¿Quieres aprender a conectar una pantalla de 7 segmentos y 4 dígitos TM1637 a tu Arduino de forma rápida y sencilla? En este artículo, te guiaremos paso a paso para que puedas empezar a utilizar esta pantalla y mostrar tus datos de manera clara y efectiva. ¡No te lo pierdas!
Una pantalla de 7 segmentos de 4 dígitos es imprescindible para cualquier proyecto que involucre un reloj, cronómetro o contador. Sin embargo, conectar una pantalla básica a un Arduino requiere alrededor de una docena de pines, lo que deja poco espacio para otros sensores y módulos.
¿No sería maravilloso si pudieras controlar una pantalla de 7 segmentos y 4 dígitos con menos pines? Aquí es donde entra en juego el módulo TM1637. En total, solo se requieren cuatro conexiones: dos para alimentación y dos para controlar la pantalla.
Conceptos básicos de la pantalla de 7 segmentos
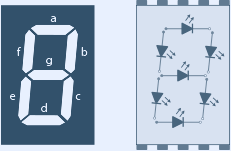
La pantalla de 7 segmentos, también llamada “pantalla de siete segmentos”, consta de siete LED dispuestos en forma de ocho. Cada LED se llama segmento porque forma parte de un número cuando está encendido.

Cada segmento de LED tiene uno de sus pines de conexión que sale directamente de la carcasa de plástico rectangular. Estos pines están marcados con las letras “a” a “g”. Los pines LED restantes están conectados a un único pin común.
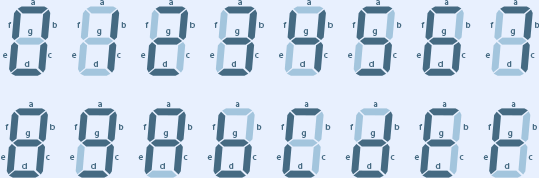
Cada segmento se puede encender o apagar individualmente configurando el pin correspondiente en ALTO o BAJO, como un LED normal. Al iluminar segmentos individuales, puedes crear caracteres numéricos arbitrarios e incluso algunas representaciones básicas de letras.

Para obtener más información, consulte nuestro tutorial detallado sobre pantallas de 7 segmentos.
Descripción general del hardware del módulo TM1637
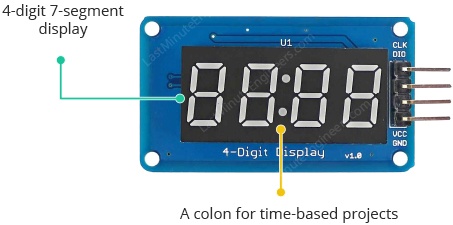
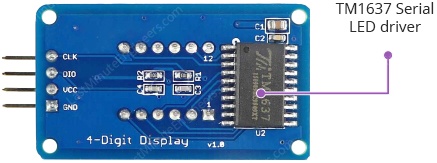
El módulo TM1637 combina una pantalla clásica de 7 segmentos, 4 dígitos y 0,36 pulgadas y el controlador LED TM1637 de Titan MicroElectronics, lo que le permite controlar todos los dígitos y los dos puntos con solo dos pines de E/S.

El módulo TM1637 es ideal para mostrar datos de sensores o temperatura. También incluye dos puntos para usar en proyectos relacionados con el tiempo y el reloj.
El TM1637 hace todo el trabajo de actualizar la pantalla después de que el microcontrolador la haya actualizado, lo cual es una buena ventaja. Esto libera el microcontrolador para otras tareas importantes.

Otro punto a favor es que el TM1637 tiene muchas funciones útiles, como la capacidad de ajustar el brillo de la pantalla y controlar cada segmento de forma independiente.
El módulo TM1637 funciona con un voltaje de suministro de 3,3 a 5 voltios y se comunica a través de un bus de dos cables que solo requiere dos pines de datos, VCC y tierra. El TM1637 tiene su propio protocolo de transferencia de datos patentado, pero hay bibliotecas Arduino disponibles que ocultan la complejidad y facilitan la comunicación con la pantalla.
Especificaciones técnicas
Aquí están las especificaciones:
| Tensión de funcionamiento | 3,3-5 VCC |
| Consumo máximo de corriente | 80mA |
| Protección contra polaridad inversa | Sí |
| Tamaño de pantalla | 42 mm x 24 mm (1,65 ″ x 0,95 ″) |
| Mostrar altura | 12 mm (0,47 ″) (típico) |
| Altura del personaje | 9,14 mm (0,36 pulgadas) |
Para obtener más información sobre el controlador TM1637, consulte la siguiente hoja de datos.
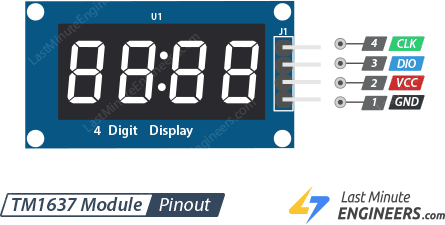
Configuración de pines del módulo TM1637
El módulo TM1637 sólo tiene cuatro pines. El siguiente es el pinout:

CLK es el pin de entrada del reloj.
dio es el pin de E/S de datos.
VCC es el pin de fuente de alimentación. Conéctelo a la fuente de alimentación de 3,3 V a 5 V.
Tierra es el pin de tierra.
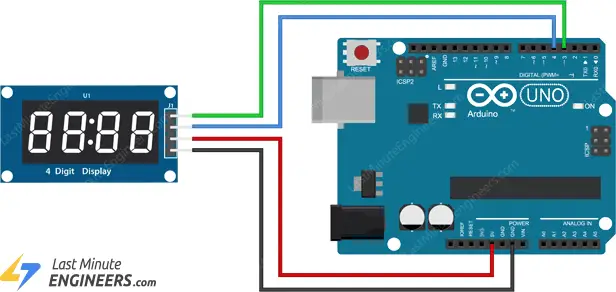
Cableado del módulo TM1637 a Arduino UNO
Conectar el TM1637 a un Arduino es muy sencillo. Solo es necesario conectar cuatro cables: dos para alimentación y dos para controlar la pantalla.
Comience conectando el pin VCC a la salida de 5 V del Arduino y el pin GND a tierra. Conecte los pines CLK y DIO a los pines digitales 3 y 4 del Arduino.
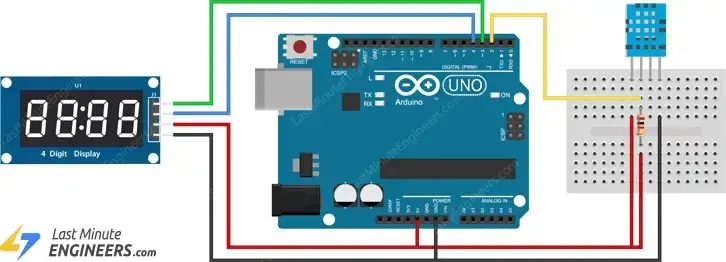
El siguiente diagrama muestra cómo está todo conectado.

Dado que el módulo no depende de una funcionalidad específica de pin, es seguro utilizar pines alternativos. Solo asegúrese de actualizar los números de pin en el código para reflejar cualquier cambio en el cableado.
Instalación de biblioteca
Para comunicarse con el chip TM1637 necesita utilizar una biblioteca. El TM1637Biblioteca de visualización de Avishay Orpaz es una biblioteca excelente. Esta biblioteca incluye una serie de funciones integradas que facilitan el control de la pantalla.
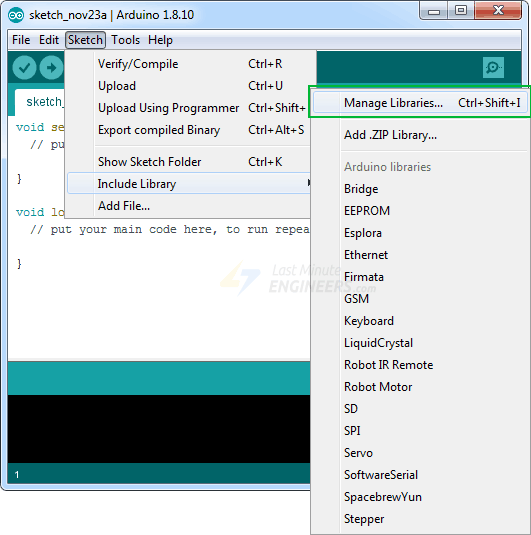
Para instalar la biblioteca, navegue hasta Bosquejo > Incluir biblioteca > Administrar bibliotecas… Espere a que el administrador de la biblioteca descargue el índice de la biblioteca y actualice la lista de bibliotecas instaladas.

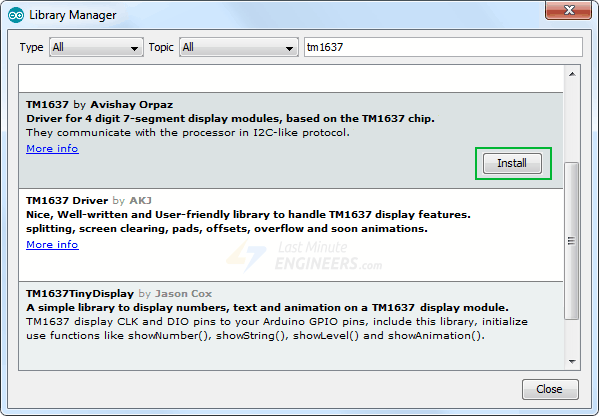
Filtra tu búsqueda escribiendo “tm1637'. Buscar TM1637 Biblioteca de Avishay Orpaz. Haga clic en esta entrada y luego seleccione «Instalar».

Código básico de Arduino
El siguiente es un programa de prueba simple que se ejecuta a través de varias rutinas diferentes.
// Include the library
#include <TM1637Display.h>
// Define the connections pins
#define CLK 3
#define DIO 4
// Create a display object of type TM1637Display
TM1637Display display = TM1637Display(CLK, DIO);
// Create an array that turns all segments ON
const uint8_t allON[] = {0xff, 0xff, 0xff, 0xff};
// Create an array that turns all segments OFF
const uint8_t allOFF[] = {0x00, 0x00, 0x00, 0x00};
// Create an array that sets individual segments per digit to display the word "dOnE"
const uint8_t done[] = {
SEG_B | SEG_C | SEG_D | SEG_E | SEG_G, // d
SEG_A | SEG_B | SEG_C | SEG_D | SEG_E | SEG_F, // O
SEG_C | SEG_E | SEG_G, // n
SEG_A | SEG_D | SEG_E | SEG_F | SEG_G // E
};
// Create degree celsius symbol
const uint8_t celsius[] = {
SEG_A | SEG_B | SEG_F | SEG_G, // Degree symbol
SEG_A | SEG_D | SEG_E | SEG_F // C
};
void setup() {
}
void loop() {
// Set the brightness to 5 (0=dimmest 7=brightest)
display.setBrightness(5);
// Set all segments ON
display.setSegments(allON);
delay(2000);
display.clear();
// Show counter 0-9
int i;
for (i = 0; i < 10; i++) {
display.showNumberDec(i);
delay(50);
}
delay(2000);
display.clear();
display.showNumberDec(-12); // Prints _-12
delay(2000);
display.clear();
display.showNumberDec(-999); // Prints -999
delay(2000);
display.clear();
display.showNumberDec(31, false); // Prints __31
delay(2000);
display.clear();
display.showNumberDec(31, true); // Prints 0031
delay(2000);
display.clear();
display.showNumberDec(14, false, 2, 1); // Prints _14_
delay(2000);
display.clear();
display.showNumberDec(-5, false, 3, 0); // Prints _-5_
delay(2000);
display.clear();
// Prints 12:34
display.showNumberDecEx(1234, 0b11100000, false, 4, 0);
delay(2000);
display.clear();
// Prints 15°C
int temperature = 15;
display.showNumberDec(temperature, false, 2, 0);
display.setSegments(celsius, 2, 2);
delay(2000);
display.clear();
// Prints dOnE
display.setSegments(done);
while(1);
}Explicación del código:
El boceto comienza con la integración de la biblioteca y la definición de los pines de conexión del display TM1637.
#include <TM1637Display.h>
#define CLK 3
#define DIO 4El siguiente paso es crear un objeto de clase TM1637Display. El constructor TM1637Display acepta dos entradas: el pin CLK y el pin DIO.
TM1637Display display = TM1637Display(CLK, DIO);Cada segmento de cada dígito en la pantalla TM1637 se puede encender o apagar individualmente configurando el pin correspondiente en ALTO o BAJO como un LED normal. Al iluminar segmentos individuales, puedes crear caracteres numéricos arbitrarios e incluso algunas representaciones básicas de letras.
Para demostrar esto, se definen cuatro matrices antes de la sección de configuración del código. La primera matriz enciende todos los segmentos, la segunda apaga todos los segmentos, la tercera muestra la palabra «dOnE» y la cuarta muestra el símbolo «°C». Pasamos estas matrices al setSegments() función para mostrarlos.
Hay dos métodos para definir estas matrices. El primer método consiste en utilizar números hexadecimales. Veamos las dos primeras matrices.
El 0xFF hexadecimal se traduce en 11111111 binario, que activa todos los segmentos, mientras que 0x00 desactiva todos los segmentos. Si desea activar todos los segmentos excepto el segmento E, también puede escribir 0xEF (11101111 en formato binario).
Tenga en cuenta que el conteo es de derecha a izquierda. Entonces el segmento 11111111 corresponde a (punto)GFEDCBA.
// Create an array that turns all segments ON
const uint8_t allON[] = {0xff, 0xff, 0xff, 0xff};
// Create an array that turns all segments OFF
const uint8_t allOFF[] = {0x00, 0x00, 0x00, 0x00};Otra forma de configurar segmentos individuales es especificar qué segmentos desea habilitar. Este es más fácil que el anterior. Consulte el código a continuación. La primera matriz muestra «dOnE» mientras que la segunda muestra «°C».
// Create an array that sets individual segments per digit to display the word "dOnE"
const uint8_t done[] = {
SEG_B | SEG_C | SEG_D | SEG_E | SEG_G, // d
SEG_A | SEG_B | SEG_C | SEG_D | SEG_E | SEG_F, // O
SEG_C | SEG_E | SEG_G, // n
SEG_A | SEG_D | SEG_E | SEG_F | SEG_G // E
};
// Create °C symbol
const uint8_t celsius[] = {
SEG_A | SEG_B | SEG_F | SEG_G, // °
SEG_A | SEG_D | SEG_E | SEG_F // C
};Como no es necesario configurar nada, el área de configuración permanece vacía.
void setup() {
}Muchas funciones de la biblioteca se utilizan en la sección de bucle. Repasémoslos uno por uno.
establecerBrillo(brillo,En)
Esta función ajusta el brillo de la pantalla. Puede elegir un nivel de brillo de 0 (brillo mínimo) a 7 (brillo máximo).
El segundo argumento es opcional y se puede utilizar para encender o apagar la pantalla. Puede pasar verdadero (pantalla encendida) o falso (pantalla apagada). Por ejemplo, display.setBrightness(5) establece el brillo en 5, mientras que display.setBrightness(5, false) apaga la pantalla.
establecer segmentos(Segmentos[],longitud,posición)
Esta función se puede utilizar para configurar segmentos individuales de una pantalla. El primer argumento especifica la matriz que contiene la información del segmento. El segundo argumento especifica cuántos dígitos actualizar (0-4). Si desea imprimir la palabra “dOnE” es 4, y 2 si desea imprimir “°C”. El tercer argumento especifica la posición desde la que imprimir (0 más a la izquierda, 3 más a la derecha).
El segundo y tercer argumento de la función son opcionales. Entonces, si desea actualizar todos los dígitos en la pantalla, puede omitirlo. Por ejemplo, el siguiente fragmento primero activa todos los segmentos del anuncio y luego imprime «dOnE».
// Set all segments ON
display.setSegments(allON);
// Prints dOnE
display.setSegments(done);Si solo desea actualizar los dos últimos dígitos de la pantalla para imprimir el símbolo “°C”, use:
// Prints __°C
display.setSegments(celsius, 2, 2);mostrarNúmeroDec(número,ceros a la izquierda,longitud,posición)
Esta es la función más utilizada. El primer argumento especifica un número a mostrar. Por ejemplo, el siguiente fragmento de código cuenta de 0 a 9 y luego muestra -12 y -999.
// Show counter 0-9
int i;
for (i = 0; i < 10; i++) {
display.showNumberDec(i);
delay(50);
}
display.showNumberDec(-12); // Prints _-12
display.showNumberDec(-999); // Prints -999El segundo argumento permite agregar ceros a la izquierda a un número. Establecer esto en verdadero agregará ceros a la izquierda a un número, y establecerlo en falso imprimirá el número tal como está.
display.showNumberDec(31, false); // Prints __31
display.showNumberDec(31, true); // Prints 0031Los argumentos tercero y cuarto son idénticos a los utilizados en la función anterior. El length Especifica el número de dígitos (0-4) que se actualizarán y el position Especifica desde dónde desea imprimir (0 más a la izquierda, 3 más a la derecha).
Entonces, si desea que el número aparezca en el medio de la pantalla, escriba:
display.showNumberDec(14, false, 2, 1); // Prints _14_
display.showNumberDec(-5, false, 3, 0); // Prints _-5_mostrarNúmeroDecEx(número,Puntos,ceros a la izquierda,longitud,posición)
Esta es una versión extendida de showNumberDec() Función. Observa que sólo el segundo argumento es diferente. Este argumento le permite controlar los puntos de la visualización. Puede utilizar los siguientes valores.
Para pantallas TM1637 con puntos entre cada dígito:
| Luchar | Puntos | Ejemplo |
| 0b10000000 | . | 1.234 |
| 0b01000000 | . | 12.34 |
| 0b00100000 | . | 123,4 |
| 0b11100000 | . . . | 1.2.3.4 |
Para pantallas TM1637 con solo dos puntos:
| Luchar | Puntos | Ejemplo |
| 0b01000000 | : | 12:34 |
Para pantallas TM1637 con puntos y dos puntos:
| Luchar | Puntos | Ejemplo |
| 0b11100000 | . : . | 1.2:3.4 |
Entonces, si desea mostrar un reloj con los dos puntos del medio habilitados, escriba:
// Prints 12:34
display.showNumberDecEx(1234, 0b11100000, false, 4, 0);Proyecto Arduino 1: creación de un termómetro con TM1637 y DHT11/DHT22
La pantalla TM1637 es la más adecuada para mostrar valores de sensores como temperatura, humedad, voltaje o velocidad. El siguiente proyecto muestra lecturas de temperatura de DHT11 en la pantalla TM1637.
Si no está familiarizado con el módulo DHT11, debería leer este tutorial.

alambrado
El siguiente diagrama de cableado muestra cómo conectar el sensor DHT11 y la pantalla TM1637 a Arduino.

código arduino
El siguiente esquema se comunica con el sensor DHT11 y muestra lecturas de temperatura en la pantalla. La temperatura se muestra cada 2 segundos tanto en grados Celsius como en Fahrenheit.
El código utiliza las bibliotecas del sensor Adafruit DHT y del sensor unificado Adafruit, así que instálelas también.
// Include the libraries
#include <TM1637Display.h>
#include <Adafruit_Sensor.h>
#include <DHT.h>
// Define the connections pins
#define CLK 3
#define DIO 4
#define DHTPIN 5
// Create variable
int temperature_celsius;
int temperature_fahrenheit;
// Create °C symbol
const uint8_t celsius[] = {
SEG_A | SEG_B | SEG_F | SEG_G, // Circle
SEG_A | SEG_D | SEG_E | SEG_F // C
};
// Create °F symbol
const uint8_t fahrenheit[] = {
SEG_A | SEG_B | SEG_F | SEG_G, // Circle
SEG_A | SEG_E | SEG_F | SEG_G // F
};
// Uncomment whatever type you're using!
//#define DHTTYPE DHT11 // DHT 11
#define DHTTYPE DHT22 // DHT 22 (AM2302)
// Create display object of type TM1637Display
TM1637Display display = TM1637Display(CLK, DIO);
// Create dht object of type DHT:
DHT dht = DHT(DHTPIN, DHTTYPE);
void setup() {
// Set the display brightness (0-7)
display.setBrightness(5);
// Clear the display
display.clear();
// Setup sensor
dht.begin();
}
void loop() {
// Read the temperature as Celsius and Fahrenheit
temperature_celsius = dht.readTemperature();
temperature_fahrenheit = dht.readTemperature(true);
// Display the temperature in celsius format
display.showNumberDec(temperature_celsius, false, 2, 0);
display.setSegments(celsius, 2, 2);
delay(1000);
// Display the temperature in fahrenheit format
display.showNumberDec(temperature_fahrenheit, false, 2, 0);
display.setSegments(fahrenheit, 2, 2);
delay(1000);
}Proyecto Arduino 2: creación de un reloj con TM1637 y DS3231
La pantalla TM1637 se utiliza a menudo con el módulo RTC DS3231 para crear un reloj de 24 horas.
Si no está familiarizado con el módulo RTC DS3231, debería leer este tutorial.

alambrado
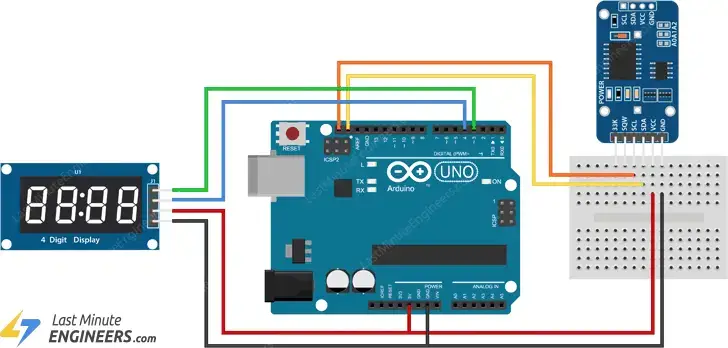
El siguiente diagrama de cableado muestra cómo conectar la pantalla DS3231 y TM1637 a Arduino.

código arduino
El siguiente esquema muestra la hora en formato de 24 horas. El código utiliza la biblioteca Adafruit RTC, así que instálela también.
// Include the libraries
#include "RTClib.h"
#include <TM1637Display.h>
// Define the connections pins
#define CLK 3
#define DIO 4
// Create rtc and display object
RTC_DS3231 rtc;
TM1637Display display = TM1637Display(CLK, DIO);
void setup() {
// Begin serial communication
Serial.begin(9600);
// Check if RTC is connected correctly
if (! rtc.begin()) {
Serial.println("Couldn't find RTC");
while (1);
}
// Check if the RTC lost power and if so, set the time
if (rtc.lostPower()) {
Serial.println("RTC lost power, lets set the time!");
// The following line sets the RTC to the date & time this sketch was compiled:
rtc.adjust(DateTime(F(__DATE__), F(__TIME__)));
// This line sets the RTC with an explicit date & time, for example to set
// January 21, 2014 at 3am you would call:
//rtc.adjust(DateTime(2014, 1, 21, 3, 0, 0));
}
// Set the display brightness (0-7)
display.setBrightness(5);
// Clear the display
display.clear();
}
void loop() {
// Get current date and time
DateTime now = rtc.now();
// Create time format to display
int displaytime = (now.hour() * 100) + now.minute();
// Display the current time in 24 hour format with leading zeros and a center colon enabled
display.showNumberDecEx(displaytime, 0b11100000, true);
delay(1000);
}[automatic_youtube_gallery type=»search» search=»Conexión de la pantalla de 7 segmentos y 4 dígitos TM1637 a Arduino
» limit=»1″]
Conexión de la pantalla de 7 segmentos y 4 dígitos TM1637 a Arduino
Un display de 7 segmentos de 4 dígitos es imprescindible para cualquier proyecto relacionado con un reloj, temporizador o contador, pero conectar un display sin controlador a un Arduino requiere una docena de pines, dejando poco espacio para otros sensores y módulos.
¿No sería maravilloso si pudieras controlar un display de 4 dígitos 7 segmentos con menos pines? Aquí es donde entra en juego el módulo TM1637. Solo requiere cuatro conexiones en total: dos para la alimentación y dos para controlar el display.
Conceptos básicos del Display de 7 Segmentos
El display de 7 segmentos consiste en siete LEDs dispuestos en una forma de ‘8’. Cada LED se conoce como un segmento, ya que, al iluminarse, forma parte de un dígito. Cada segmento LED tiene uno de sus pines de conexión directamente fuera del paquete plástico rectangular. Estos pines están etiquetados con las letras ‘a’ a ‘g’. Los pines restantes de los LED se conectan entre sí para formar un único pin común.
Cada segmento se puede encender o apagar individualmente estableciendo el pin correspondiente en ALTO o BAJO, igual que un LED común. Al iluminar segmentos individuales, puedes crear cualquier carácter numérico e incluso algunas representaciones básicas de letras.
Para más información sobre los displays de 7 segmentos, puedes consultar nuestro tutorial detallado aquí.
Visión General del Hardware del Módulo TM1637
El módulo TM1637 combina un clásico display de 0.36″ de 4 dígitos y 7 segmentos y el driver LED TM1637 de Titan MicroElectronics, lo que te permite controlar todos los dígitos y los dos puntos utilizando solo dos pines de E/S.
El módulo TM1637 es ideal para mostrar datos de sensores o temperatura. También incluye un «dos puntos» para su uso en proyectos relacionados con relojes y tiempo.
El TM1637 maneja todo el trabajo de actualizar el display después de haber sido actualizado por el microcontrolador, lo que es una ventaja. Esto libera al microcontrolador para realizar otras tareas importantes.
Otro aspecto positivo es que el TM1637 tiene muchas funciones útiles, como la capacidad de ajustar el brillo del display y controlar cada segmento de forma independiente.
El módulo TM1637 funciona con una tensión de alimentación de 3,3 a 5 voltios y se comunica a través de un bus de dos cables, requiriendo solo dos pines de datos, VCC y tierra. El TM1637 tiene su propio protocolo de transferencia de datos propietario, pero existen bibliotecas de Arduino disponibles que ocultan las complejidades y facilitan la comunicación con el display.
Especificaciones Técnicas
Aquí tienes las especificaciones:
- Tensión de funcionamiento: 3.3 – 5 VCC
- Corriente máxima: 80 mA
- Protección de polaridad inversa: Sí
- Tamaño del display: 42 mm x 24 mm (1.65″ x .95″)
- Altura del display: 12 mm (0.47″) (típico)
- Altura del carácter: 9.14 mm (0.36″)
Para obtener más información sobre el driver TM1637, consulta la hoja de datos aquí.
Conexión del Módulo TM1637 con Arduino UNO
Conectar el TM1637 a un Arduino es muy fácil. Solo hay cuatro cables que conectar: dos para la alimentación y dos para controlar el display.
Empieza conectando el pin VCC a la salida de 5V del Arduino y el pin GND a tierra. Conecta los pines CLK y DIO a los pines digitales 3 y 4 del Arduino, respectivamente.
El diagrama a continuación muestra cómo conectar todo.
Dado que el módulo no depende de características específicas de los pines, es seguro usar pines alternativos. Solo asegúrate de actualizar los números de pin en el código para reflejar cualquier cambio de conexión.
Instalación de la Biblioteca
Para comunicarte con el chip TM1637, necesitarás usar una biblioteca. La biblioteca TM1637Display de Avishay Orpaz es excelente. Esta biblioteca incluye varias funciones incorporadas que facilitan el control del display.
Para instalar la biblioteca, navega a Sketch > Include Library > Manage Libraries… Espera a que el Administrador de Bibliotecas descargue el índice de bibliotecas y actualice la lista de bibliotecas instaladas.
Filtra tu búsqueda introduciendo ‘tm1637’. Busca la biblioteca TM1637 de Avishay Orpaz. Haz clic en esa entrada y elige Instalar.
Código básico de Arduino
El siguiente es un programa de prueba simple que muestra varias rutinas diferentes.
#include <TM1637Display.h>
#define CLK 3
#define DIO 4
TM1637Display display = TM1637Display(CLK, DIO);
const uint8_t allON[] = {0xff, 0xff, 0xff, 0xff};
const uint8_t allOFF[] = {0x00, 0x00, 0x00, 0x00};
const uint8_t done[] = {
SEG_B | SEG_C | SEG_D | SEG_E | SEG_G, // d
SEG_A | SEG_B | SEG_C | SEG_D | SEG_E | SEG_F, // O
SEG_C | SEG_E | SEG_G, // n
SEG_A | SEG_D | SEG_E | SEG_F | SEG_G // E
};
const uint8_t celsius[] = {
SEG_A | SEG_B | SEG_F | SEG_G, // Símbolo de grado
SEG_A | SEG_D | SEG_E | SEG_F // C
};
void setup() {
}
void loop() {
display.setBrightness(5);
display.setSegments(allON);
delay(2000);
display.clear();
int i;
for (i = 0; i < 10; i++) {
display.showNumberDec(i);
delay(50);
}
delay(2000);
display.clear();
display.showNumberDec(-12);
delay(2000);
display.clear();
display.showNumberDec(-999);
delay(2000);
display.clear();
display.showNumberDec(31, false);
delay(2000);
display.clear();
display.showNumberDec(31, true);
delay(2000);
display.clear();
display.showNumberDec(14, false, 2, 1);
delay(2000);
display.clear();
display.showNumberDec(-5, false, 3, 0);
delay(2000);
display.clear();
display.showNumberDecEx(1234, 0b11100000, false, 4, 0);
delay(2000);
display.clear();
int temperature = 15;
display.showNumberDec(temperature, false, 2, 0);
display.setSegments(celsius, 2, 2);
delay(2000);
display.clear();
display.setSegments(done);
while(1);
}
Explicación del Código:
El sketch comienza incluyendo la biblioteca y definiendo los pines de conexión del display TM1637.
El siguiente paso es crear un objeto de la clase TM1637Display. El constructor de TM1637Display acepta dos entradas: el pin CLK y el pin DIO.
Cada segmento de cada dígito en el display TM1637 se puede encender o apagar individualmente configurando el pin correspondiente en ALTO o BAJO, igual que un LED común. Al iluminar segmentos individuales, puedes crear cualquier carácter numérico e incluso algunas representaciones básicas de letras.
Para demostrar esto, se definen cuatro arrays antes de la sección de configuración del código. El primer array enciende todos los segmentos, el segundo apaga todos los segmentos, el tercero muestra la palabra ‘dOnE’ y el cuarto muestra el símbolo ‘°C’. Pasamos estos arrays a la función setSegments() para mostrarlos.
Hay dos métodos para definir estos arrays. El primer método es usar números hexadecimales. Veamos los dos primeros arrays.
El hexadecimal 0xFF se traduce a binario 11111111, lo que enciende todos los segmentos, mientras que 0x00 apaga todos los segmentos. De manera similar, si quieres encender todos los segmentos excepto el segmento E, puedes escribir 0xEF (11101111 en binario).
Ten en cuenta que el conteo va de derecha a izquierda. Por lo tanto, el segmento 11111111 corresponde a (punto)GFEDCBA.
Otro modo de configurar segmentos individuales es especificar qué segmentos quieres encender. Este método es más sencillo que el anterior. Observa el código a continuación. El primer array muestra «dOnE», mientras que el segundo muestra «°C».
Si deseas que el número aparezca en el centro del display, escribirías:
Las siguientes funciones se utilizan en el loop. Vamos a revisarlas una por una.
setBrightness(brillo, activar)
Esta función se utiliza para ajustar el brillo del display. Puedes elegir un nivel de brillo de 0 (brillo más bajo) a 7 (brillo más alto).
El segundo argumento es opcional y se puede utilizar para encender o apagar el display. Puedes pasar true (display ENCENDIDO) o false (display APAGADO). Por ejemplo, display.setBrightness(5) establece el brillo en 5, mientras que display.setBrightness(5, false) apaga el display.
setSegments(segmentos[], longitud, posición)
Esta función se puede usar para establecer segmentos individuales de un display. El primer argumento especifica el array que contiene la información de los segmentos. El segundo argumento especifica cuántos dígitos se deben actualizar (0-4). Si quieres imprimir la palabra «dOnE» será 4, y 2 si quieres imprimir «°C». El tercer argumento especifica la posición desde la cual deseas imprimir (0-izquierda, 3-derecha).
showNumberDec(número, ceros_líder, longitud, posición)
Esta es la función más utilizada. El primer argumento especifica un número a mostrar. Por ejemplo, el siguiente fragmento de código contará del 0 al 9 y luego mostrará -12 y -999.
Puedes agregar ceros iniciales a un número. Establecer esto en true agregará ceros iniciales a un número, y establecerlo en false imprimirá el número tal como está.
El tercer y cuarto argumento son idénticos a los utilizados en la función anterior. La longitud especifica el número de dígitos a actualizar (0-4) y la posición especifica dónde deseas imprimir desde (0-izquierda, 3-derecha).
Por lo tanto, si deseas que el número aparezca en el centro del display, escribirías:
showNumberDecEx(número, puntos, ceros_líder, longitud, posición)
Esta es una versión extendida de la función showNumberDec(). Puedes definir que solo el segundo argumento es diferente. Este argumento te permite controlar los puntos del display.
Si quieres mostrar un reloj con el centro del colon habilitado, escribirías:
Conclusión
El uso del módulo TM1637 para controlar un display de 7 segmentos de 4 dígitos con Arduino es una excelente manera de simplificar las conexiones y permitir múltiples usos en tus proyectos. Ya sea mostrando datos de sensores, temperatura o simplemente creando un reloj, el TM1637 es una herramienta versátil y fácil de usar.
Esperamos que este artículo te haya proporcionado una visión completa sobre la conexión y uso del display TM1637 con Arduino, así como algunas ideas para proyectos prácticos.

Este tutorial está buenísimo para aprender a usar pantallas de 7 segmentos con Arduino, ¡gracias por la info! ¡Se agradece!
¡Interesante tutorial para empezar a conectar pantallas a Arduino! ¡Gracias por compartir!