CESTABotón ”para completar el pedido.

Mis PCB tardaron un día en producirse y llegaron en cinco días hábiles utilizando la opción de entrega de DHL.
desempacando
Después de una semana recibí mis PCB en mi oficina. Todo llegó bien empaquetado y también recibí un bolígrafo de JLCPCB.

Mirando más de cerca los PCB, debo decir que estoy realmente impresionado con la calidad. No creo que pueda obtener un mejor servicio de PCB por este precio.

soldar los componentes
El siguiente paso fue soldar los componentes a la placa de circuito. Utilicé LED SMD y resistencias SMD. Sé que soldar componentes SMD es un poco difícil, pero pueden ahorrar mucho espacio en la PCB. Soldé cabezales de pines para conectar el ESP32 y los sensores. De esta manera puedo reemplazar fácilmente los sensores si es necesario.

Aquí hay una lista de todos los componentes que necesita soldar a la PCB:
- 2x LED SMD
- 2x resistencias SMD de 330 ohmios
- 1 resistencia SMD de 10 k ohmios.
- 1 resistencia SMD de 4,7 k ohmios.
- 1x maceta de recorte (10k)
- 1x pulsador
- 1x módulo de tarjeta SD
- 1x sensor barométrico BMP180
- 1x sensor de temperatura y humedad DHT22
- 2x bloques de terminales de tornillo
- Toma de cabezal de clavija (hembra)
- Placa ESP32 DOIT DEVKIT V1 (versión 30 GPIO) – disponible este tablero de Banggoodo de eBay
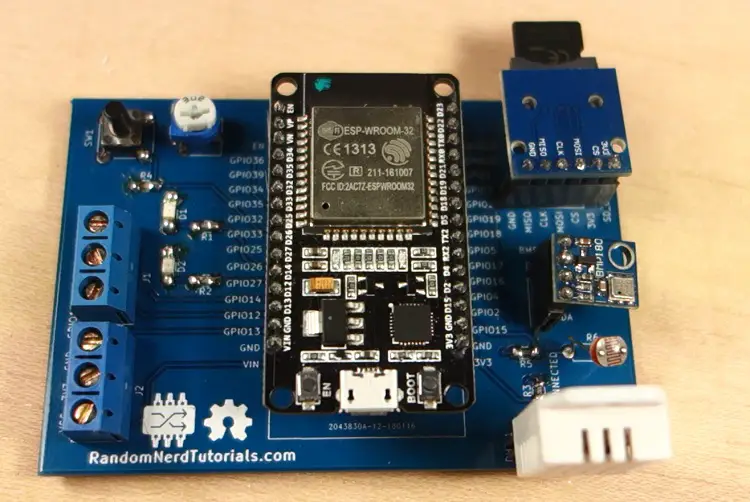
La siguiente imagen muestra cómo queda la PCB después de soldar todos los componentes.

Preparando la placa ESP32 en Arduino IDE
Para cargar código a su ESP32 usando Arduino IDE, debe instalar un complemento de Arduino IDE que le permita programar el ESP32 usando Arduino IDE y su lenguaje de programación. Sigue el siguiente tutorial para preparar tu IDE de Arduino:
- instrucciones de Windows – Instalación de la placa ESP32 en Arduino IDE
- Instrucciones para Mac y Linux – Instalación de la placa ESP32 en Arduino IDE
También necesita instalar las siguientes bibliotecas:
código
El siguiente paso es escribir el código para leer los sensores y crear el servidor web. El código de este proyecto consta de dos partes:
- El código en Arduino IDE para leer los sensores y alojar un servidor web
- Un archivo HTML para crear la página web. Este archivo HTML debe guardarse en la tarjeta microSD.
Copie el código proporcionado en el IDE de Arduino. El código de este proyecto es un poco largo, pero relativamente fácil de entender. También agregué varios comentarios al código. No cargues el código todavía.
/*
* Rui Santos
* Complete Project Details https://randomnerdtutorials.com
*/
// Load required libraries
#include <WiFi.h>
#include "SD.h"
#include "DHT.h"
#include <Wire.h>
#include <Adafruit_BMP085.h>
// Replace with your network credentials
const char* ssid = "REPLACE_WITH_YOUR_SSID";
const char* password = "REPLACE_WITH_YOUR_PASSWORD";
// uncomment one of the lines below for whatever DHT sensor type you're using
//#define DHTTYPE DHT11 // DHT 11
//#define DHTTYPE DHT21 // DHT 21 (AM2301)
#define DHTTYPE DHT22 // DHT 22 (AM2302), AM2321
// GPIO the DHT is connected to
const int DHTPin = 15;
//intialize DHT sensor
DHT dht(DHTPin, DHTTYPE);
// create a bmp object
Adafruit_BMP085 bmp;
// Web page file stored on the SD card
File webFile;
// Set potentiometer GPIO
const int potPin = 32;
// IMPORTANT: At the moment, GPIO 4 doesn't work as an ADC when using the Wi-Fi library
// This is a limitation of this shield, but you can use another GPIO to get the LDR readings
const int LDRPin = 4;
// variables to store temperature and humidity
float tempC;
float tempF;
float humi;
// Variable to store the HTTP request
String header;
// Set web server port number to 80
WiFiServer server(80);
void setup(){
// initialize serial port
Serial.begin(115200);
// initialize DHT sensor
dht.begin();
// initialize BMP180 sensor
if (!bmp.begin()){
Serial.println("Could not find BMP180 or BMP085 sensor");
while (1) {}
}
// initialize SD card
if(!SD.begin()){
Serial.println("Card Mount Failed");
return;
}
uint8_t cardType = SD.cardType();
if(cardType == CARD_NONE){
Serial.println("No SD card attached");
return;
}
// initialize SD card
Serial.println("Initializing SD card...");
if (!SD.begin()) {
Serial.println("ERROR - SD card initialization failed!");
return; // init failed
}
// Connect to Wi-Fi network with SSID and password
Serial.print("Connecting to ");
Serial.println(ssid);
WiFi.begin(ssid, password);
while (WiFi.status() != WL_CONNECTED) {
delay(500);
Serial.print(".");
}
// Print local IP address and start web server
Serial.println("");
Serial.println("WiFi connected.");
Serial.println("IP address: ");
Serial.println(WiFi.localIP());
server.begin();
}
void loop(){
WiFiClient client = server.available(); // Listen for incoming clients
if (client) { // if new client connects
boolean currentLineIsBlank = true;
while (client.connected()) {
if (client.available()) { // client data available to read
char c = client.read(); // read 1 byte (character) from client
header += c;
// if the current line is blank, you got two newline characters in a row.
// that's the end of the client HTTP request, so send a response:
if (c == 'n' && currentLineIsBlank) {
// send a standard http response header
client.println("HTTP/1.1 200 OK");
// Send XML file or Web page
// If client already on the web page, browser requests with AJAX the latest
// sensor readings (ESP32 sends the XML file)
if (header.indexOf("update_readings") >= 0) {
// send rest of HTTP header
client.println("Content-Type: text/xml");
client.println("Connection: keep-alive");
client.println();
// Send XML file with sensor readings
sendXMLFile(client);
}
// When the client connects for the first time, send it the index.html file
// stored in the microSD card
else {
// send rest of HTTP header
client.println("Content-Type: text/html");
client.println("Connection: keep-alive");
client.println();
// send web page stored in microSD card
webFile = SD.open("/index.html");
if (webFile) {
while(webFile.available()) {
// send web page to client
client.write(webFile.read());
}
webFile.close();
}
}
break;
}
// every line of text received from the client ends with rn
if (c == 'n') {
// last character on line of received text
// starting new line with next character read
currentLineIsBlank = true;
}
else if (c != 'r') {
// a text character was received from client
currentLineIsBlank = false;
}
} // end if (client.available())
} // end while (client.connected())
// Clear the header variable
header = "";
// Close the connection
client.stop();
Serial.println("Client disconnected.");
} // end if (client)
}
// Send XML file with the latest sensor readings
void sendXMLFile(WiFiClient cl){
// Read DHT sensor and update variables
readDHT();
// Prepare XML file
cl.print("<?xml version = "1.0" ?>");
cl.print("<inputs>");
cl.print("<reading>");
cl.print(tempC);
cl.println("</reading>");
cl.print("<reading>");
cl.print(tempF);
cl.println("</reading>");
cl.print("<reading>");
cl.print(humi);
cl.println("</reading>");
float currentTemperatureC = bmp.readTemperature();
cl.print("<reading>");
cl.print(currentTemperatureC);
cl.println("</reading>");
float currentTemperatureF = (9.0/5.0)*currentTemperatureC+32.0;
cl.print("<reading>");
cl.print(currentTemperatureF);
cl.println("</reading>");
cl.print("<reading>");
cl.print(bmp.readPressure());
cl.println("</reading>");
cl.print("<reading>");
cl.print(analogRead(potPin));
cl.println("</reading>");
// IMPORTANT: Read the note about GPIO 4 at the pin assignment
cl.print("<reading>");
cl.print(analogRead(LDRPin));
cl.println("</reading>");
cl.print("</inputs>");
}
void readDHT(){
// Sensor readings may also be up to 2 seconds 'old' (its a very slow sensor)
humi = dht.readHumidity();
// Read temperature as Celsius (the default)
tempC = dht.readTemperature();
// Read temperature as Fahrenheit (isFahrenheit = true)
tempF = dht.readTemperature(true);
// Check if any reads failed and exit early (to try again).
if (isnan(humi) || isnan(tempC) || isnan(tempF)) {
Serial.println("Failed to read from DHT sensor!");
return;
}
/*Serial.print("Humidity: ");
Serial.print(humi);
Serial.print(" %t Temperature: ");
Serial.print(tempC);
Serial.print(" *C ");
Serial.print(tempF);
Serial.println(" *F");*/
}
Antes de cargar el código, debe cambiar las siguientes líneas para agregar su SSID y contraseña.
// Replace with your network credentials const char* ssid = "REPLACE_WITH_YOUR_SSID"; const char* password = "REPLACE_WITH_YOUR_PASSWORD";
Luego presione el botón cargar para cargar el boceto a su ESP32. Asegúrese de haber seleccionado la placa y el puerto COM correctos.
Cree un nuevo archivo con un editor de texto y copie el siguiente código. Alternativamente puedes haga clic aquí para descargar el archivo index.html.
<!DOCTYPE html>
<html>
<head>
<title>ESP32 Weather Station</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="icon" href="data:,">
<script>
function DisplayCurrentTime() {
var date = new Date();
var hours = date.getHours() < 10 ? "0" + date.getHours() : date.getHours();
var minutes = date.getMinutes() < 10 ? "0" + date.getMinutes() : date.getMinutes();
var seconds = date.getSeconds() < 10 ? "0" + date.getSeconds() : date.getSeconds();
time = hours + ":" + minutes + ":" + seconds;
var currentTime = document.getElementById("currentTime");
currentTime.innerHTML = time;
};
function GetReadings() {
nocache = "&nocache";
var request = new XMLHttpRequest();
request.onreadystatechange = function() {
if (this.status == 200) {
if (this.responseXML != null) {
// XML file received - contains sensor readings
var count;
var num_an = this.responseXML.getElementsByTagName('reading').length;
for (count = 0; count < num_an; count++) {
document.getElementsByClassName("reading")[count].innerHTML =
this.responseXML.getElementsByTagName('reading')[count].childNodes[0].nodeValue;
}
}
}
}
// Send HTTP GET request to get the latest sensor readings
request.open("GET", "?update_readings" + nocache, true);
request.send(null);
DisplayCurrentTime();
setTimeout('GetReadings()', 10000);
}
document.addEventListener('DOMContentLoaded', function() {
DisplayCurrentTime();
GetReadings();
}, false);
</script>
<style>
body {
text-align: center;
font-family: "Trebuchet MS", Arial;
}
table {
border-collapse: collapse;
width:60%;
margin-left:auto;
margin-right:auto;
}
th {
padding: 16px;
background-color: #0043af;
color: white;
}
tr {
border: 1px solid #ddd;
padding: 16px;
}
tr:hover {
background-color: #bcbcbc;
}
td {
border: none;
padding: 16px;
}
.sensor {
color:white;
font-weight: bold;
background-color: #bcbcbc;
padding: 8px;
}
</style>
</head>
<body>
<h1>ESP32 Weather Station</h1>
<h3>Last update: <span id="currentTime"></span></h3>
<table>
<tr>
<th>SENSOR</th>
<th>MEASUREMENT</th>
<th>VALUE</th>
</tr>
<tr>
<td><span class="sensor">DHT</span></td>
<td>Temp. Celsius</td>
<td><span class="reading">...</span> *C</td>
</tr>
<tr>
<td><span class="sensor">DHT</span></td>
<td>Temp. Fahrenheit</td>
<td><span class="reading">...</span> *F</td>
</tr>
<tr>
<td><span class="sensor">DHT</span></td>
<td>Humidity</td>
<td><span class="reading">...</span> %</td>
</tr>
<tr>
<td><span class="sensor">BMP180</span></td>
<td>Temp. Celsius</td>
<td><span class="reading">...</span> *C</td>
</tr>
<tr>
<td><span class="sensor">BMP180</span></td>
<td>Temp. Fahrenheit</td>
<td><span class="reading">...</span> *F</td>
</tr>
<tr>
<td><span class="sensor">BMP180</span></td>
<td>Pressure</td>
<td><span class="reading">...</span> Pa</td>
</tr>
<tr>
<td><span class="sensor">POT</span></td>
<td>Position</td>
<td><span class="reading">...</span>/4095</td>
</tr>
<tr>
<td><span class="sensor">LDR</span></td>
<td>Luminosity</td>
<td><span class="reading">...</span>/4095</td>
</tr>
</table>
</body>
</html>
Esto es HTML y así es como se crea su sitio web. En este archivo puede cambiar el aspecto de su página web, encabezados, tabla, etc. El ESP32 envía este texto HTML a su navegador cuando realiza una solicitud HTTP a la dirección IP del ESP32.
Guarde el archivo como index.html. Copie el archivo HTML a su tarjeta microSD e inserte la tarjeta microSD en el módulo de la tarjeta SD.

Todo debería estar listo ahora.
Prueba del servidor web ESP32 Weather Station Shield
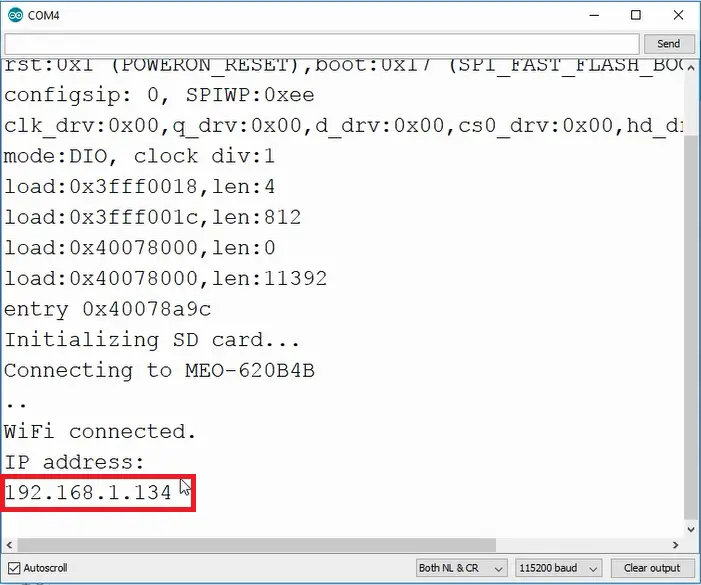
Abra el monitor serie con una velocidad de baudios de 115200 y verifique la dirección IP ESP32.

Al final del proyecto, tendrás tu propio servidor web de estación meteorológica ESP32 y todo el hardware estará bien comprimido en una placa de circuito.
Abra su navegador, ingrese la dirección IP y debería ver una tabla con las últimas lecturas del sensor. El servidor web muestra los valores de DHT22, BMP180, potenciómetro y LDR. Los valores se actualizan cada 10 segundos sin necesidad de actualizar la página web.

Para actualizar las métricas sin actualizar la página web, utilizamos AJAX. Como puedes leer AquíAJAX es el sueño de todo desarrollador porque puede actualizar la página web sin recargarla, solicitar y recibir datos de un servidor después de que se carga la página y enviar datos a un servidor en segundo plano.
Un paso mas alla
Este proyecto aún se puede mejorar. Puede utilizar los conectores adicionales para conectar otros sensores o un relé. También puede programar el ESP32 para que active un evento cuando una lectura esté por debajo o por encima de un cierto umbral. La idea es modificar el código proporcionado para utilizar Shield de una manera que satisfaga sus necesidades específicas.
Si desea obtener su propio protector de estación meteorológica ESP32 todo en uno, solo necesita descargar el archivo .zip con el Archivos Gerber Para el JLCPCB sitio web. Obtendrá PCB de alta calidad a un precio muy asequible.
Envolver
¡Estoy regalando 3 PCB desnudos a alguien que publique un comentario a continuación! [Update] El concurso ha finalizado y los ganadores son: Horváth Balázs, Sayandeep Nayak y Achim Kern.
Esperamos que este proyecto le haya resultado útil. Si te gustó este proyecto, es posible que también te gusten otros proyectos relacionados:
- Comenzando con el módulo de desarrollo ESP32
- ESP32 con sensor barómetro BMP180 – instrucciones
- servidor web ESP32
- Curso de domótica con ESP8266
Gracias por leer.
[automatic_youtube_gallery type=»search» search=»Construya un escudo de estación meteorológica ESP32 todo en uno
» limit=»1″]
Construir un Escudo de Estación Meteorológica ESP32 Todo en Uno
En este proyecto te mostraré cómo puedes construir un escudo de estación meteorológica ESP32 todo en uno y mostrar las lecturas de los sensores en un servidor web. El servidor web muestra datos de todos los sensores y actualiza automáticamente las lecturas cada diez segundos, sin necesidad de actualizar la página web.
Vea el Tutorial en Video y la Demostración del Proyecto
Este tutorial está disponible en formato de video (mira abajo) y en formato escrito (continúa leyendo).
Sponsored por JLCPCB
JLCPCB es una reconocida empresa de prototipos de PCB en China. Está especializada en prototipos rápidos de PCB y producción en pequeños lotes. Puedes solicitar un mínimo de 10 PCB por tan solo $2.
Si deseas convertir tus circuitos de protoboard en placas reales y hacer que tus proyectos luzcan más profesionales, simplemente debes subir los archivos Gerber para solicitar PCB de alta calidad a precios bajos. Te mostraremos cómo hacer esto más adelante en este blog.
Recursos
- Código del servidor web (para Arduino IDE)
- Página HTML
- Diagrama esquemático
- Archivos Gerber
- Proyecto KiCad para editar el PCB
- Haz clic aquí para descargar todos los archivos
Características del Escudo de Estación Meteorológica ESP32
Para construir este proyecto, he diseñado un PCB para la placa ESP32 DEVKIT V1 DOIT. El PCB que diseñé solo funciona con la versión con 30 GPIO.
He diseñado el escudo para ser una estación meteorológica compacta. El PCB tiene muchas características para adaptarse a una amplia gama de proyectos para diferentes aplicaciones. De hecho, no utilicé todas las características del PCB en este proyecto.
Además, este escudo también se puede utilizar como un escudo de aprendizaje, ya que viene con algunos de los componentes más utilizados al comenzar a aprender a programar el ESP32.
El escudo te permite controlar:
- 2x LEDs SMD
- 1x Botón pulsador
- 1x Trimpot
- 1x Sensor de temperatura y humedad DHT22
- 1x Sensor barométrico BMP180
- 1x Fotoresistor
- 1x Módulo de tarjeta MicroSD
- 2x Bloques terminales: que te dan acceso a 3 GPIO para conectar otros componentes
El módulo de tarjeta microSD es una adición muy interesante al escudo: se puede utilizar para almacenar lecturas si deseas construir un registrador de datos, o puede almacenar un archivo HTML para servir una página web, como lo haremos en este proyecto. Creo que esta es una manera mejor y más fácil de construir un servidor web que requiere páginas web más complejas.
Asignación de Pines del Escudo ESP32
La siguiente tabla describe la asignación de pines para cada componente en el escudo:
| Componente | Asignación del Pin ESP32 |
|---|---|
| Botón pulsador | GPIO 33 |
| Trimpot | GPIO 32 |
| Fotoresistor (LDR) | GPIO 4 |
| Pin de datos DHT22 | GPIO 15 |
| LED1 | GPIO 27 |
| LED2 | GPIO 26 |
| BMP180 | SDA(GPIO 21); SCL(GPIO 22) |
| Módulo de tarjeta SD | MOSI(GPIO 23); MISO(GPIO 19): CLK(GPIO 18); CS(GPIO 5) |
| GPIOs libres (bloques terminales) | GPIO 14, GPIO 13, GPIO 12 |
Nota: hay un pequeño problema con nuestra asignación de pines. Actualmente, la biblioteca Arduino WiFi utiliza GPIO 4 que está conectado al LDR. Por lo tanto, probablemente tendrás problemas para tomar lecturas del LDR cuando uses la biblioteca WiFi. Para hacer que funcione, puedes soldar un cable desde el LDR a otro GPIO disponible (debe ser compatible con ADC).
Pruebas del Circuito en una Protoboard
Antes de diseñar el escudo, ensamblé el circuito en una protoboard. Si no deseas hacer un PCB, aún puedes seguir este proyecto ensamblando el circuito en una protoboard.
Requisitos de Piezas
Para ensamblar el circuito en una protoboard necesitas las siguientes piezas:
- Placa ESP32 DOIT DEVKIT V1 – 30 GPIO (lea la comparación de placas de desarrollo ESP32)
- 2x LED de 5 mm
- 2x Resistencia de 330 Ohmios
- 1x Botón pulsador
- 1x Resistencia de 10k Ohmios
- 1x Potenciómetro de 10k Ohmios
- 1x Sensor de temperatura y humedad DHT22
- 1x BMP180
- 1x Módulo de tarjeta MicroSD
- Protoboard
- Cables puente
Puedes utilizar los enlaces anteriores o ir directamente a MakerAdvisor.com/tools para encontrar todas las piezas para tus proyectos al mejor precio.
Esquemático
Después de reunir todas las piezas necesarias, puedes ensamblar el circuito siguiendo el siguiente diagrama esquemático:
IMPORTANTE: si estás utilizando una placa diferente, debes verificar el pinout.
Diseñando el PCB
Después de asegurarte de que el circuito funcionaba correctamente, diseñé la versión del PCB en KiCad. KiCad es un software de código abierto utilizado para diseñar PCB.
No exploraré cómo diseñé el PCB, pero proporciono todos los archivos si deseas modificar el PCB por tu cuenta. Haz clic aquí para descargar los archivos del proyecto KiCad.
Pedir los PCBs
No necesitas saber cómo diseñar el PCB para pedir uno. Simplemente debes:
- Para descargar los archivos Gerber, haz clic aquí para descargar el archivo .zip.
- Ve a JLCPCB.com, haz clic en el botón «COTIZAR AHORA» y sube el archivo .zip que acabas de descargar.
- Verás un mensaje de éxito en la parte inferior. Luego, puedes usar el enlace «Gerber Viewer» en la esquina inferior derecha para verificar si todo salió según lo esperado. Puedes ver la parte superior e inferior del PCB. Puedes ver u ocultar la máscara de soldadura, la serigrafía, el cobre, etc.
Con la configuración predeterminada, puedes pedir 10 PCB por solo $2. Sin embargo, si deseas seleccionar otras configuraciones como un color de PCB diferente, te costará algunos dólares más.
Cuando estés feliz con tu pedido, haz clic en el botón «GUARDAR EN EL CARRO» para completar el pedido.
Mis PCBs tardaron 1 día en fabricarse y llegaron en 5 días hábiles utilizando la opción de entrega DHL.
Desempaquetando
Después de una semana, recibí mis PCBs en mi oficina. Todo llegó bien empaquetado, y también recibí un bolígrafo de JLCPCB.
Al examinar más de cerca los PCBs, debo decir que estoy realmente impresionado con la calidad. No creo que puedas obtener un mejor servicio de PCB por este precio.
Soldando los Componentes
El siguiente paso fue soldar los componentes al PCB. Utilicé LEDs y resistencias SMD. Sé que es un poco difícil soldar componentes SMD, pero pueden ahorrar mucho espacio en el PCB. Soldé pines de cabecera para conectar el ESP32 y los sensores. De esta manera, puedo reemplazar fácilmente los sensores, si es necesario.
Preparando la Placa ESP32 en Arduino IDE
Para subir código a tu ESP32 usando Arduino IDE, debes instalar un complemento para el Arduino IDE que te permita programar el ESP32 usando el IDE de Arduino y su lenguaje de programación. Sigue el siguiente tutorial para preparar tu Arduino IDE:
- Instrucciones para Windows – Instalación de la Placa ESP32 en Arduino IDE
- Instrucciones para Mac y Linux – Instalación de la Placa ESP32 en Arduino IDE
También debes instalar las siguientes bibliotecas:
- Biblioteca del sensor DHT
- Biblioteca Adafruit BMP085
- Controlador de sensor unificado de Adafruit
Código
El siguiente paso es escribir el código para leer los sensores y construir el servidor web. El código para este proyecto se divide en dos partes:
- El código en Arduino IDE para leer los sensores y alojar un servidor web
- Un archivo HTML para construir la página web. Este archivo HTML debe guardarse en la tarjeta microSD.
Copia el código proporcionado al Arduino IDE. El código para este proyecto es un poco largo, pero es bastante fácil de entender. También he añadido varios comentarios a lo largo del código. No cargues el código aún.
…
Esperamos que hayas encontrado este proyecto útil. Si te gustó este proyecto, es posible que también te gusten otros proyectos relacionados:
- Getting Started with ESP32 Dev Module
- ESP32 with BMP180 Barometric Sensor – Guide
- ESP32 Web Server
- Home Automation Using ESP8266 Course
Gracias por leer.




¡Qué emocionante! Nunca pensé que podría construir mi propia estación meteorológica con ESP32, pero ahora me siento inspirado para intentarlo. Gracias por compartir este proyecto tan interesante. 🌦️🌡️🌬️
¡Increíble idea! Nunca pensé en hacer mi propia estación meteorológica con ESP32, pero ahora me siento motivado para probarlo. ¡Gracias por la inspiración! 🌦️🌡️🌬️
¡Qué genial! Me encanta la idea de poder crear mi propio escudo de estación meteorológica con ESP32. Definitivamente voy a probarlo. ¡Gracias por la inspiración! 🌦️🌡️🌬️
Interesante proyecto! Nunca imaginé construir mi propia estación meteorológica con ESP32. Definitivamente lo intentaré. ¡Gracias por compartir!