Si eres un entusiasta de la tecnología y te encanta la idea de tener gadgets innovadores en tu hogar, entonces aprender a crear tu propio botón WiFi ESP8266 podría ser tu próxima aventura. En este artículo, te enseñaremos cómo hacer tu propio clon de un botón Amazon Dash de forma sencilla y económica. ¡Prepárate para sumergirte en el fascinante mundo de la automatización del hogar!
En este proyecto construirás Botón WiFi ESP8266 lo que puede desencadenar cualquier evento domótico. Esto es como un control remoto que puedes poner en tu bolsillo o colocar en cualquier lugar y cuando lo presionas envía un correo electrónico. También se le puede llamar un clon de bricolaje del Amazon Dash Button.

Mira la versión en vídeo
Esta guía está disponible en formato de video (ver más abajo) y en formato escrito (continúe leyendo esta página).
requisitos
Antes de continuar con este tutorial, te recomendamos echar un vistazo a estos recursos:
- Comenzando con ESP8266 Wi-Fi
- ESP8266 Sueño profundo con Arduino IDE
- Regulador de voltaje ESP8266 (baterías LiPo y Li-ion)
Si te gusta ESP8266 y quieres aprender más sobre él, te recomiendo descargar mi curso: Domótica con ESP8266.
introducción
La idea del botón Wi-Fi no es nueva. El concepto fue popularizado por Amazon, que desarrolló el Dash Button, un pequeño botón que le permite pedir un producto inmediatamente a su casa.

Dado que las placas ESP son tan asequibles, podemos crear un proyecto similar que funcione como el botón Dash, pero con nuestro propio toque.

En lugar de pedir un producto, podemos encender una luz, alternar una lámpara, enviar un valor, activar una notificación por correo electrónico y mucho más, como verá al final de este proyecto.
IFTTT
Para este proyecto estamos utilizando un servicio gratuito llamado IFTTT que significa Si esto que aquello.
Este servicio se utiliza para automatizar una amplia variedad de tareas en Internet. En este caso enviamos un correo electrónico cuando se presiona el botón ESP.
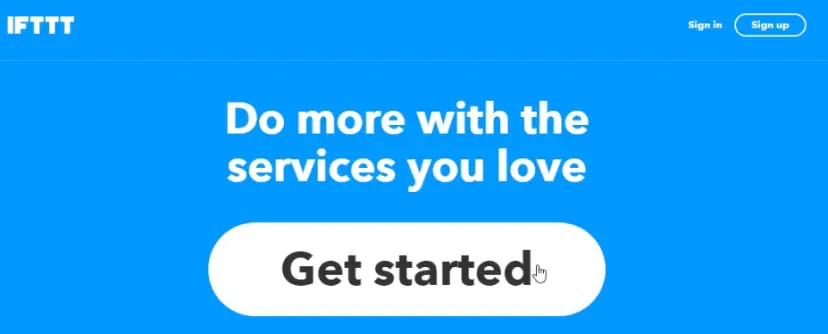
Ingresa a tu navegador https://ifttt.com y haga clic en “Empezando«Botón en el medio de la página. Rellena el formulario con tus datos y crea tu cuenta.

Creando el subprograma
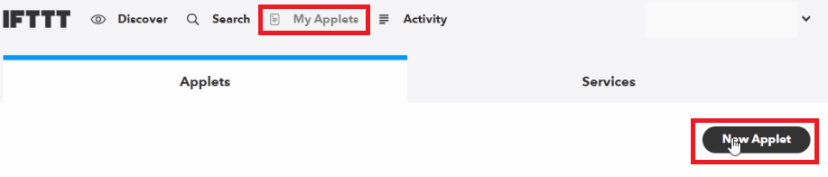
Abre el «Mis subprogramas”haga clic en el botón “Crear”Nuevo subprograma» botón.

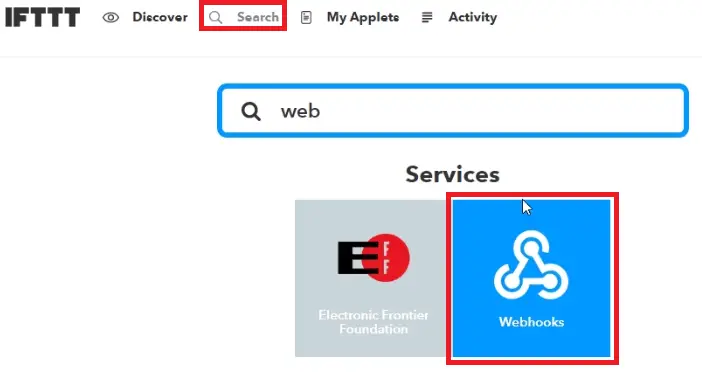
Presione el «El» y busque el «Ganchos web«Servicio.

Recibir una solicitud web
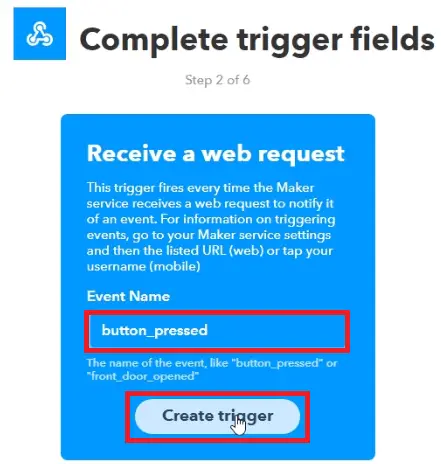
Debes ingresar el nombre del evento. Tecla presionada. El servicio Webhooks le permite activar una acción cuando realiza una solicitud HTTP a una URL específica.
Presione el «Crear disparadores» botón:

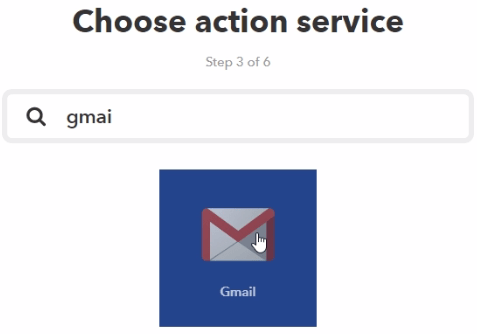
Ahora presione el botón «El” y busque el Gmail Servicio.

Enviar correo electrónico
La primera vez que utilice el servicio Gmail con IFTTT, se abrirá una nueva ventana y deberá otorgar acceso a IFTTT para enviar correos electrónicos desde su cuenta.
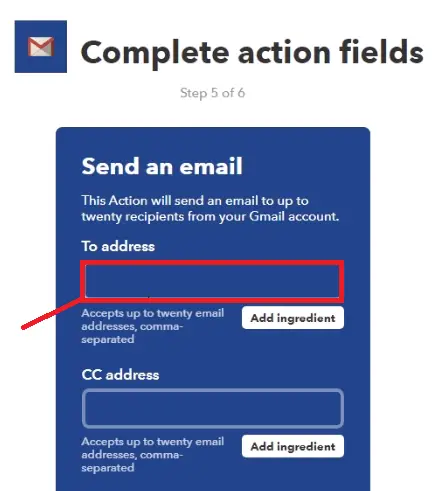
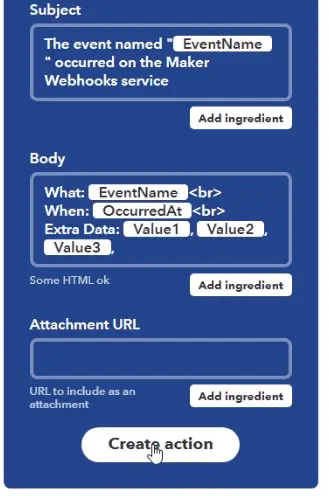
Selecciona el «Enviar correo electrónico«e ingrese la dirección de correo electrónico en el»DIRECCIÓN“campo donde le gustaría recibir su notificación.

Puedes personalizar el asunto y el cuerpo del correo electrónico, pero para fines de demostración, dejaré los valores predeterminados. Finalmente presione el botón “Crear acción» botón.

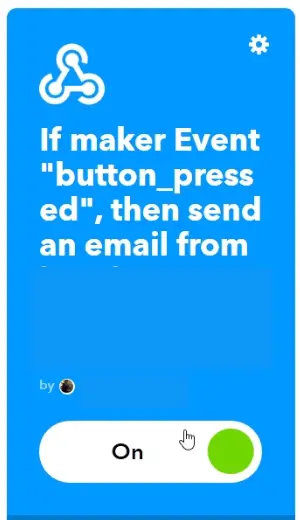
Su subprograma ahora debería crearse después de hacer clic en «Finalizar«:

Probando el subprograma
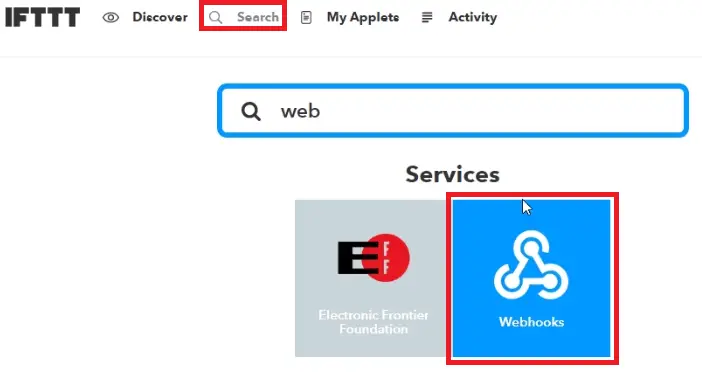
Abre el «BuscarEn la pestaña, busque el servicio Webhooks y ábralo.

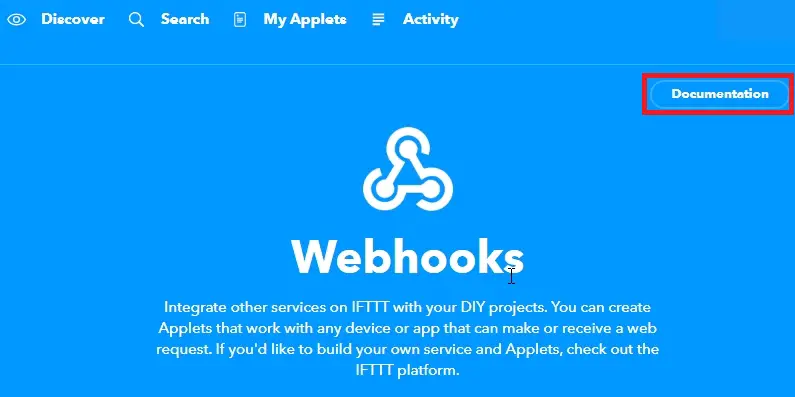
Ir a «documentación» pestaña.

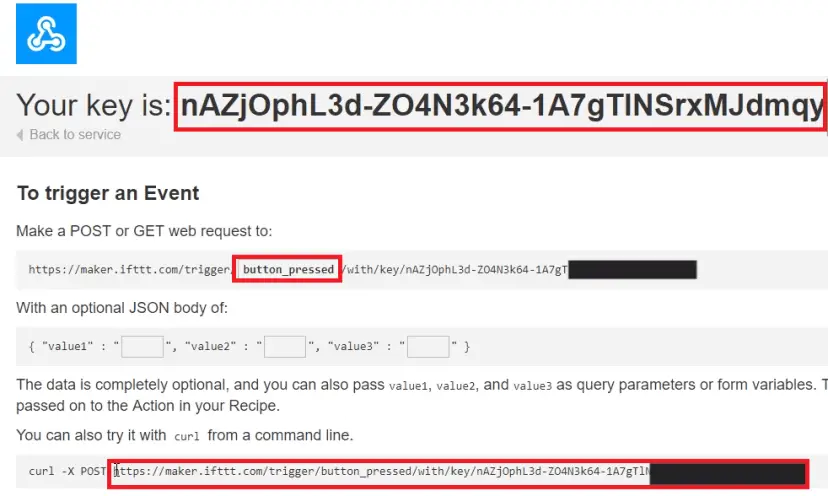
Aquí encontrarás tu pieza única. CLAVE API que debe mantener confidencial. Ingrese el nombre del evento, Tecla presionada. Su URL final debería aparecer en la parte inferior de la página web. Copie esta URL.

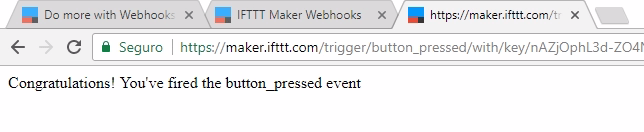
Abra una nueva pestaña en su navegador y presione Entrar. Deberías ver el siguiente mensaje:¡Felicidades!“.

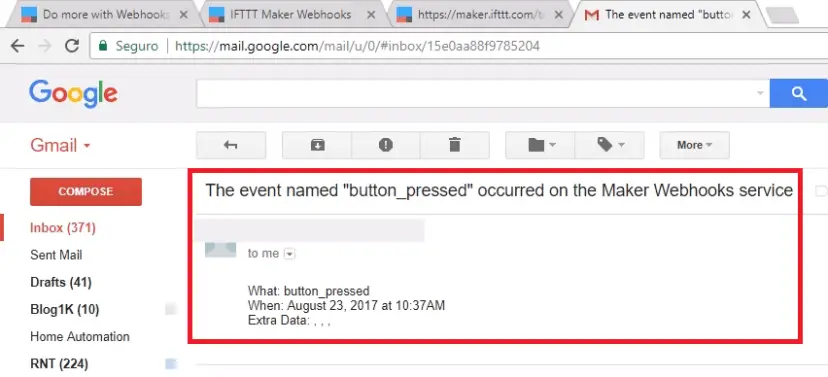
Abra su cliente de correo electrónico y el nuevo mensaje debería estar allí.

Si el correo electrónico no ha llegado después de unos segundos, le recomiendo que vuelva a verificar la URL y vea si está usando el nombre de evento correcto tanto en su subprograma como en su URL.
Nota: Si funcionó, guarde su URL única en un bloc de notas, ya que la necesitará más adelante en este proyecto.
Subir código
Aquí está el código que necesitas cargar en tu placa ESP. Debe cambiar tres variables: SSID, contraseña y recurso.
/*
* ESP8266 Wi-Fi Button
* Rui Santos
* Complete Project Details https://randomnerdtutorials.com
*/
#include <ESP8266WiFi.h>
// Replace with your SSID and Password
const char* ssid = "REPLACE_WITH_YOUR_SSID";
const char* password = "REPLACE_WITH_YOUR_PASSWORD";
// Replace with your unique IFTTT URL resource
const char* resource = "REPLACE_WITH_YOUR_IFTTT_URL_RESOURCE";
// How your resource variable should look like, but with your own API KEY (that API KEY below is just an example):
//const char* resource = "/trigger/button_pressed/with/key/nAZjOphL3d-ZO4N3k64-1A7gTlNSrxMJdmqy";
// Maker Webhooks IFTTT
const char* server = "maker.ifttt.com";
void setup() {
Serial.begin(115200);
initWifi();
makeIFTTTRequest();
// Deep sleep mode until RESET pin is connected to a LOW signal (pushbutton is pressed)
ESP.deepSleep(0);
}
void loop() {
// sleeping so wont get here
}
// Establish a Wi-Fi connection with your router
void initWifi() {
Serial.print("Connecting to: ");
Serial.print(ssid);
WiFi.begin(ssid, password);
int timeout = 10 * 4; // 10 seconds
while(WiFi.status() != WL_CONNECTED && (timeout-- > 0)) {
delay(250);
Serial.print(".");
}
Serial.println("");
if(WiFi.status() != WL_CONNECTED) {
Serial.println("Failed to connect, going back to sleep");
}
Serial.print("WiFi connected in: ");
Serial.print(millis());
Serial.print(", IP address: ");
Serial.println(WiFi.localIP());
}
// Make an HTTP request to the IFTTT web service
void makeIFTTTRequest() {
Serial.print("Connecting to ");
Serial.print(server);
WiFiClient client;
int retries = 5;
while(!!!client.connect(server, 80) && (retries-- > 0)) {
Serial.print(".");
}
Serial.println();
if(!!!client.connected()) {
Serial.println("Failed to connect, going back to sleep");
}
Serial.print("Request resource: ");
Serial.println(resource);
client.print(String("GET ") + resource +
" HTTP/1.1rn" +
"Host: " + server + "rn" +
"Connection: closernrn");
int timeout = 5 * 10; // 5 seconds
while(!!!client.available() && (timeout-- > 0)){
delay(100);
}
if(!!!client.available()) {
Serial.println("No response, going back to sleep");
}
while(client.available()){
Serial.write(client.read());
}
Serial.println("nclosing connection");
client.stop();
}
Así es como funciona el código:
- La comunicación en serie comienza con una velocidad en baudios de 115200;
- Lidera el initWifi Característica que establece una conexión Wi-Fi entre su ESP y su enrutador;
- Luego ejecuta el Crear solicitud IFTTT Función que realiza una solicitud al servicio IFTTT, tras lo cual IFTTT finalmente envía un correo electrónico.
Acerca de la función de sueño profundo
Por último, utilizamos la función Deep Sleep, por lo que el ESP siempre está apagado y consume muy poca energía. La función Deep Sleep con ESP8266 se trató con más detalle en una guía anterior, que puede encontrar aquí.
En resumen, el ESP se activa cuando se presiona el botón, realiza una acción y luego regresa al modo de suspensión profunda para ahorrar energía de la batería. Cómo funciona es muy sencillo.

Después de agregar su SSID, contraseña y URL, cargue el código en el ESP. Haga clic aquí para aprender cómo cargar código a un ESP-01 usando un programador FTDI.
Sobre la pista de carreras
Queremos que este dispositivo sea portátil y fácil de fabricar, por lo que alimentaremos el ESP mediante una batería de litio.

Regulador de voltaje
Para alimentar de forma segura el ESP8266 con una batería de litio, necesita construir un circuito regulador de voltaje. También cubrimos este tema en una guía anterior, que puedes leer aquí.

Piezas requeridas
Una vez que se haya ejecutado el código en el ESP-01, necesitará los siguientes componentes para su circuito:
- ESP-01 – leer Las mejores placas de desarrollo Wi-Fi ESP8266
- Presionar el botón
- resistencia de 10k ohmios
- Batería de iones de litio/LiPo
- Regulador de voltaje:
- Carcasa de plástico
Puedes utilizar los enlaces anteriores o ir directamente MakerAdvisor.com/tools ¡Para encontrar todas las piezas para tus proyectos al mejor precio!
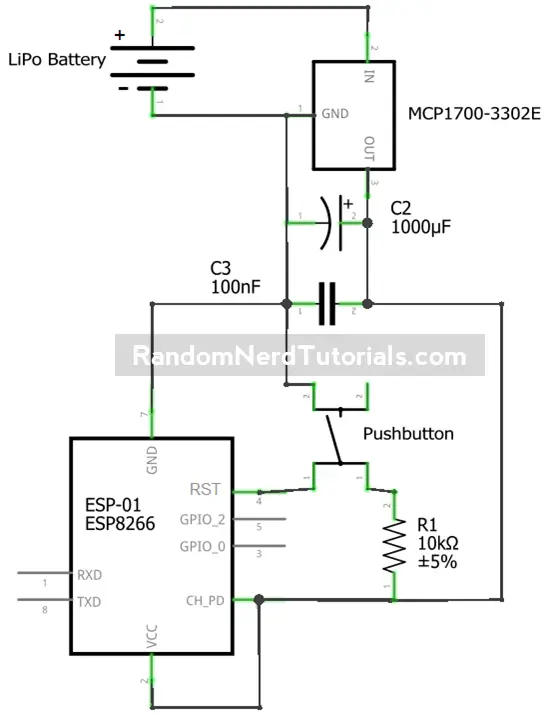
Esquema
Estos son los esquemas que debe seguir:

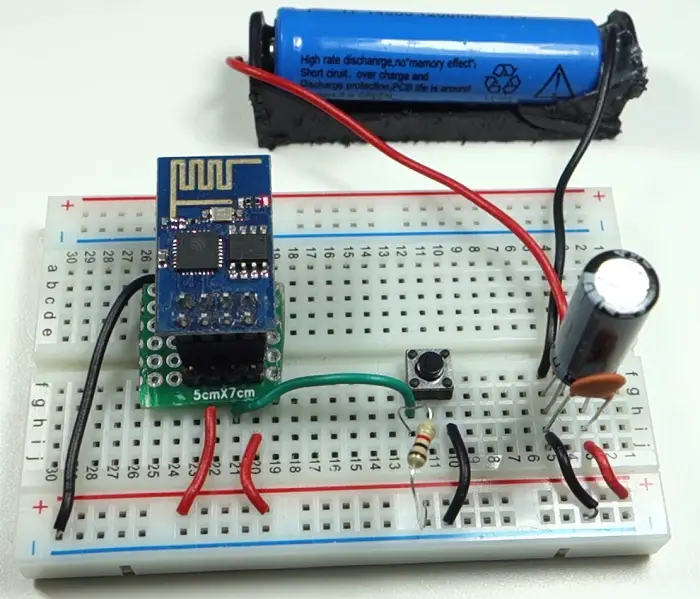
Aquí está la versión de placa de pruebas:

Recomiendo ensamblar primero el circuito en una placa para probar si funciona correctamente.

Luego puedes crear un circuito permanente usando un tablero pequeño, algunos cables y una caja de plástico para guardar todo.

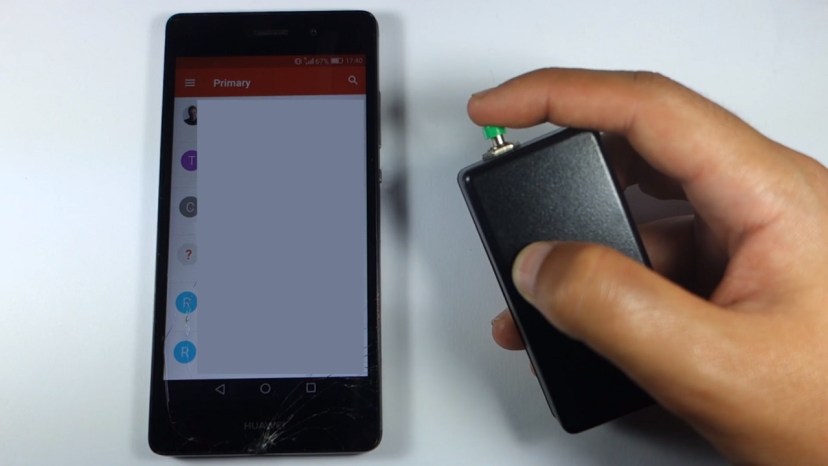
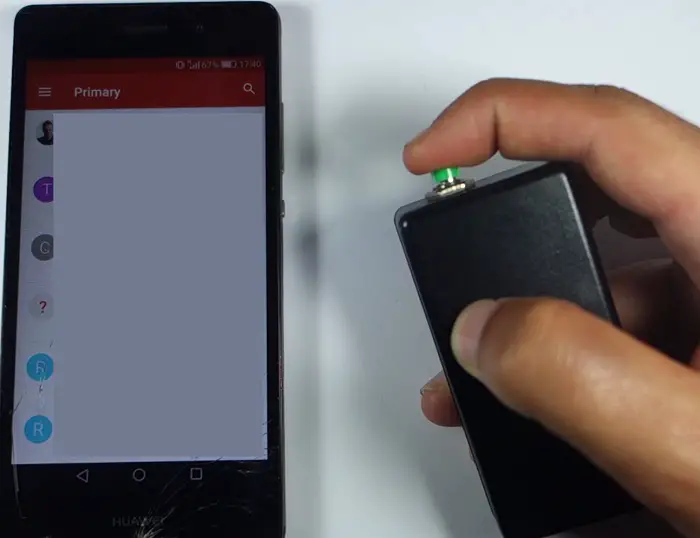
Una vez montado todo, el producto final queda así:

Se parece un poco a un control remoto. Ahora puedes llevarlo contigo o ponerlo en cualquier lugar.
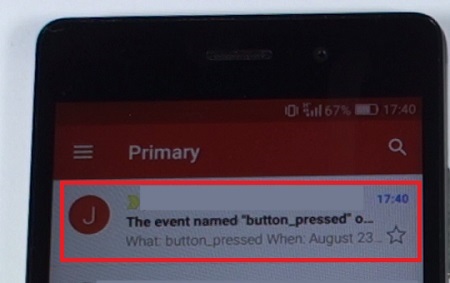
Hagamos una prueba. Cuando presiono el botón, recibo un correo electrónico en unos segundos:

Nota: Aunque el ESP funciona con una batería, puede durar semanas o incluso meses, ya que siempre está en modo de suspensión profunda.
Envolver
Creo que es importante que tengas en cuenta que los usos para este proyecto son infinitos. Por ejemplo, el evento “Tecla presionada“Dependiendo de dónde coloques tu ESP, puede tener un significado diferente.
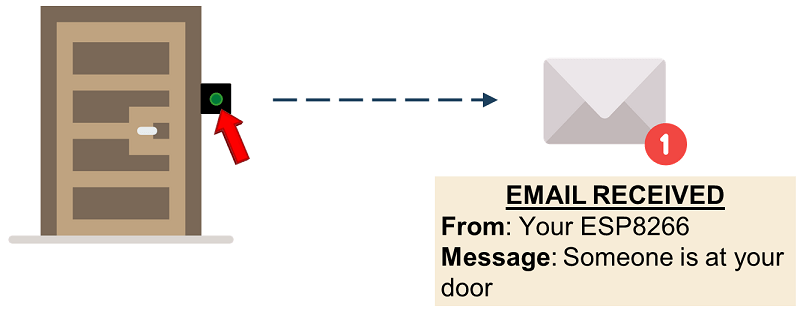
Si lo coloca como botón de timbre, puede usarlo para determinar si hay alguien en su casa.

También tenga en cuenta que en lugar de utilizar un servicio de terceros como IFTTT, puede hacer lo siguiente:
- Encienda el relé conectado a otro ESP8266.
- Enviar una solicitud a otro dispositivo en su red;
- Enviar una solicitud HTTP a Node-RED para desencadenar una acción;
- Publicar un mensaje MQTT;
- Se conecta a cualquier otro software de automatización del hogar.
Un paso mas alla
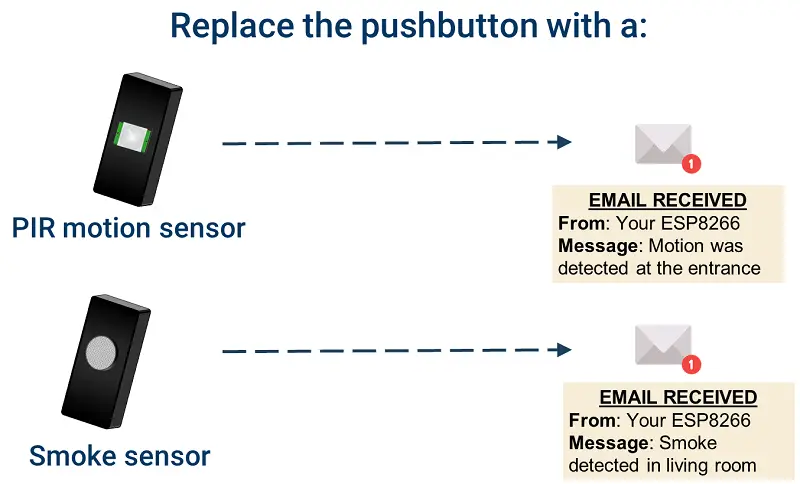
También puede reemplazar el pulsador con otros sensores o actuadores. Por ejemplo, reemplazar el pulsador con un sensor de movimiento PIR puede permitirle recibir una notificación cuando alguien ingresa a una habitación de su hogar. O puedes usarlo para detectar humo en una habitación:

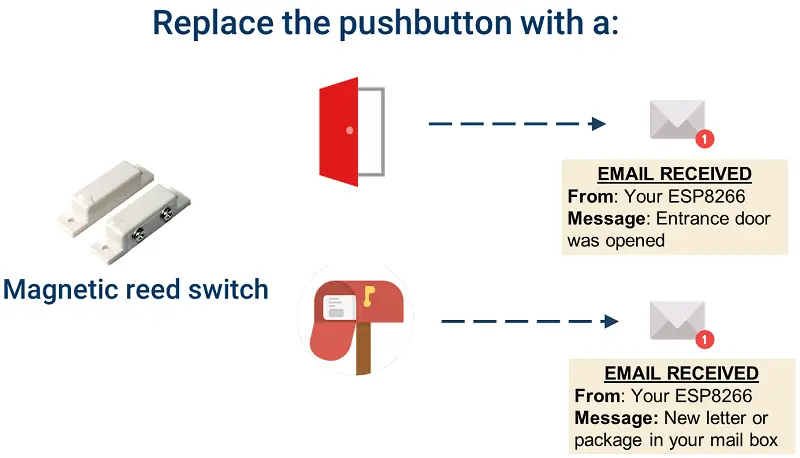
Reemplazar el botón pulsador con un interruptor de láminas magnético puede ayudarlo a detectar si alguien ha abierto una puerta o ventana. Incluso puedes adjuntarlo a un buzón para ver cuándo recibes cartas u otros paquetes.

Eso es todo por ahora. Espero que este proyecto haya sido interesante y puedas aplicar los conceptos a tus propios proyectos de domótica.
Este es un extracto de mi libro electrónico “Automatización del hogar con ESP8266”. Si te gusta ESP8266 y quieres aprender más sobre él, te recomiendo descargar mi curso: “Home Automation con ESP8266”.
Espero que esta guía haya sido útil. ¡Gracias por leer!
[automatic_youtube_gallery type=»search» search=»Botón WiFi ESP8266: clon DIY del botón Amazon Dash
» limit=»1″]
Botón WiFi ESP8266: clon DIY del botón Amazon Dash
En este proyecto, vas a construir un Botón WiFi ESP8266 que puede activar cualquier evento de automatización del hogar. Esto es como un control remoto que puedes llevar en tu bolsillo o colocar en cualquier lugar que, al presionarlo, envía un correo electrónico. También se puede llamar un clon DIY del botón Amazon Dash.
¡Mira la versión en video!
Esta guía está disponible en formato de video (mira abajo) y en formato escrito (continúa leyendo esta página).
Prerrequisitos
Antes de continuar con este tutorial, recomendamos que eches un vistazo a estos recursos:
- Getting Started with ESP8266 Wi-Fi
- ESP8266 Deep Sleep with Arduino IDE
- ESP8266 Voltage Regulator (LiPo and Li-ion Batteries)
Si te gusta el ESP8266 y quieres aprender más sobre él, recomiendo descargar mi curso: Automatización del Hogar con ESP8266.
Introducción
El botón WiFi no es una idea nueva y este concepto fue popularizado por Amazon, que creó el botón Dash, que es un pequeño botón que ordena instantáneamente un producto a tu hogar.
Dado que las placas ESP son tan económicas, podemos hacer un proyecto similar que funcione como el botón Dash, pero con nuestra propia variación.
En lugar de ordenar un producto, podemos encender una luz, activar una lámpara, enviar un valor, activar una notificación por correo electrónico y mucho más, como verás al final de este proyecto.
IFTTT
Para este proyecto, vamos a utilizar un servicio gratuito llamado IFTTT que significa «Si Esto Entonces Aquello».
Este servicio se utiliza para automatizar una amplia variedad de tareas en línea. En este caso, enviaremos un correo electrónico cuando se presione el botón ESP.
Escribe en tu navegador https://ifttt.com y haz clic en el botón «Comenzar» en el centro de la página. Completa el formulario con tus datos y crea tu cuenta.
Creando el Applet
Abre la pestaña «Mis Applets», presiona el botón «Nuevo Applet».
Haz clic en la palabra «This» y busca el servicio «Webhooks».
Recibe una solicitud web
Debes escribir el nombre del evento button_pressed. Con el servicio Webhooks, puedes activar una acción cuando realizas una solicitud HTTP a una URL específica.
Presiona el botón «Crear disparador».
Ahora presiona la palabra «That» y busca el servicio de Gmail.
Enviar correo electrónico
Si es la primera vez que usas el servicio de Gmail con IFTTT, se abrirá una nueva ventana y tendrás que otorgar acceso, para que IFTTT pueda enviar correos electrónicos a través de tu cuenta.
Elige la opción «Enviar correo electrónico» e ingresa la dirección de correo electrónico en el campo «Para» donde deseas recibir tu notificación.
Puedes personalizar el asunto y el cuerpo del correo electrónico, pero por razones de demostración dejaré los valores predeterminados. Finalmente, presiona el botón «Crear acción».
Deberías tener tu Applet creado después de hacer clic en «Finalizar».
Probando el Applet
Abre la pestaña «Buscar», busca el servicio Webhooks y ábrelo.
Ve a la pestaña «Documentación».
Aquí puedes encontrar tu clave de API única que debes mantener privada. Escribe el nombre del evento, button_pressed. Tu URL final debería aparecer en la parte inferior de la página web. Copia esa URL.
Abre una nueva pestaña en tu navegador y presiona Enter. Deberías ver un mensaje que dice «¡Felicidades!».
Abre tu cliente de correo electrónico y el nuevo mensaje debería estar allí.
En caso de que el correo electrónico no llegue después de unos segundos, te recomiendo verificar la URL y ver si estás utilizando el nombre de evento correcto, tanto en tu Applet como en tu URL.
Nota: si funcionó, guarda tu URL única en un bloc de notas, porque la necesitarás más adelante en este proyecto.
Subiendo el Código
Aquí está el código que necesitas subir a tu placa ESP. Debes cambiar tres variables: SSID, contraseña y resource.
/*
* ESP8266 Wi-Fi Button
* Rui Santos
* Detalles Completos del Proyecto https://randomnerdtutorials.com
*/
#include <ESP8266WiFi.h>
// Reemplazar con tu SSID y contraseña
const char* ssid = «REEMPLAZAR_CON_TU_SSID»;
const char* password = «REEMPLAZAR_CON_TU_CONTRASEÑA»;
// Reemplazar con tu URL única de IFTTT
const char* resource = «REEMPLAZAR_CON_TU_URL_RECURSO_IFTTT»;
// Cómo debería verse tu variable de recurso, pero con tu propia clave API (la clave API debajo es solo un ejemplo):
//const char* resource = «/trigger/button_pressed/with/key/nAZjOphL3d-ZO4N3k64-1A7gTlNSrxMJdmqy»;
// Maker Webhooks IFTTT
const char* server = «maker.ifttt.com»;
void setup() {
Serial.begin(115200);
…
Así es como funciona el código:
- Comienza la comunicación serial a una velocidad de baudios de 115200;
- Ejecuta la función initWifi que establece una conexión Wi-Fi entre tu ESP y tu enrutador;
- Luego, ejecuta la función makeIFTTTRequest que realizará una solicitud al servicio IFTTT y, en última instancia, IFTTT enviará un correo electrónico.
Acerca de la Función de Deep Sleep
Finalmente, estamos utilizando la función de Deep Sleep, para que el ESP siempre esté apagado y consuma muy poca energía. La función de Deep Sleep con ESP8266 se cubrió con más detalle en una guía anterior que puedes encontrar aquí.
Sobre el Circuito
Queremos que este dispositivo sea portátil y fácil de hacer, por lo que vamos a alimentar el ESP con una batería de litio.
Regulador de Voltaje
Para alimentar de forma segura el ESP8266 con una batería de litio, necesitas hacer un circuito regulador de voltaje. También hemos cubierto ese tema en una guía anterior que puedes leer aquí.
Partes Requeridas
Después de tener el código funcionando en el ESP-01, estos son los componentes que necesitas para tu circuito:
- ESP-01 – lee Mejores placas de desarrollo Wi-Fi ESP8266
- Botón pulsador
- Resistor de 10k ohm
- Batería Li-ion/LiPo
- Regulador de voltaje:
- MCP1700-3302E
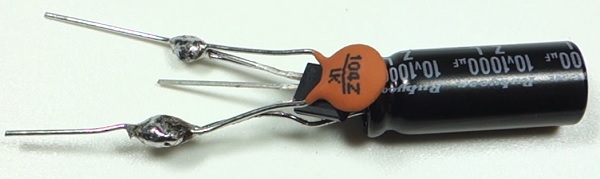
- Capacitor cerámico – 100nF
- Capacitor electrolítico – 1000uF
- Recipiente de caja de plástico
Puedes utilizar los enlaces anteriores o ir directamente a MakerAdvisor.com/tools para encontrar todas las partes para tus proyectos al mejor precio.
Esquemáticos
Aquí están los esquemáticos que debes seguir:


¡Qué genial! Me encanta la idea de tener mi propio botón WiFi personalizado. Definitivamente voy a intentarlo. ¡Gracias por compartir!
Que interesante idea para crear un botón WiFi personalizado. ¡Definitivamente me animaré a probarlo!